前言
距離前篇文章iOS新手入門課程隔了兩個月,離職後在家進修的第一百多天。
最近大約用一週的時間完成了第二個上架作品:小記事本《Johnny’s Note》,主要練習資料傳遞、和在裝置上儲存讀取的技術。文章前半會用10張投影片分享些開發心得還有樂趣;後半聊聊這段使用的iOS學習資源及部分成果影片,也可點此跳到後半。
如同過往,內容主要是記錄成長心得,對於程式不會涉入太多;我用了大約6個小時錄影片、製作投影片準備素材,希望能把閱讀 負擔降低。
Johnny’s Note
在構思這款App時,我想了許多種呈現形式。
因為論功能性,終究遠不如專業的工程團隊所開發的作品;而雖然它只是一個簡單的記事本工具,不過作為我的第二號上架作品,必須絞盡腦汁賦予它獨特的個性。
功能簡單沒關係,作品有沒有用心,每個使用者都能從細節感受到(App Store連結)。
如果說程式技術是一個維度,這點我作為新手有相當的侷限性;但是跳出來看,我有我過去累積的經驗和其他技能組:我會說故事、對於設計也認真研究過。假設一個維度是比長度、二個維度是比面積、三個維度就是比體積了。
就把過去的技能組都灌進去吧,雖然學程式撞牆撞得亂七八糟,「但我也有我自豪的專業啊啊啊——(鬥志燃燒)」
記得開聲音聽貴貴的主題曲。
反覆調整後,定調為協助太空探險家Johnny發現地球上的美,過程中會觸發部分的事件增加樂趣。跟前個小遊戲作品相同,程式邏輯、美術設計、音樂音效全包,整合不同的商業素材讓他們和諧地在同個作品呈現。
燒腦歸燒腦,但是很有成就感。
我知道每個素材從哪來的、以及它為什麼要出現;我知道每個音樂、音效背後我想傳達給使用者的體驗,以及未被我採用素材考慮的原因;每個按鈕動作、每個資料後面的傳遞,都在我眼前每一行的程式碼敘述著它們的邏輯。
難道不是件很開心的事嗎?
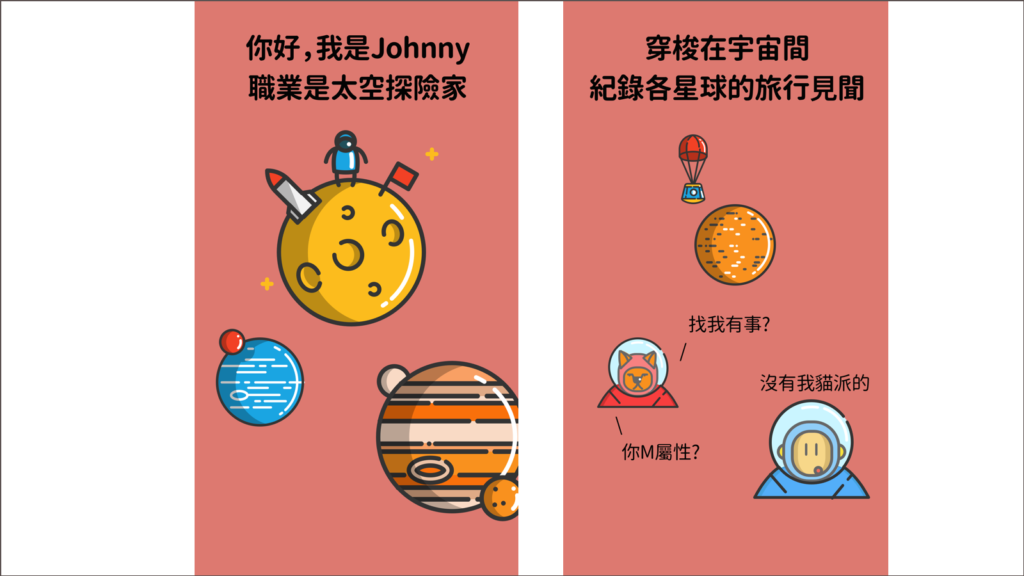
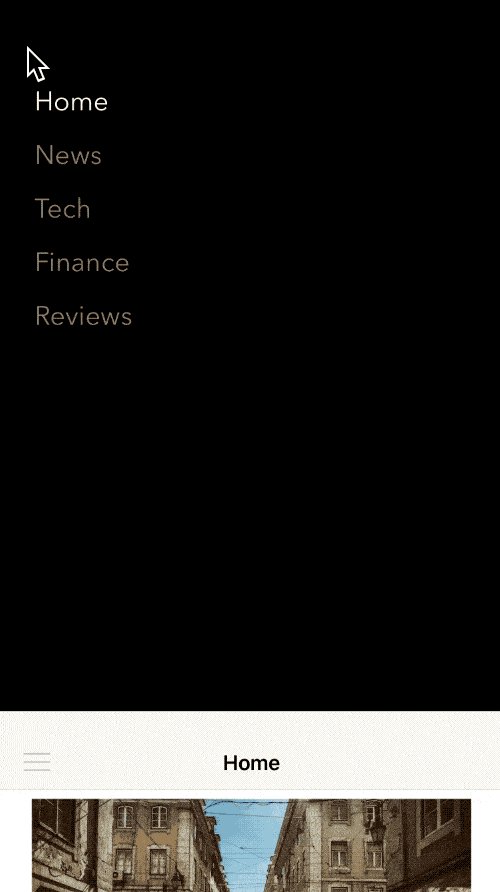
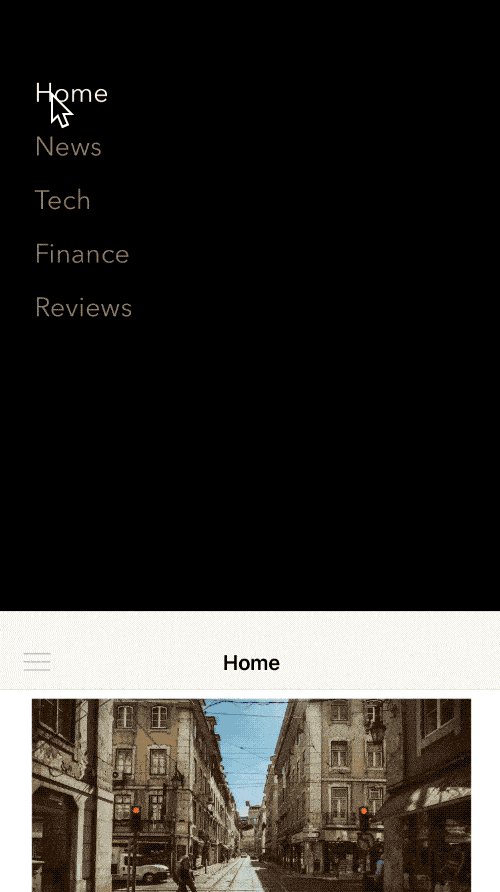
導覽頁


在第一次打開App時,會跳出導覽畫面描述故事設定。
分別介紹了Johnny的職業、旅行見聞、過去的作品和目標;並用「請你協助」把使用者帶入和強尼完成共筆的情境,以及透過劃掉的對白傳達人物的個性。
為什麼是建築類呢?
其實只是想說大家出門散步走走總是好事嘛,景點也比較有紀念性。況且太空人對地球建築有興趣,也是件合情合理的事情。
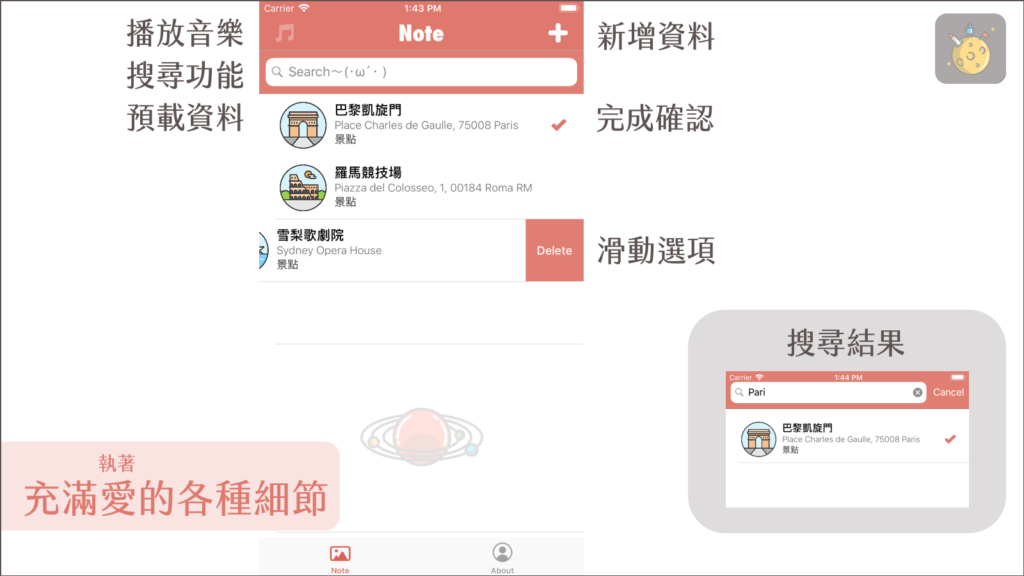
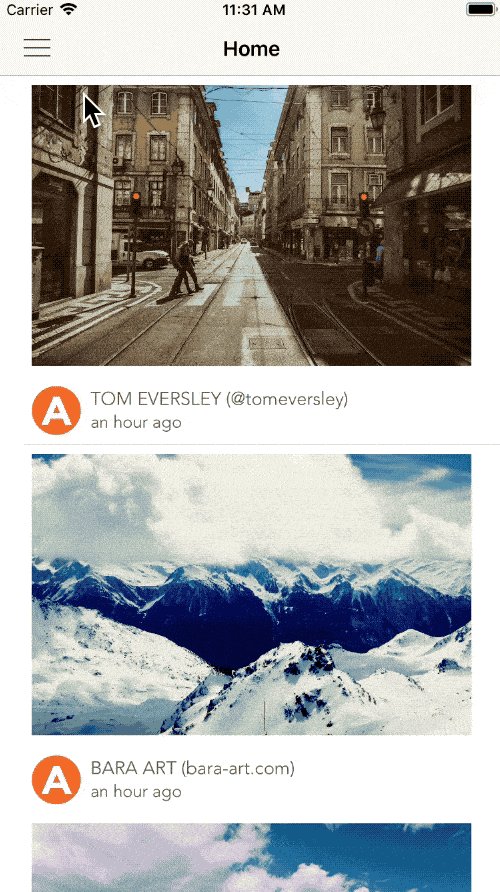
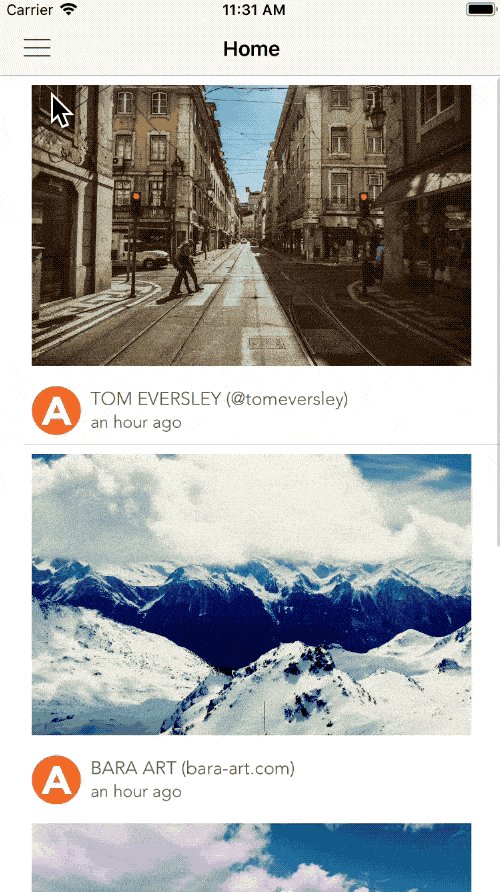
主畫面

主畫面呈現,特別學了預載資料和背景畫面的做法。
想說太空元素好像都要灰灰暗暗的,然後充滿機械效果音;不過成果沒有很喜歡,塞了顆星球到畫面提醒這是有太空元素的噢。
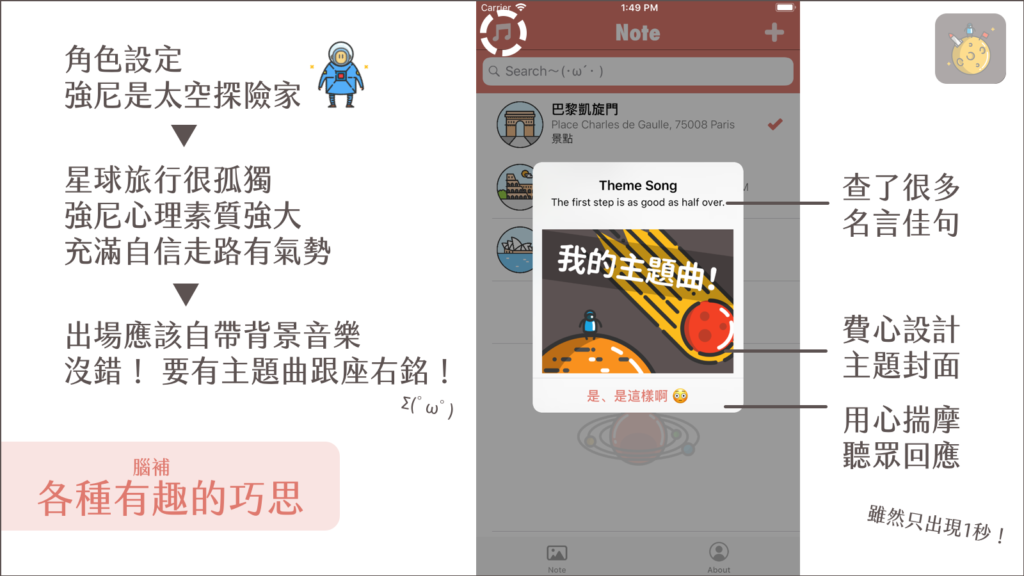
音樂播放

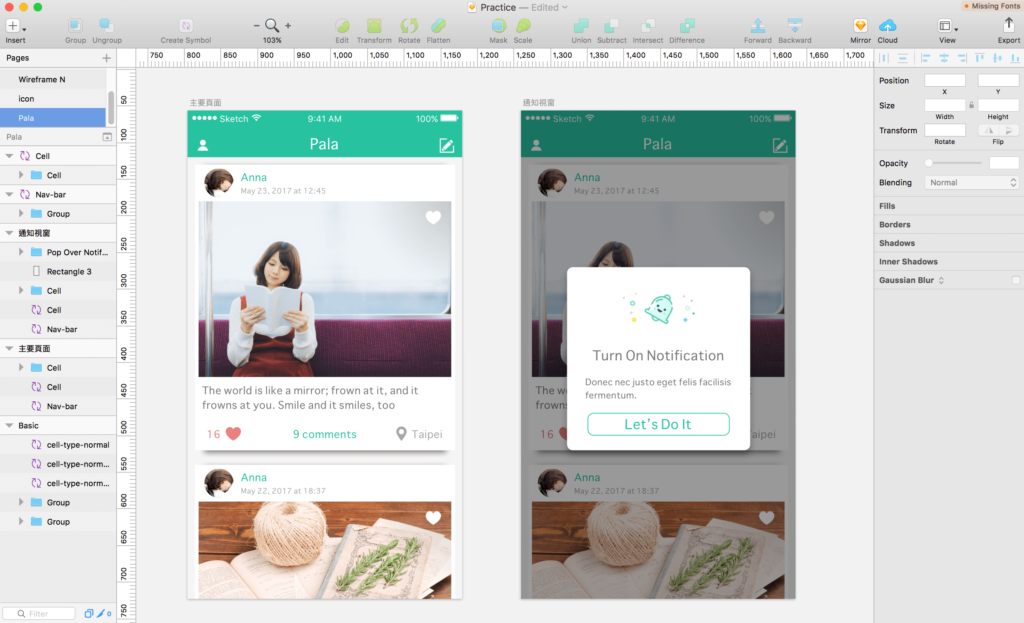
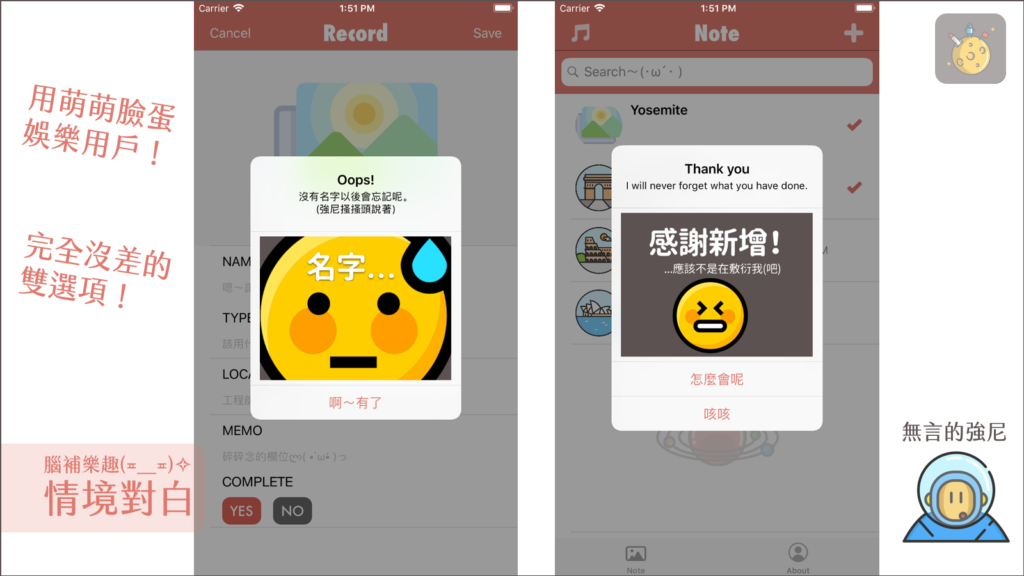
當使用者點到音樂,會跳出精心設計的主題曲和文字。
從工程的角度來看就是一個簡單的提醒視窗和確認按鈕;但灌注完用故事和設計撐場面的執著後,就變成強尼在和使用者對話了!而且好像這個人有點跩跩的,聽到音樂仿佛走出太空艙的慢動作就在腦海中浮現出來,有沒有~
光圖片我就做了幾個版本;文案的另個版本是強尼分享在孤獨太空旅行憂傷的歌曲,想想覺得不符角色設定。
這個視窗其實跟廢到笑只有一線之隔而已,但也傳達出開發者的個性了。
「怎麼有趣怎麼來吧。」
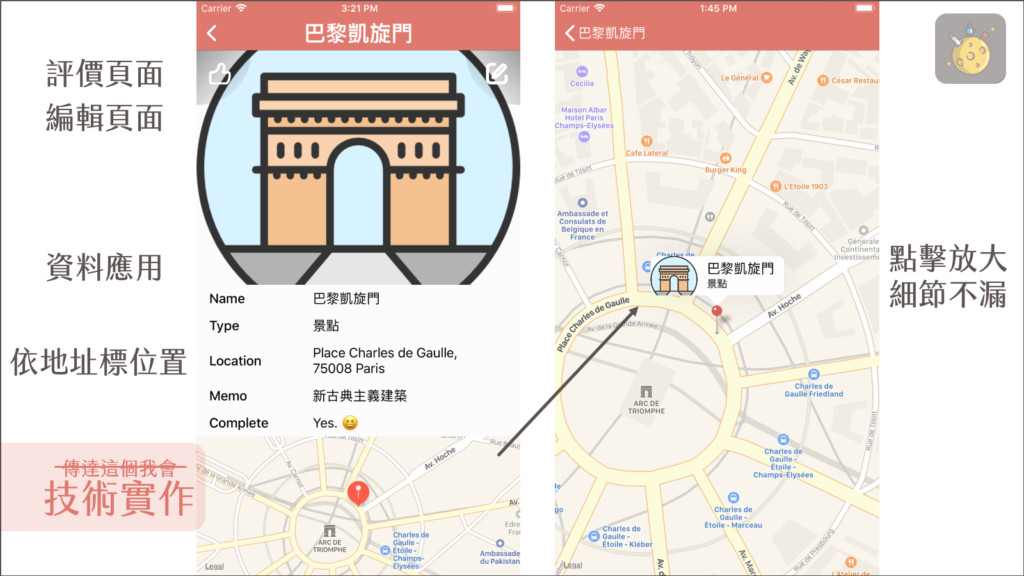
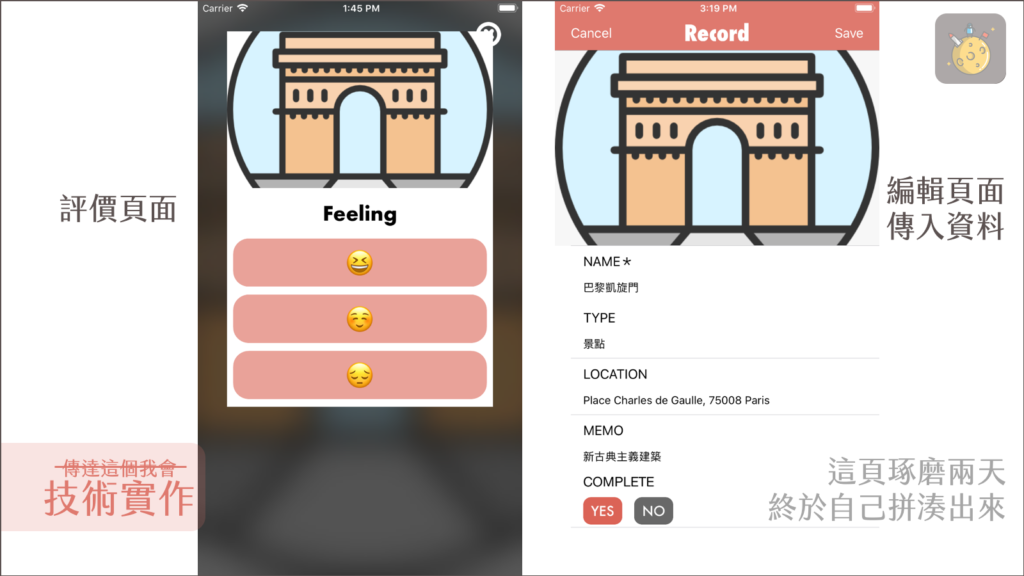
細節頁面

點入清單的細節資料,有照片、描述和依地址定位的地圖。

除了新增、刪除資料,還有舊資料的編輯頁面,基礎的功能都有了。
想像與現實
在開發過程中,常常出現以為很簡單,但後面細節卻是遠超預期繁複的功能。
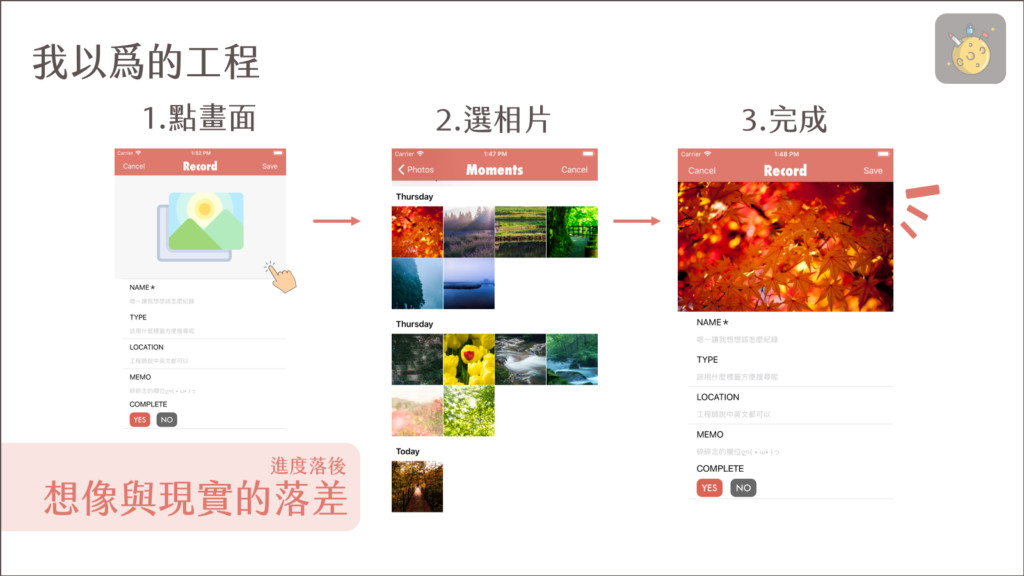
假設現在記事本只能記錄文字資訊,今天我想增加一個「自選照片的功能」:




後面的複雜度其實是往上跳了一個等級,不光是有的講起來很簡單的動作,背後其實是一連串細節堆疊而成;還常常出現意料外的工程,例如加上「圖片」會牽涉到「儲存」的問題,處理起來沒有文字那麼簡單,要做其他調整,而相關畫面也都會動到。
設計的細節

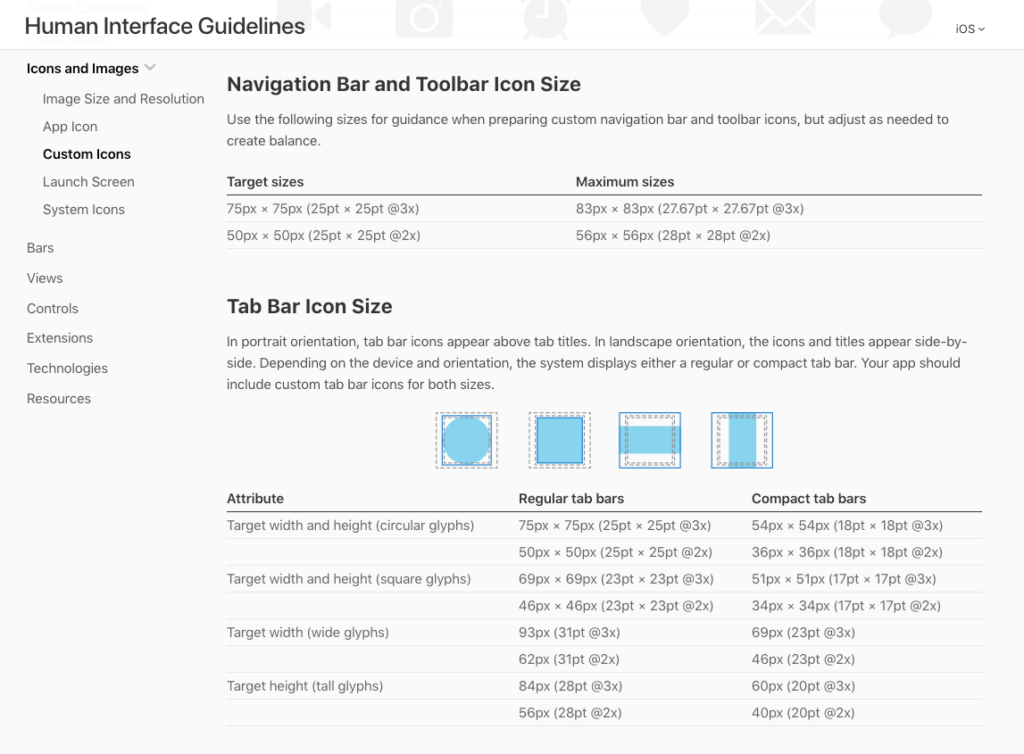
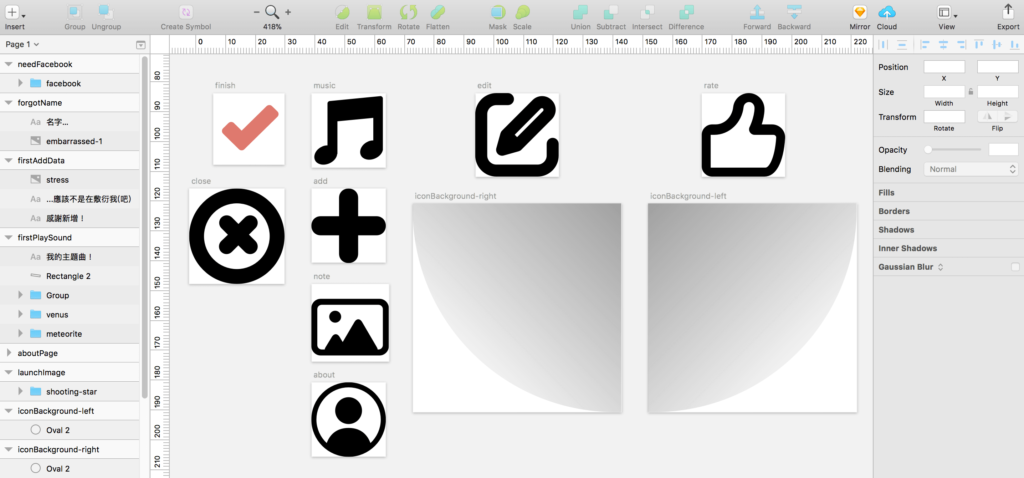
思考每個icon意義,先憑感覺拉大小丟進去跑看看,之後才看蘋果的Human Interface Guidelines調整成適合的建議規格、印象蠻深刻的。
黑色漸層遮罩墊在icon下方,避免照片上方是白色讓畫面不清楚。
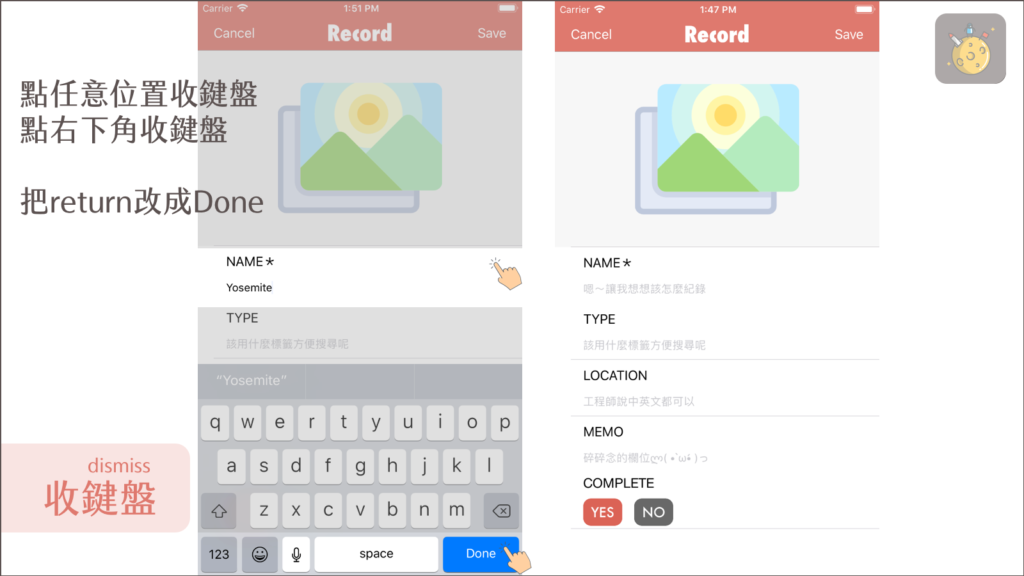
任性的鍵盤

鍵盤預設是不會自己收回去的,要自己把功能寫進去。
其他事件

新增資料沒有輸入名字會彈出提醒視窗;使用者第一次新增資料強尼會問是不是在敷衍他(…)。
創造的過程很有趣。
在寫這些時,很想把它超展開成文字冒險故事,甚至加入友情元素影響強尼的台詞;以及在新增資料如果輸入特定關鍵字,會彈出有趣的彩蛋,比如說story、author等等,就像世紀帝國2的密技…當然後來都沒有加。
作品在手上停越久,每天都想替它修修改改;也差不多完成階段性任務,就送它上架繼續前進。
後會有期啦,強尼。
前篇作品分享:《Rocket Cat Adventure》遊戲開發心得。
推薦書籍

AppCoda出版的《iOS10 App程式設計實力超進化實戰攻略》6月我大概花了50個小時閱讀,內容設計是帶讀者從頭到尾打造一個美食紀錄App,對於表格類型(tableView)有很豐富的說明和講解,從中間重構前面章節程式碼、到後面不斷疊加上去功能,喜歡這樣的課程設計。
整本被我翻到快爛了,充滿標籤和筆記,也是我目前查資料最常翻閱的書籍。
每個章節後面都有作業和解答,幫助非常大。
特別喜歡的地方是排版讀起來很舒服,不像傳統的程式書籍有距離感,全彩就是舒服!因為是專案導向的設計,在Swift語法部分篇幅較少,僅在附錄有大約30頁基礎概論和穿插在書中的重點提示。
書中的內容在最新版的Xcode 9、Swift 4實作也沒問題;如果有興趣的話可以留意未來新版iOS 11的書籍。
9月我大概花了3、4天把基礎的部分重寫出來,這次的App就是由此延伸、增加從其他地方學到的技術上去。
Udemy

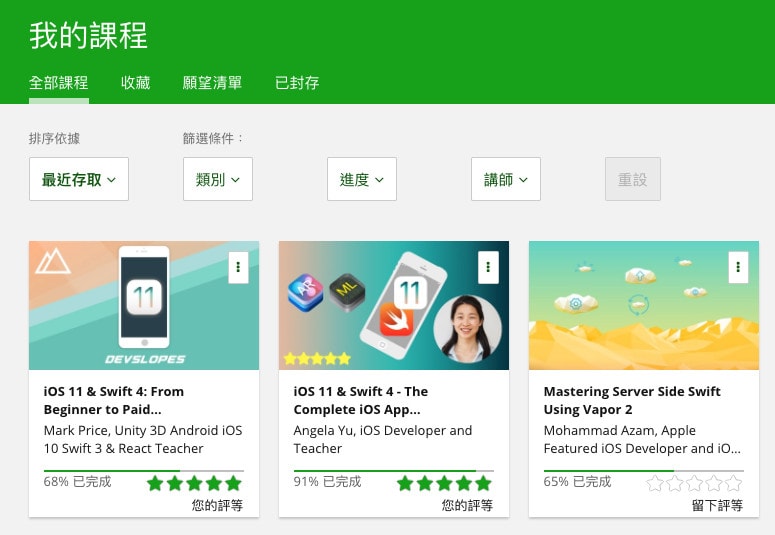
跨過iOS 10、持續在Udemy學習iOS 11,一路相隨同樣的老師。
也發現某位老師從之前在討論區被唸,到現在教學風格和口條有很大的改善,沒來由的覺得感動,好像見證了什麼成長軌跡。


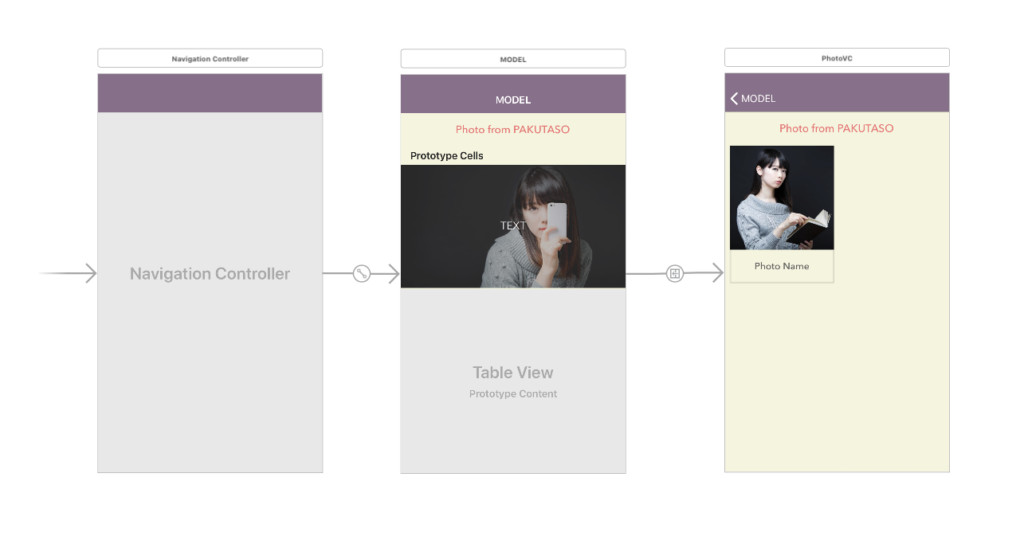
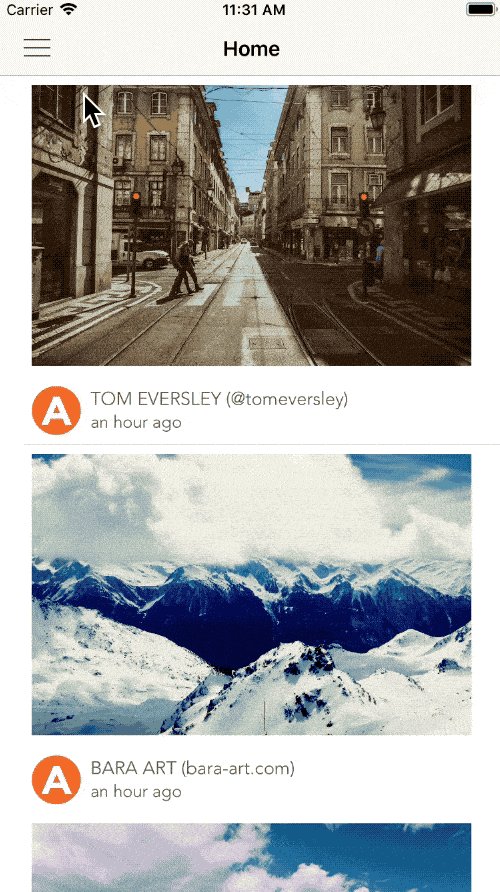
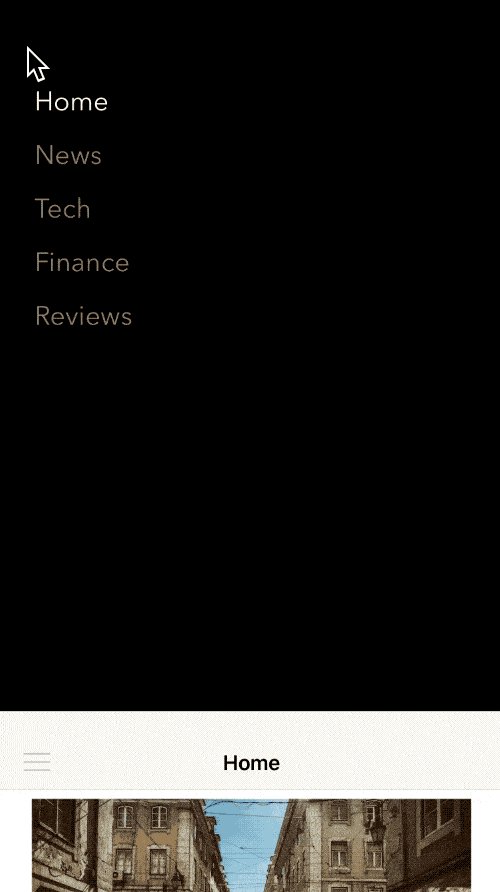
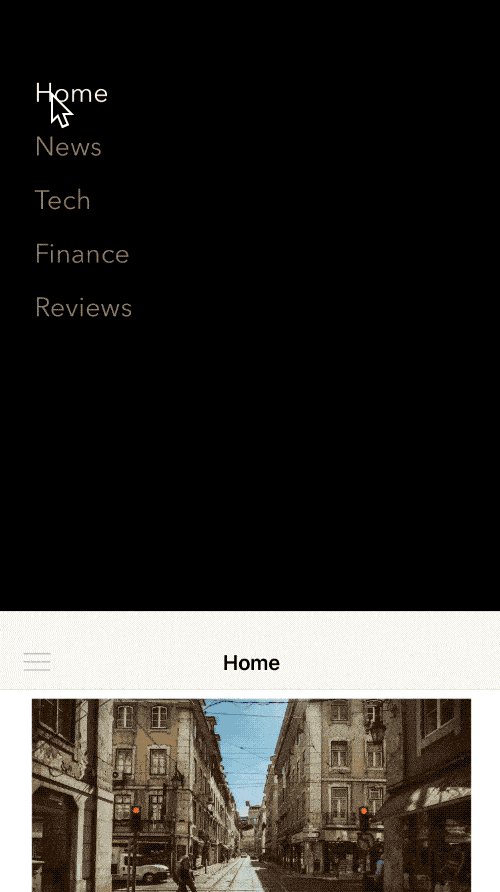
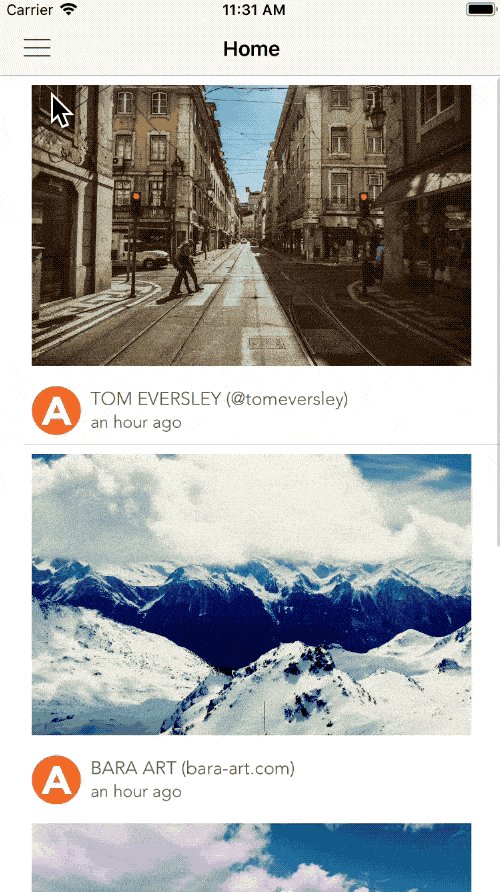
tableView和collectionView的練習。
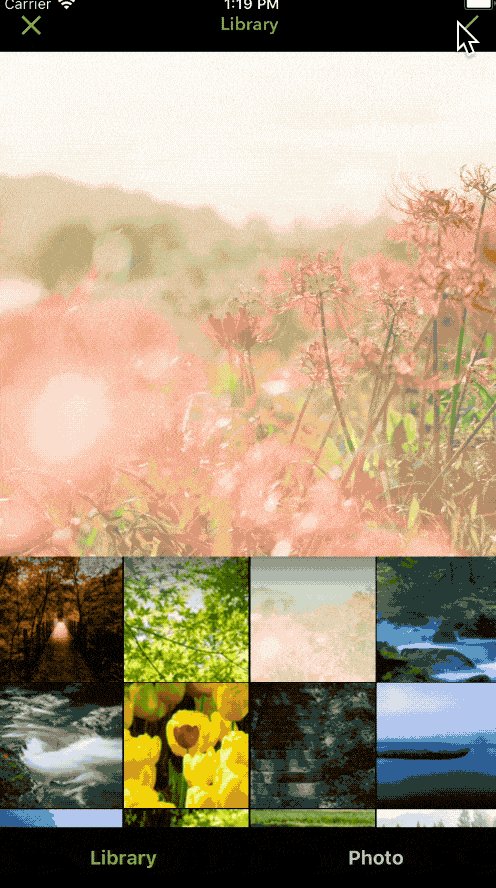
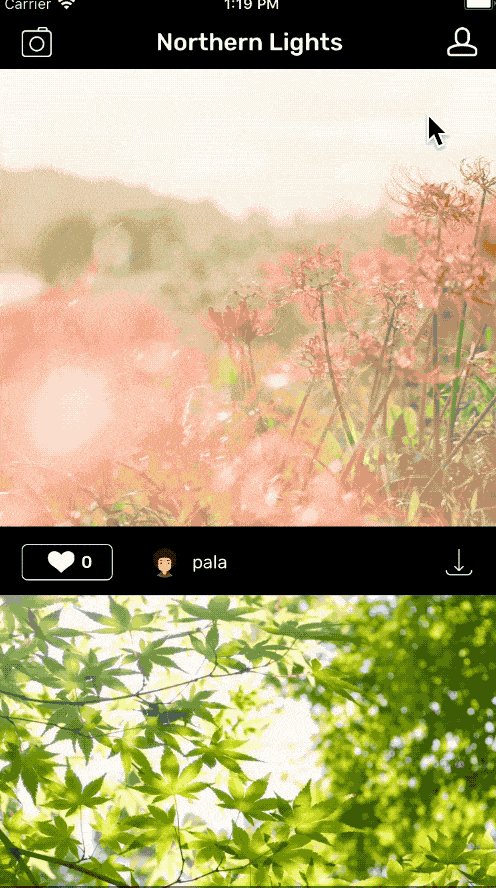
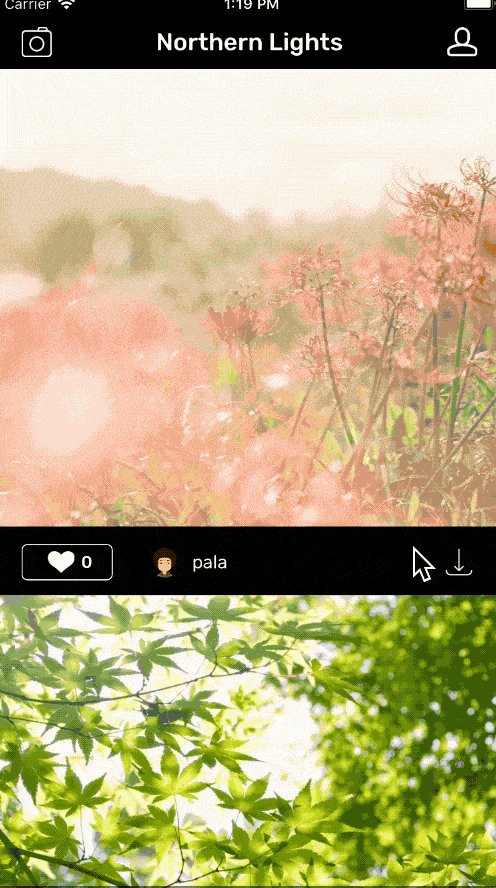
我從很喜歡的圖庫網站PAKUTASO選了幾位模特兒和他們的作品,做成類似作品集;配色靈感從Color Hunt翻。寫這個的時候好開心啊,終於不是冷冰冰平面icon元件、好久沒看到人了,最近只有吃飯眼睛會離開螢幕。
突然悲從中來~嗚嗚嗚。゚ヽ(゚´Д`)ノ゚。~~

小細節也要注意。

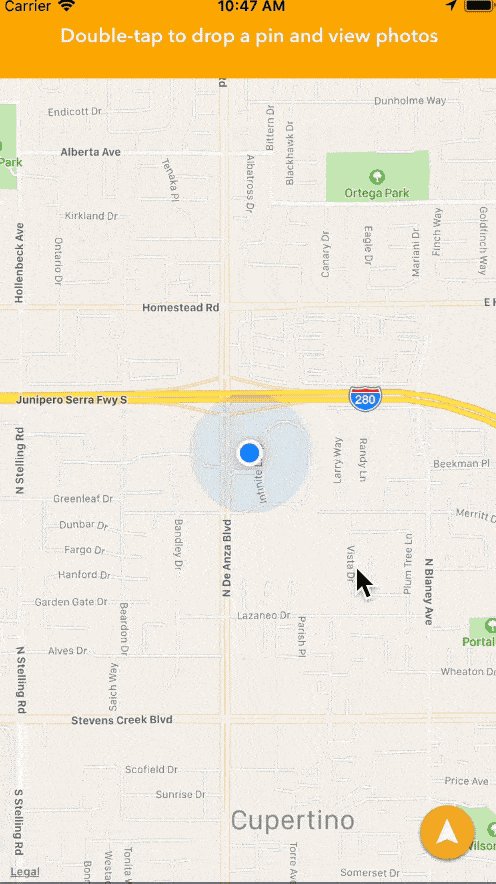
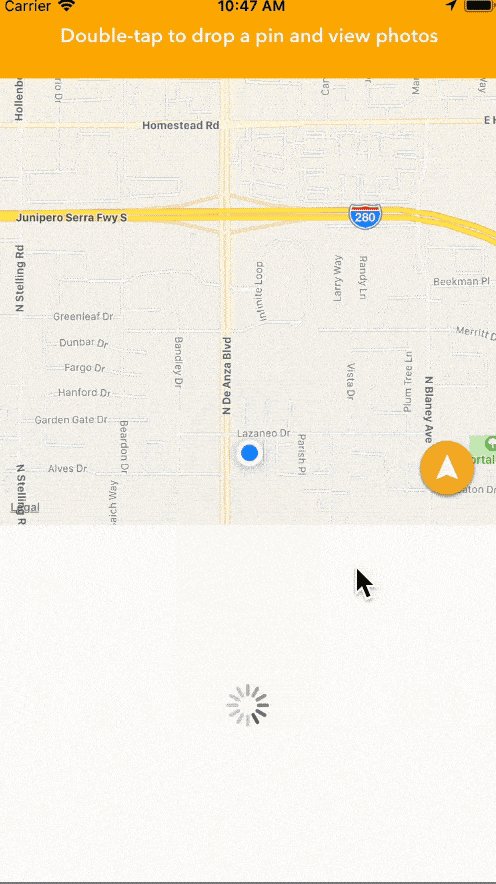
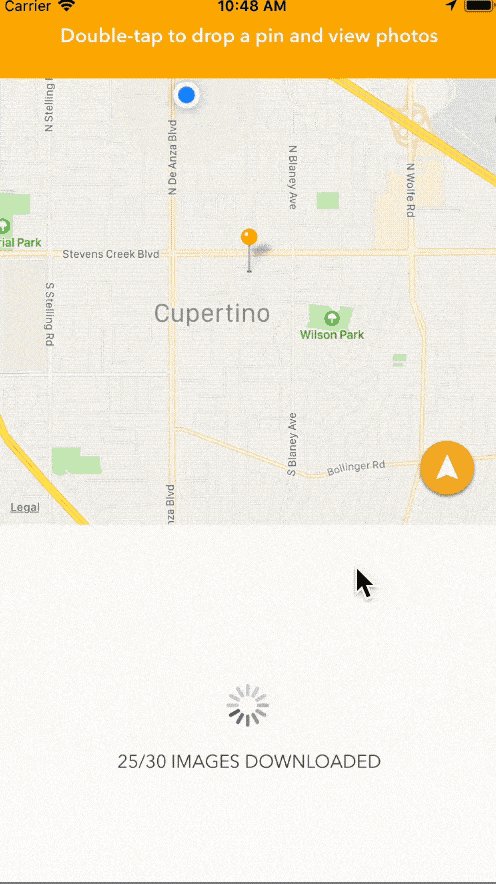
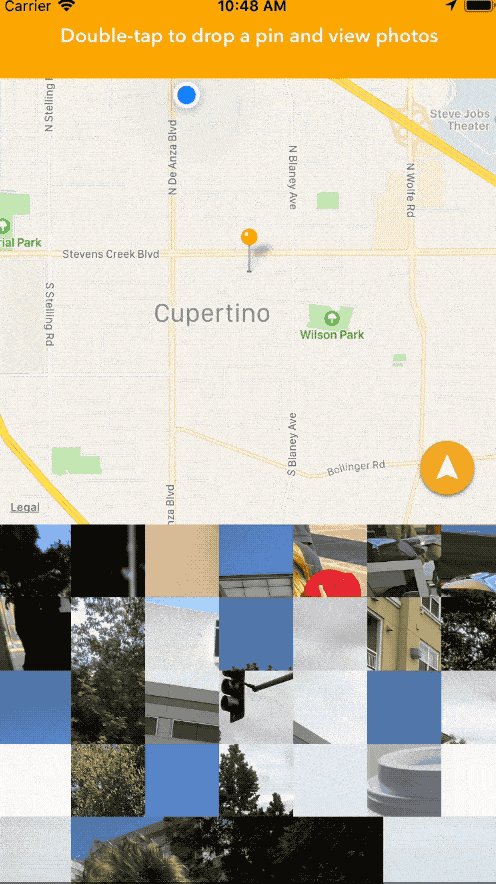
練習了地圖功能和Flickr API串接;點地圖的任意位置,回傳用戶在當地拍攝的照片。

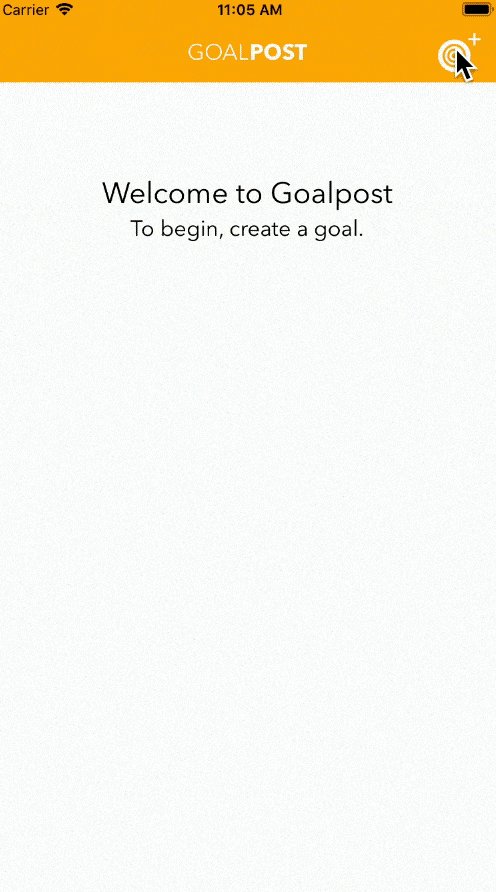
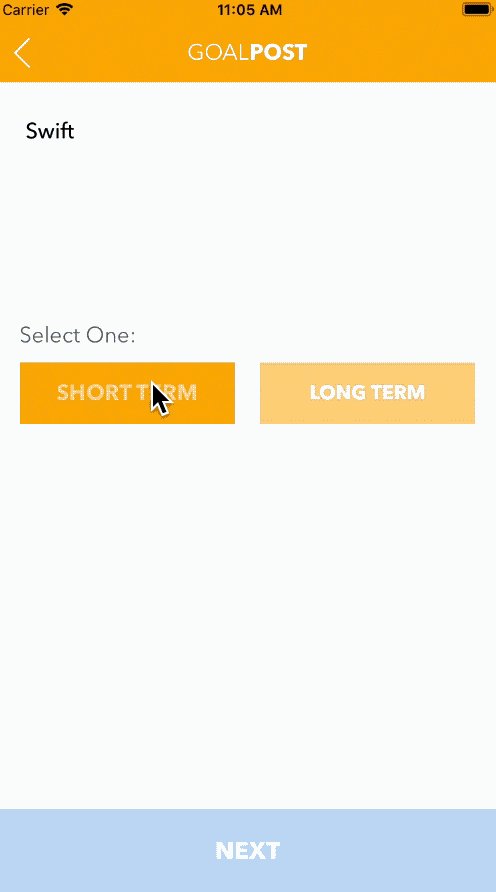
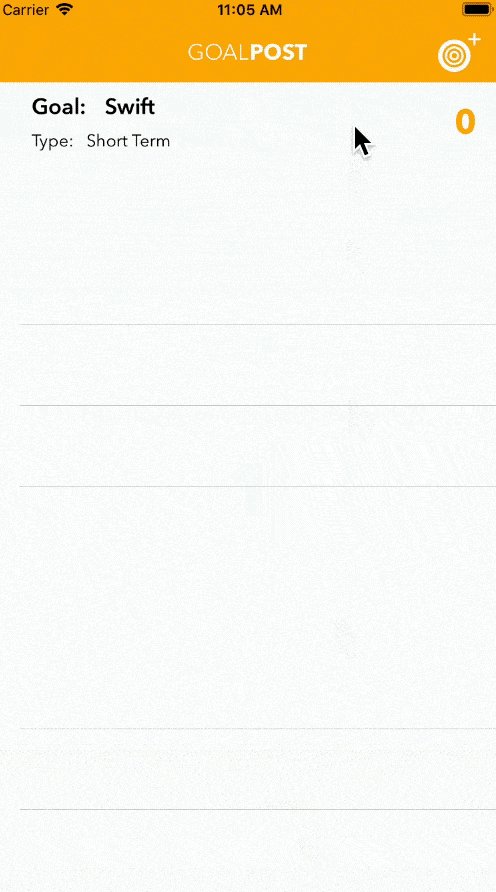
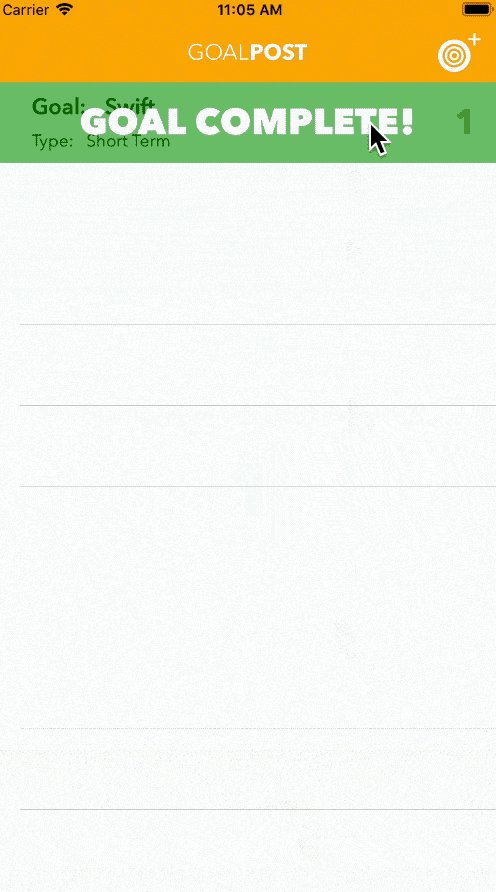
待辦事項清單,設定內容和天數,督促自己完成。

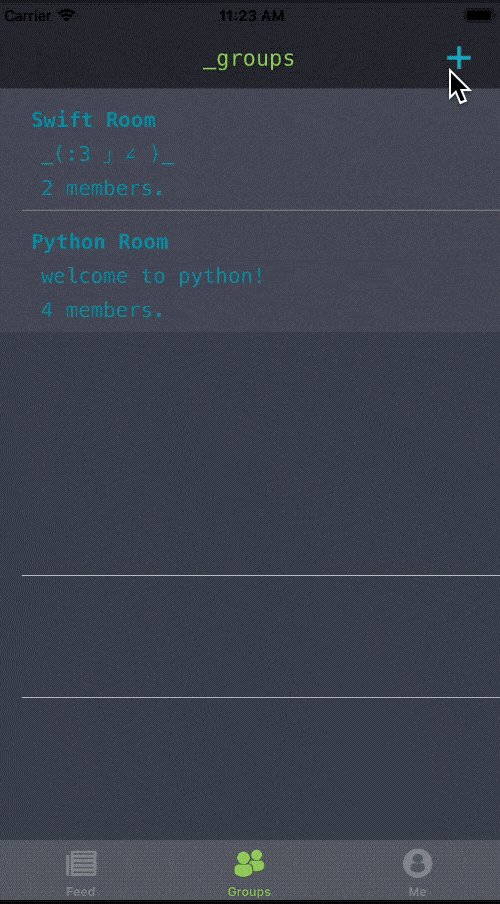
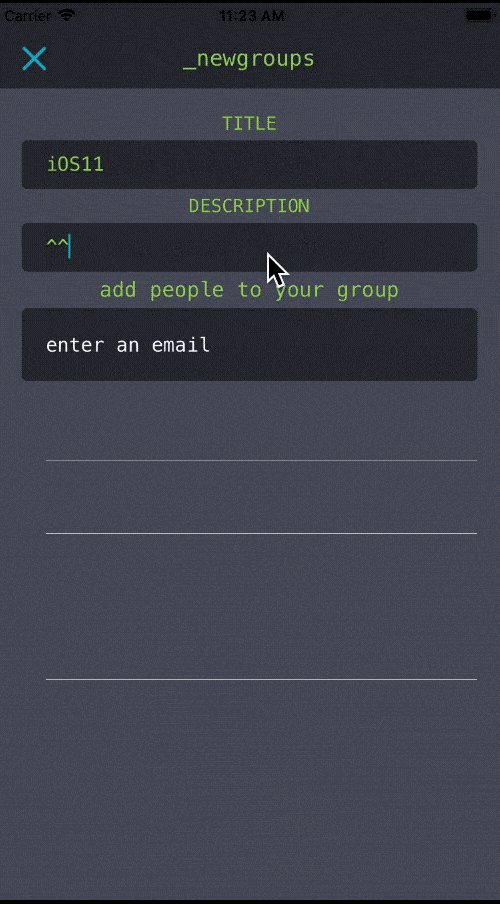
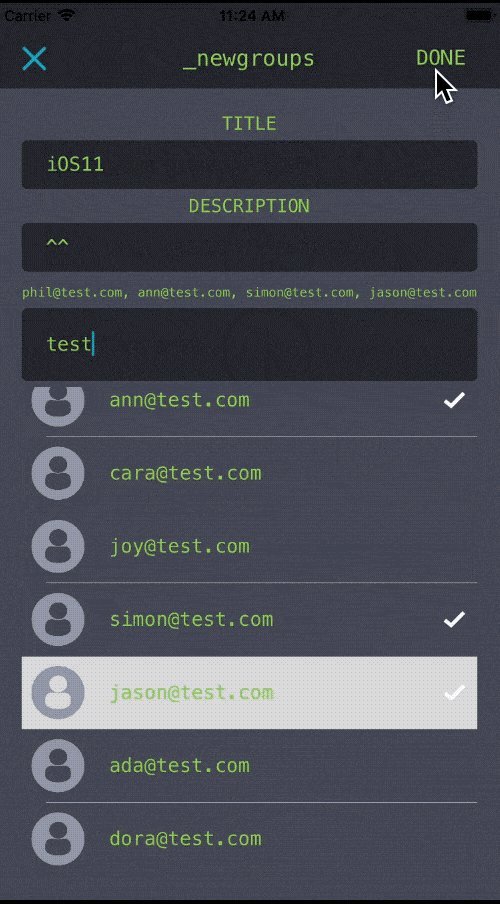
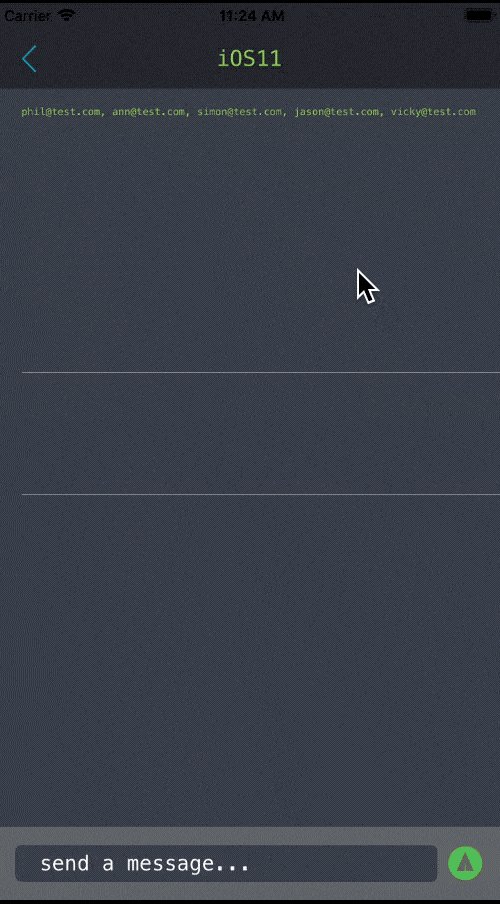
Firebase練習,建立群組聊天室和群組聊天功能。
進階技巧

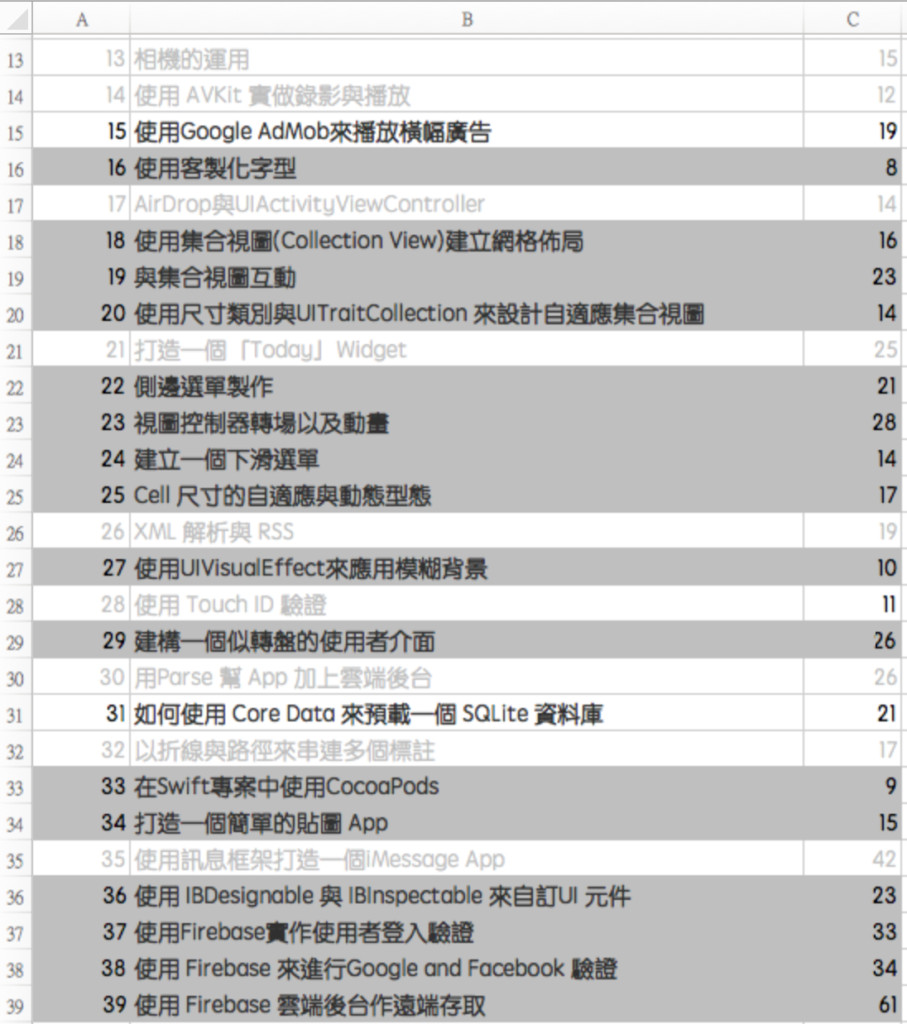
AppCoda出版的39個必學的開發技巧,建議先閱讀完《iOS10 App程式設計實力超進化實戰攻略》才來看。

上圖是我自己用Excel記錄各章節大概的頁數方便分配時間;很喜歡Firebase教學。

練習下拉選單。

練習轉盤效果,背景色來自Nippon Colors,非常美的網站。



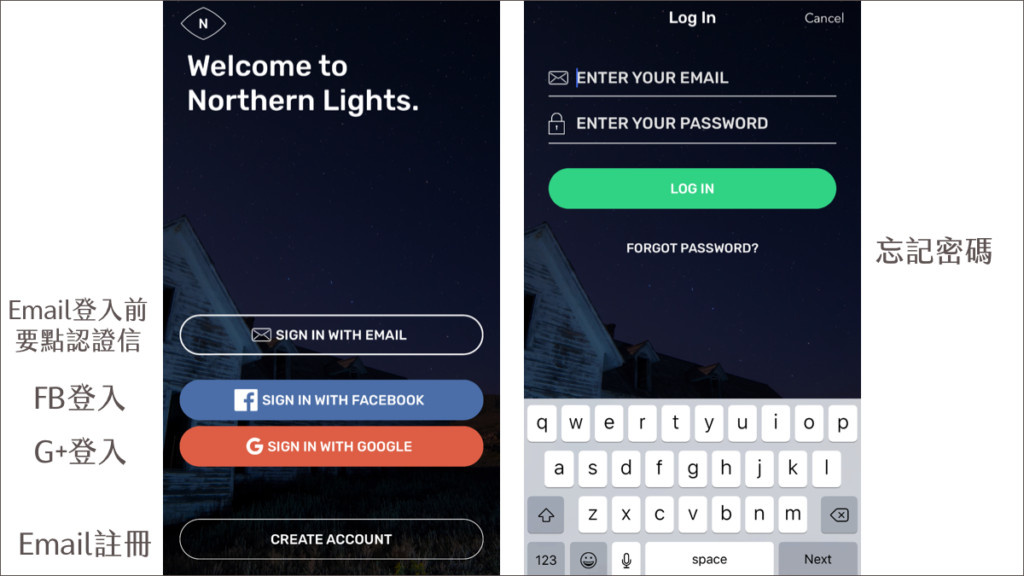
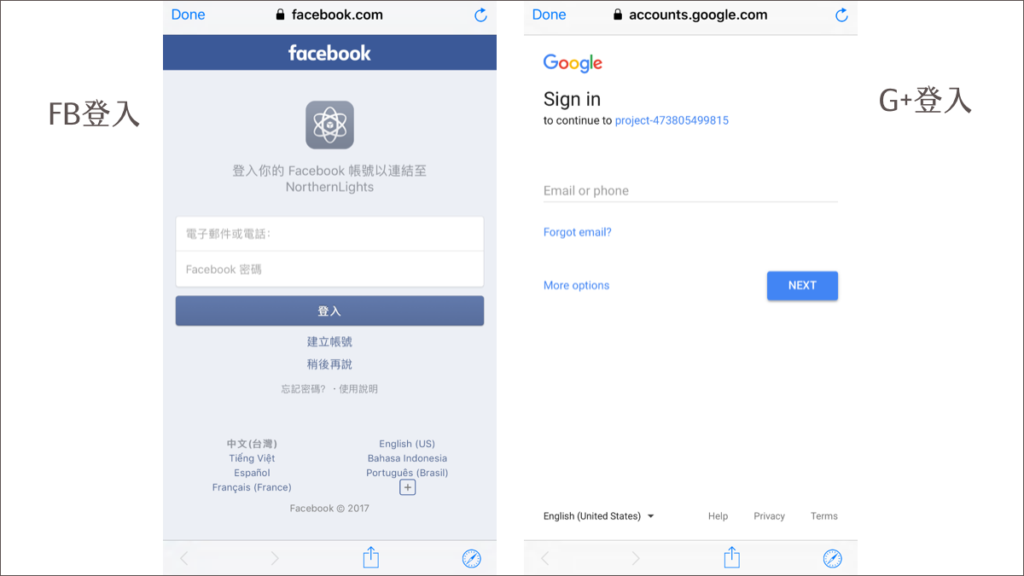
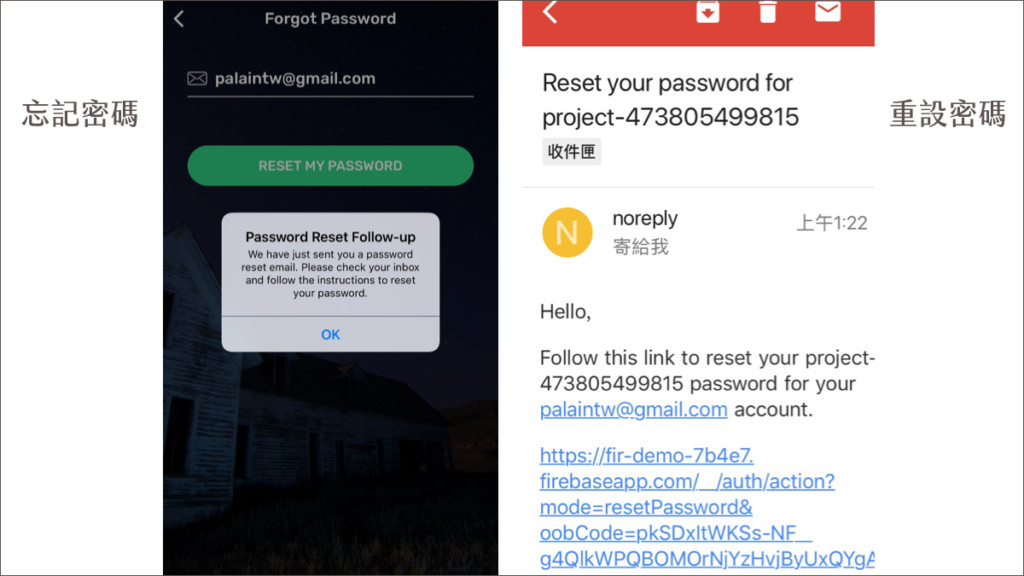
實作Firebase,Email註冊、Email驗證、忘記密碼、社交帳號登入。

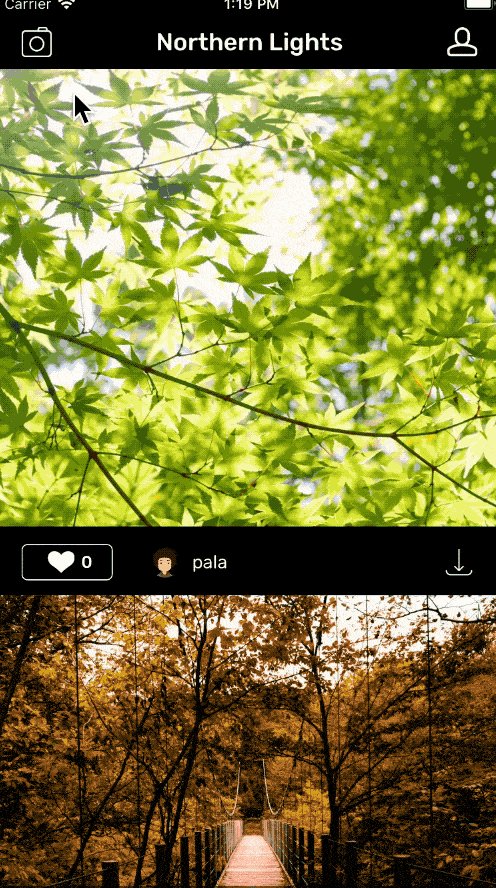
實作陽春版Instagram塗鴉牆、下拉更新、滑到底部載入舊資訊。
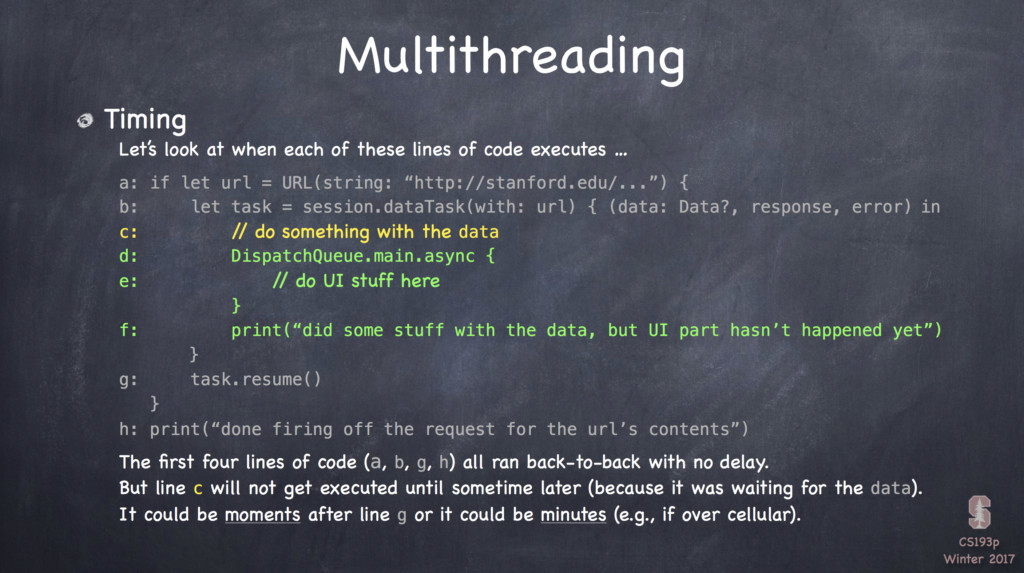
Stanford CS193P

Stanford CS193P 2017Paul Hegarty教授在iTunes U的課程,超棒;YouTube版本點此,也附上2015年Cswift寫的47篇筆記。
大多數老師在平台銷售課程多少會考慮到目標族群的受眾廣度,所以不會在比較細節的地方探討、也沒必要,主要是讓大家入門;所以摸索一段時間後,會發現稍微進階點的學習資料,要靠自己在網路文章或是其他的地方慢慢拼湊,學習曲線突然上升。
史丹佛的這堂課討論蠻多我在其他資源沒看到的內容,相當紮實;很多地方一時也沒完全搞懂,是值得重看的好課程。
結語
長長的文章感謝看到最後的你。
沒有師父手把手教、沒有工程師朋友群可以救急,靠著網路上的學習資源我一路這樣爬過來完成上述專案了;每次找尋答案總是既期待又怕受傷害,期待的是或許我能靠自己的力量解決、害怕的是可能投入許多時間仍舊留下未解的疑問。
過程中充滿了踏出舒適圈的不適與無助。
哪怕是上面分享了許多做過的練習,實際也只是大概搞懂邏輯、和知道未來要做類似的功能可以從哪邊快速回顧。我並不會把「努力」兩個字掛在嘴邊,因為會為「努力」鼓掌的只有家人和朋友;工作過的人都知道社會是真實且殘酷的,沒人在乎過去的起點和資源的差異,檯面上只看專業度。
唯一能做的就是不斷挑戰過去的自己。
有句話不是這麼說嗎?「最痛苦的事,不是失敗,而是我本可以。」
知識就像顆球,越膨脹接觸的面積越廣:學習本質就是突破自己極限和強大自己內心的過程;好比重量訓練,舉起了過去無法完成的重量、冷冷的天仍堅持到健身房報到,是自己戰勝自己的過程、是自己不愧對於過去自己的期許。
光是「我能做到我以前做不到的事情」,這種不斷超越自己而累積的底氣會點滴浮現在氣質上,終將昇華為自信。
祝福所有讀者都能成為內心強大的人。
超越自己的路上見。