
分享學習資源、去背功能短片教學。
接續前篇的Affinity Photo新手教學,來寫寫Affinity Designer。
Affinity Designer簡介
Affinity Designer是由英國公司Serif開發出的向量繪圖軟體,我很喜歡它乾淨的介面、簡單直覺的操作,還有後起之秀挑戰產業龍頭的精神。因為沒有過去的包袱,不是透過長時間的改版更新,而是以新技術重頭打造,官方表示在圖形的運算上會有更好及更流暢的效能。
除了Mac用戶外,官方近期也正式推出Windows版本。
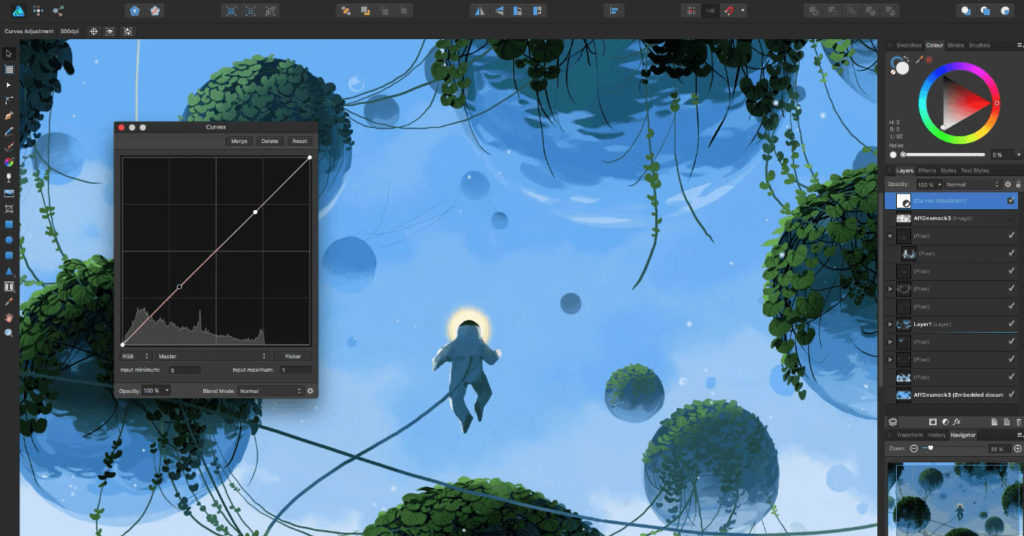
附上最新1.5版特色宣傳影片,上方截圖也出於此:
Affinity Designer 1.5 Overview from Affinity on Vimeo.
在近幾年熱門的UIUX部分,網頁有整理出15個特色、以及16分鐘的說明影片:適用於UI和UX設計的理想工具。

因為我並不是專業的設計相關工作者,偶爾有需求才使用,相對於Adobe Illustrator的月費制,Affinity Desinger的一次買斷、且享有後續更新服務的機制更符合我的需求。

設計相關的工作者、或是需要跟人協作的朋友,還是建議用業界標準Adobe Illustrator,避免造成工作上的不變:例如雖然PSD跟AI檔都可以打開,但是並不能輸出AI檔。
教學資源

從簡單icon繪製,到利用格線畫出立體圖都有。

另外推薦Envato Tuts+網站裡,Yulia Sokolova老師的系列教學。
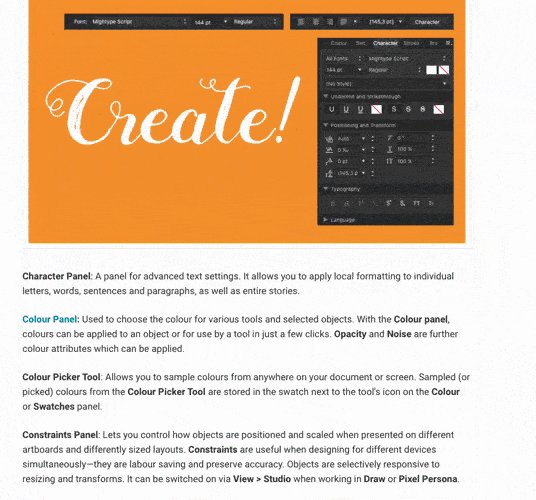
The A to Z of Affinity Designer,是透過導覽手冊的方式,逐步認識軟體功能,同時提供官網的對應影片。
好奇嗎?我直接錄好滾動的頁面看個感覺:

…讓我們繼續往下讀。
許多豐富的範例,都有詳細列出步驟讓學生可以跟著操作。像下面這個魔幻森林,就是我跟著How to Create a Scrolling Background in Affinity Designer慢慢畫出來的!
再提供Udemy的付費課程參考,Affinity Designer: The Complete Guide to Creating Vector Art:

之所以說是參考,是因為這門課是2014年12月上架的,老師並沒有再做後續的更新。課程內容適合初學者,影片是連續性的,比起觀看教學文章可以學到更多老師省略的細節。
一些低評價的回饋主要是覺得內容過於簡單,如果對Adobe Illustrator有一定的熟悉度,自己摸摸就好了,可以略過。
購買後覺得跟預期不符,記得使用Udemy的30天無條件退款,流程我整理在此。
去背教學
除了Affinity Photo可以去背,Affinity Desinger也可以去背!範例素材點此。
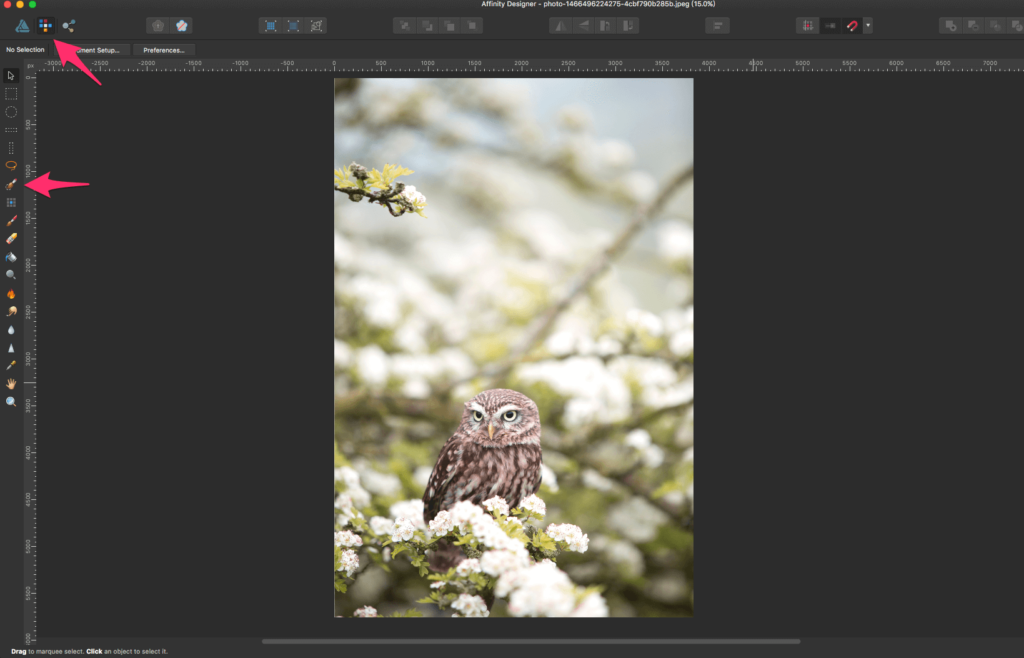
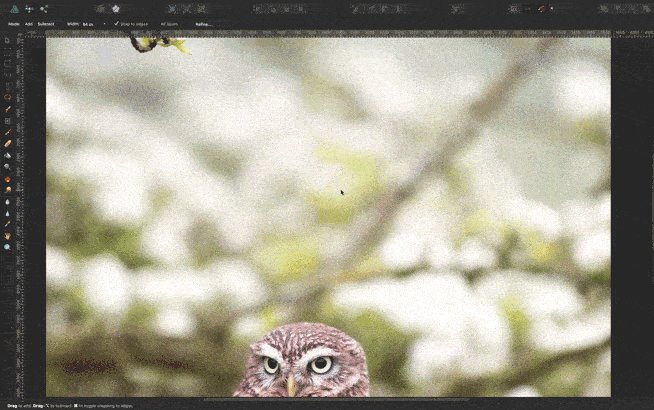
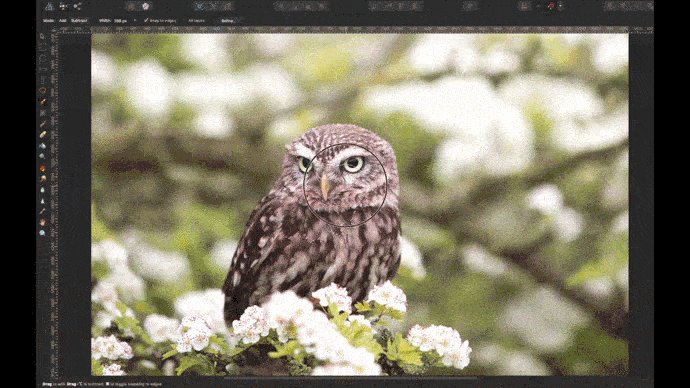
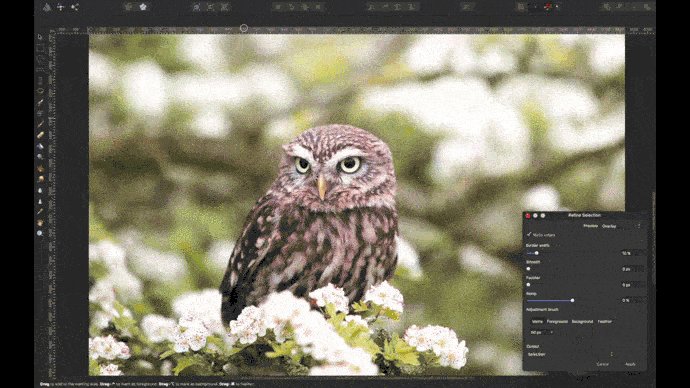
首先左上角切換到Pixel Persona,接著選工具列中的Selection Brush Tool:

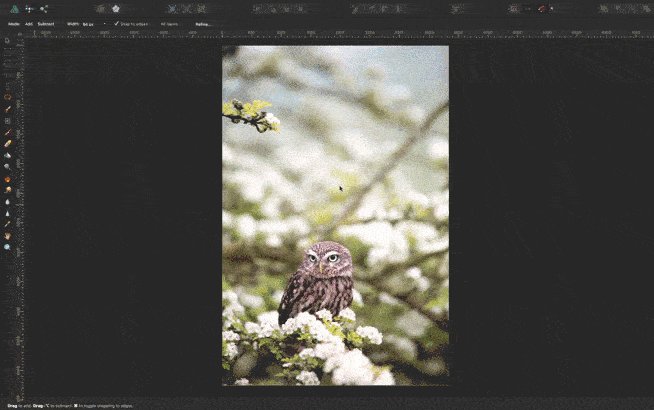
透過option+滾輪調整顯示大小,空白鍵+滑鼠左鍵拖曳移動範圍:

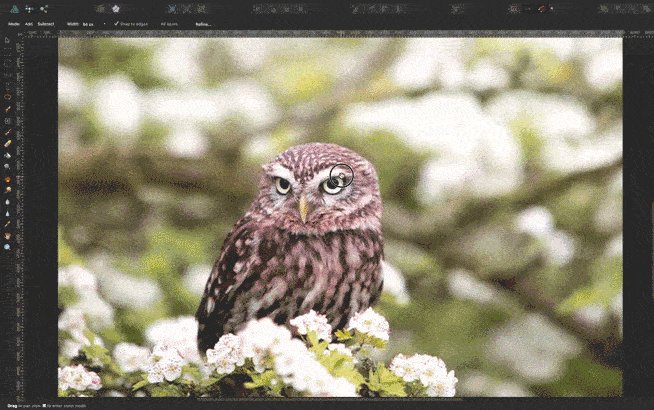
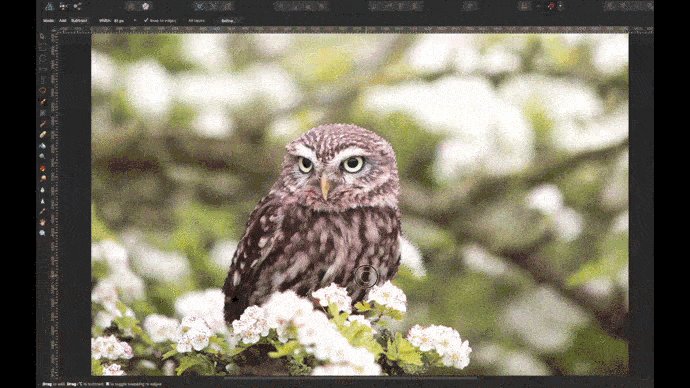
圈選我們需要的範圍,搭配Enter鍵旁的中括號[、]控制筆刷大小、以及按住option進行反向選取,影片有加速過:

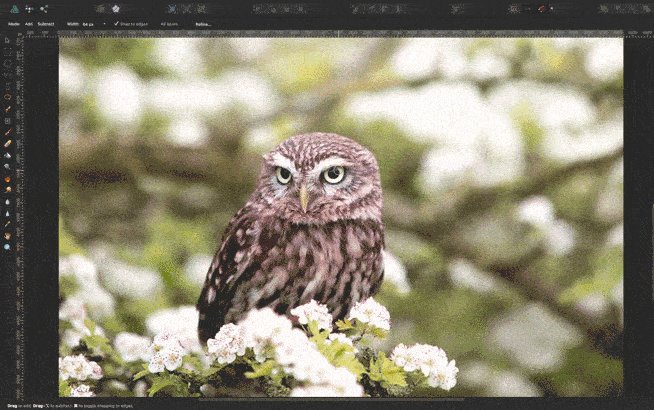
選完後可以點上面的Refine利用檢視模式確認,補完細節:

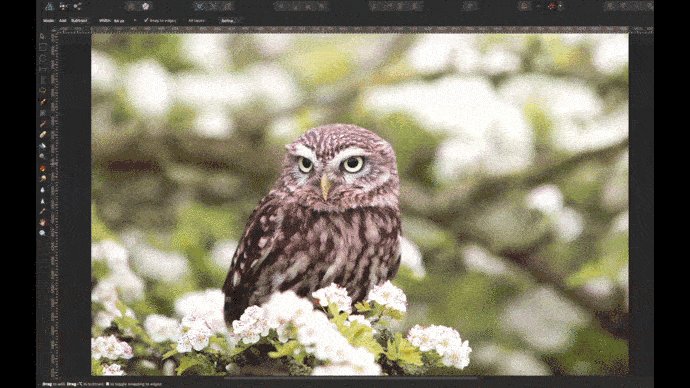
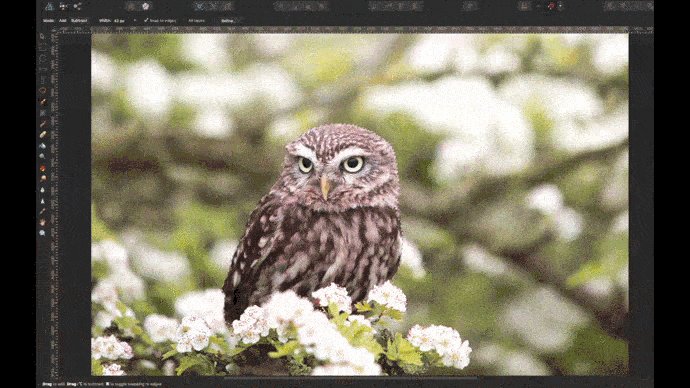
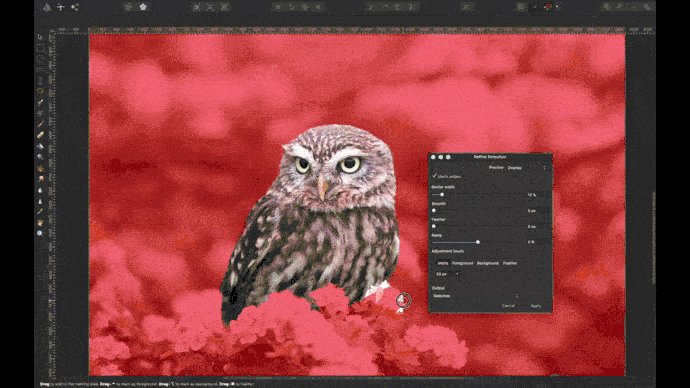
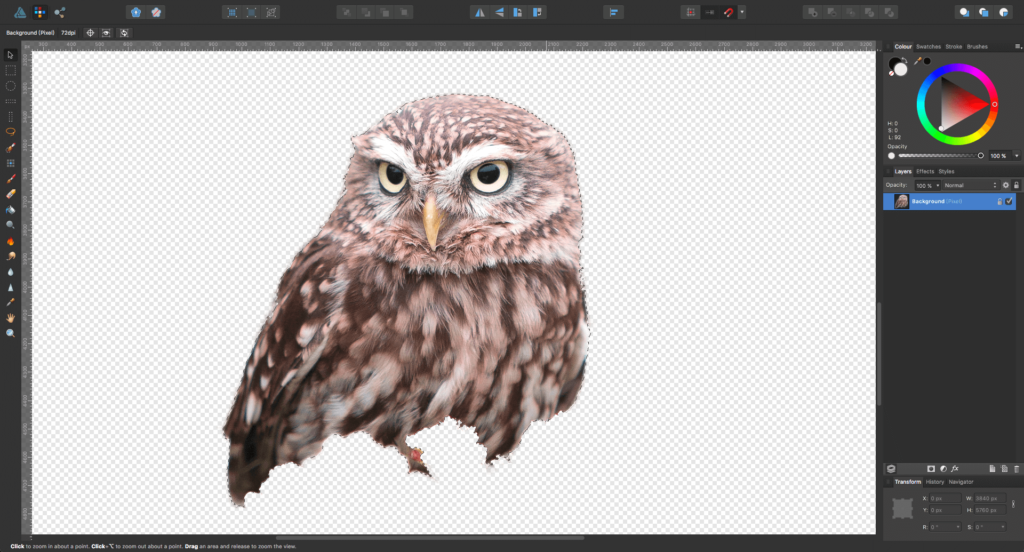
Invert Pixel Selection反轉選取範圍,在右方Layer選背景後按Delete:


完成!
…我應該找張比較完整的素材來去背才對,不過現在半夜兩點我沒精神重錄了,嗚嗚~相信大家已經感受到我的誠意(握)。
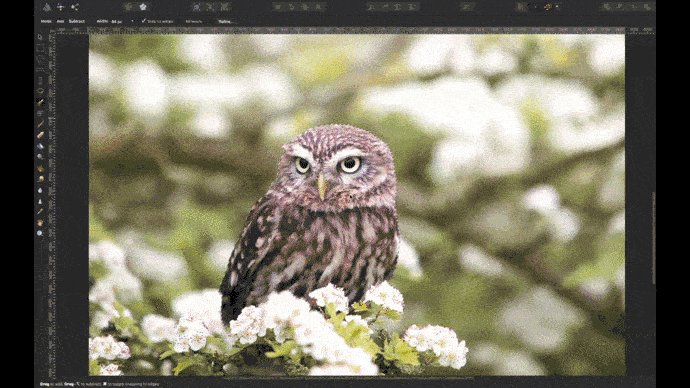
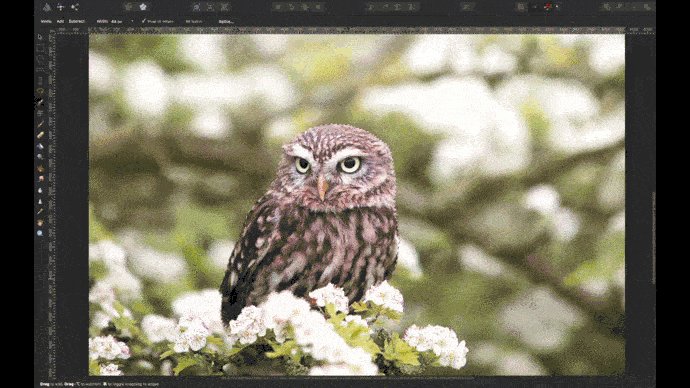
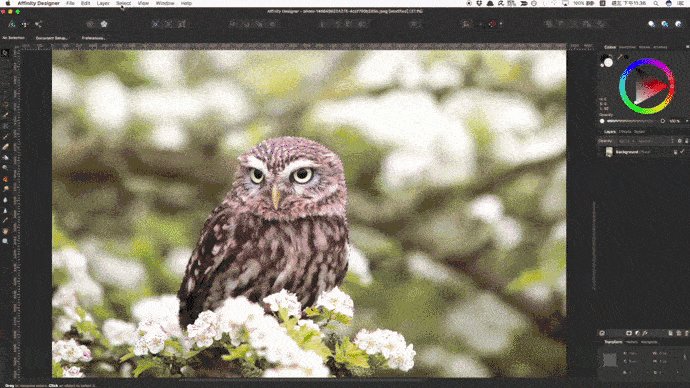
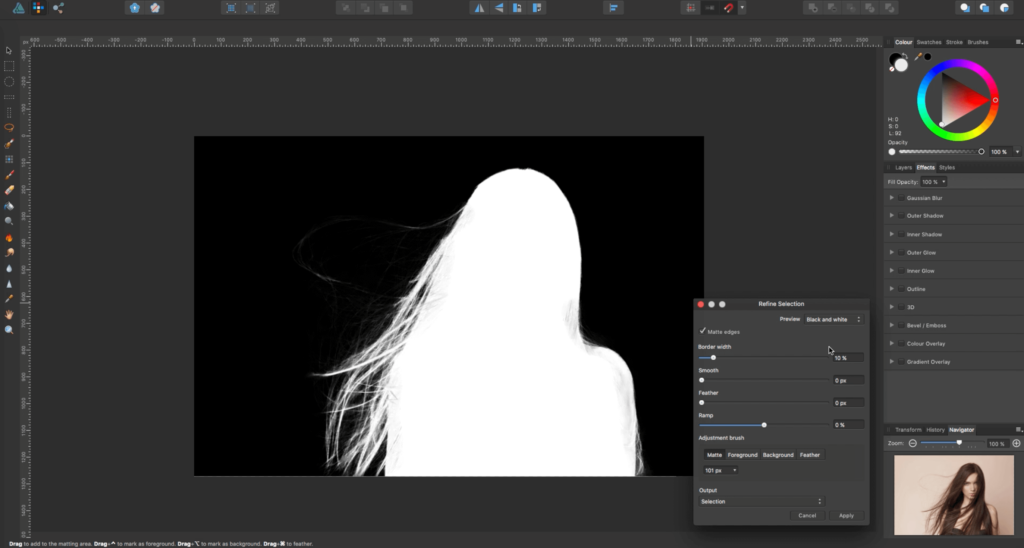
Affinity Photo教學影片中的髮絲去背(Selection+Refine),也沒問題:

再觀看詳細說明的官方3分鐘影片之前,我自己錄了加速過的20秒短片,什麼參數都沒調,就點工具塗一塗,提供快速瀏覽:
同場加映之我的繪圖板描圖初體驗,有音樂請注意:
單純好玩的練習,線畫不直、圓也畫不圓,還要跟繪圖板好好培養感情。
發現沒有像AI一樣,在兩個線段閉合時能直接抹平抹順,在官網論壇發問有說未來已經有規劃相關功能,目前暫時沒有向量線條用的橡皮擦(Currently there’s no vector based eraser tool in Designer. )。
對插畫有興趣的朋友,前面文章Hahow插畫課程心得,有堂就是用illustrator畫出原創角色,有詳細說明插畫家的繪畫流程。雖然我畫不出來但看著也蠻舒壓的。
因為並非長時間與設計軟體打交道,如果文章有錯誤的地方,或是使用心得分享,歡迎補充在留言。