新手體驗定位抓取資料的10分鐘小練習:在瀏覽器控制台貼上JavaScript語法。
文章溝通對象
先前分享過給非程式背景朋友的認識網路爬蟲:解放複製貼上的時間,以及實作教學Python爬蟲新手筆記。
而在這兩者之間,想必有讀者是搜尋到爬蟲相關文章,但是電腦沒有安裝Python,也沒有額外的時間或動力從頭學起,只想要稍微感受運用程式碼爬取資料大概是怎麼樣的感覺?
沒問題!
我會簡單說明定位元素的概念,並讓結果顯示在瀏覽器內:請把它想成是「對特定網頁內的資料做篩選整理」。練習不用額外安裝任何軟體,直接用Chrome瀏覽器就可以跟著操作,過程大約10分鐘。
以下是Python爬蟲新手筆記的瀏覽器實作簡化版,為了文章完整性,前半部分說明會重疊。
爬蟲眼中的世界
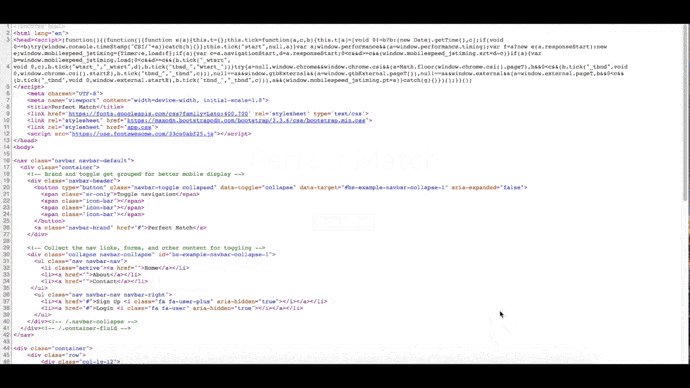
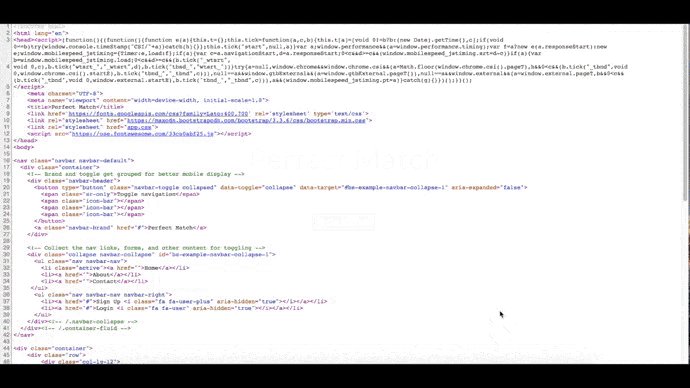
我們透過瀏覽器所看到的網頁呈現,跟爬蟲所看到的並不同,他們看的是網頁原始碼。
舉個例子,就像我們走進便利超商,拿起架上的三明治,我們會看到肉片、蔬菜以及吐司,非常直觀地出現在眼前;但是爬蟲看得比較像是標籤上的說明,例如鈉含量、卡路里等等抽象純文字的說明。
打開任一網頁,按右鍵,選擇檢查網頁原始碼,再想想我剛剛的舉例,有個印象即可。
範例是我之前練習網頁的虛構內容Perfect Match。除了首頁的可愛貓咪外,其他按鈕不會出現任何反應:

現在我們已經知道怎麼讀取網頁原始碼,接著就是跟爬蟲說我們需要的元素是哪個。
請想像你身為辦公室的手搖杯飲料訂購對外窗口。
下午三點半,眼前正擺著剛送來的20杯手搖飲料,因為劇情需要,你想著這20杯飲料,不就像網頁上的20筆資料嗎?而每杯飲料上的標籤,例如去冰、半糖、微糖,正如資料上所貼的分類標籤class。
但因為字實在太小了,為了節省大家拿取的時間,你決定用筆在飲料上寫下每個人的名字id,啊,這杯是老闆的、這杯是Pala的…。
好的,從以上的例子我們可以知道分類標籤class是可以重複出現的,就像很多杯飲料都會出現半糖;而id是唯一的,可以是名字、或是其他方便識別的內容。
要如何觀察定位元素呢?
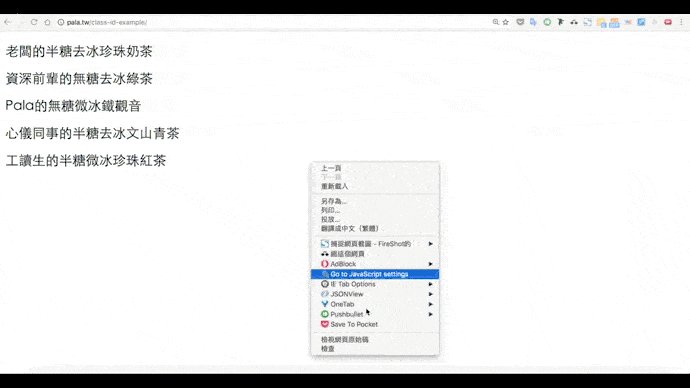
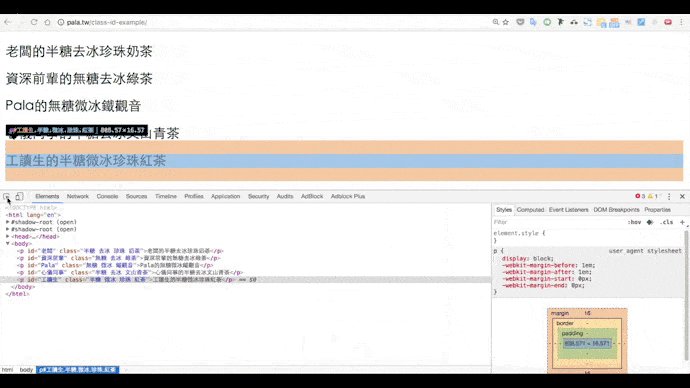
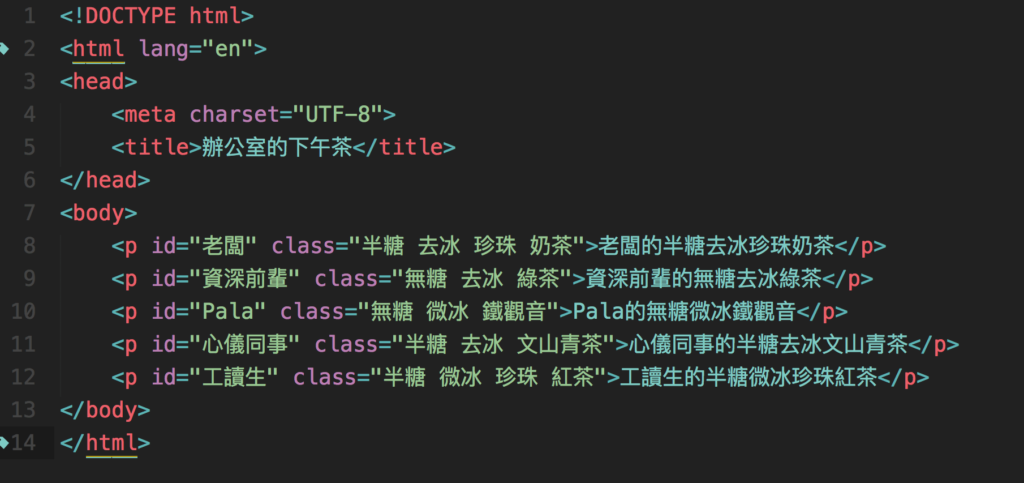
請在辦公室的下午茶網頁上點右鍵,選擇檢查,點觀察器後指定元素:

我們可以看到網頁原始碼如下:

接著運用所看到的class、id元素來練習。
瀏覽器的神秘角落
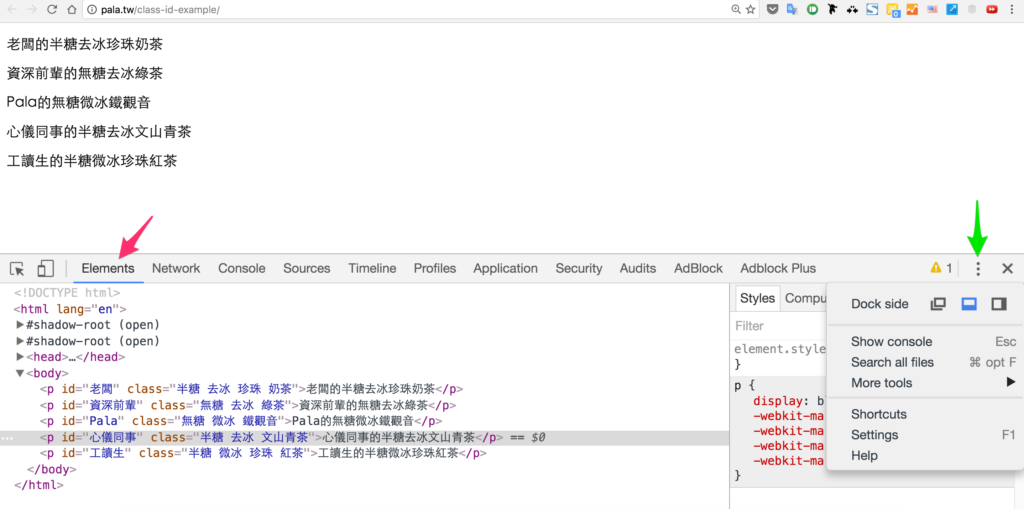
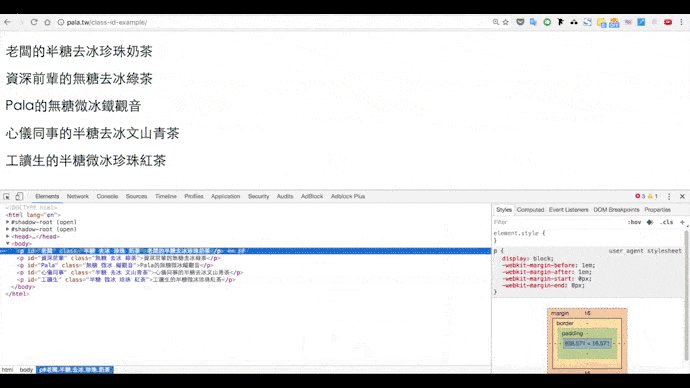
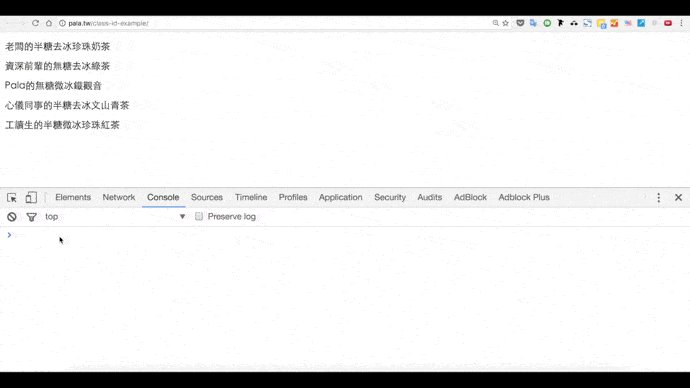
操作完觀察元素的步驟,畫面會停留在Elements:
如果視窗出現的位置跟畫面上不同,可以點開綠色箭頭的三個點,在Dock side調整。
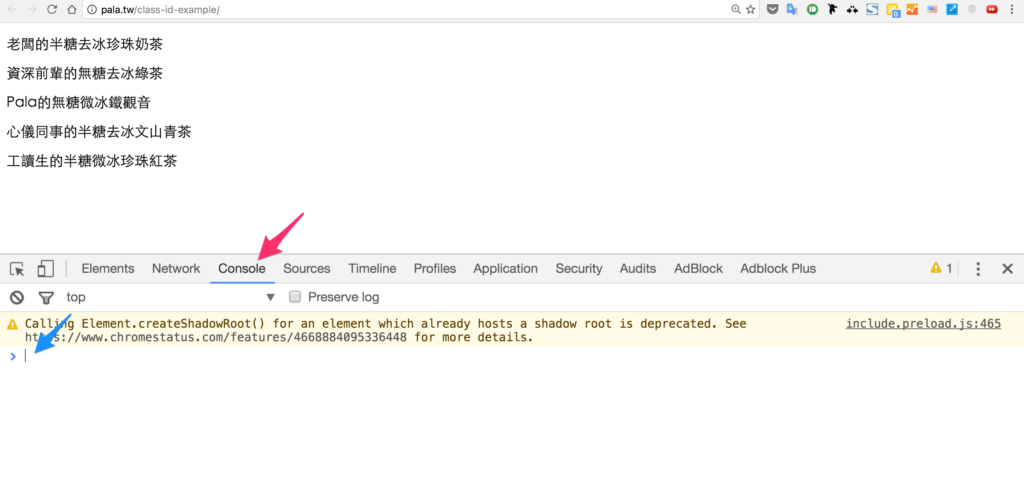
現在我們選擇紅色箭頭處的Console,下面會出現互動介面,請略過錯誤訊息,準備在藍色箭頭處輸入JavaScript語法進行後續練習。
如果要關掉這個彈出的視窗,請選擇Console同排最右方的叉叉即可。
Class選擇器
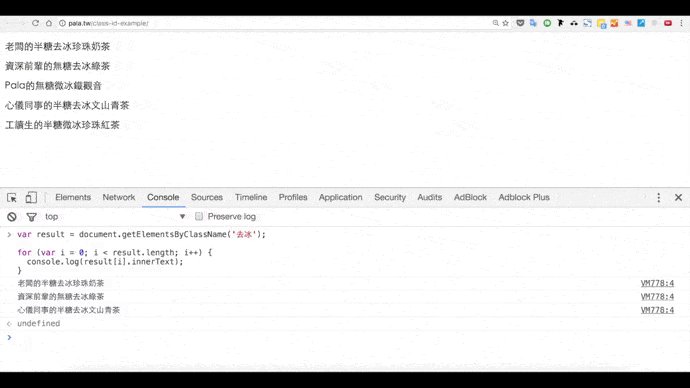
請在互動介面複製貼上這段JavaScript程式碼,按Enter執行觀察結果。
var result = document.getElementsByClassName('去冰');
for (var i = 0; i < result.length; i++) {
console.log(result[i].innerText);
}請留意第一行的getElementsByClassName,表示我們現在要透過class選擇。除了去冰,還可以改成半糖、無糖、綠茶、紅茶等名稱,快速篩選資訊。

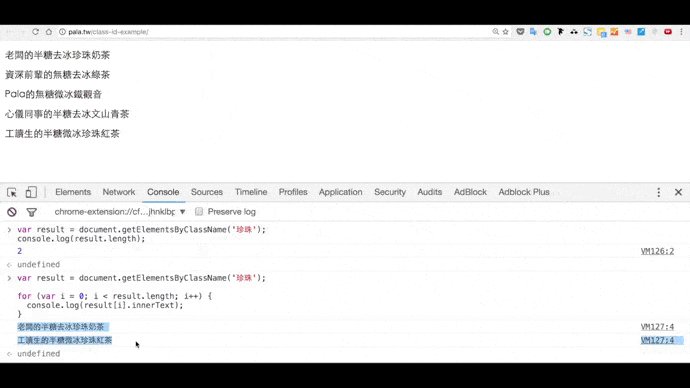
如果要統計有幾杯加珍珠,使用.length語法:
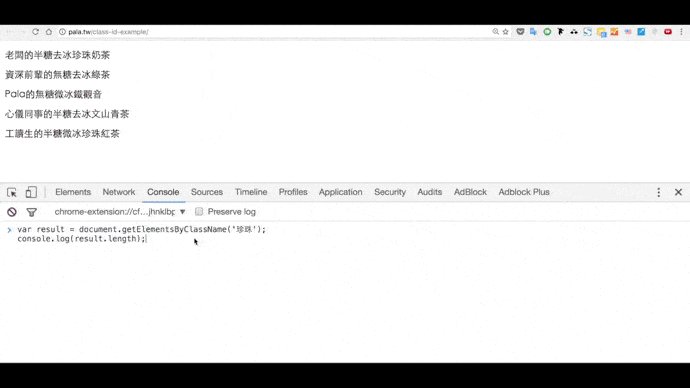
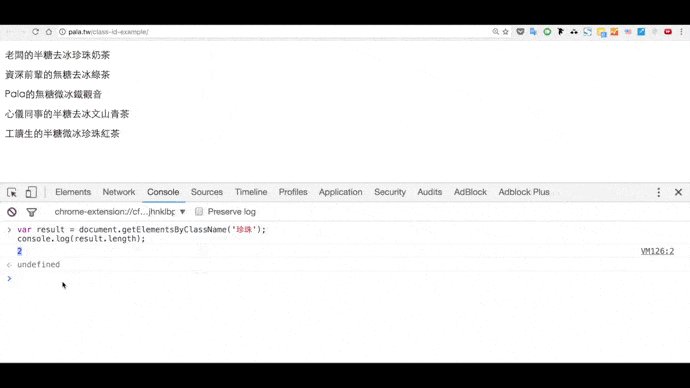
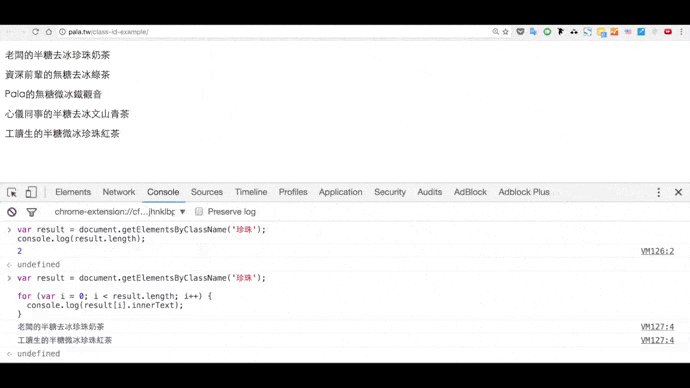
var result = document.getElementsByClassName('珍珠');
console.log(result.length);
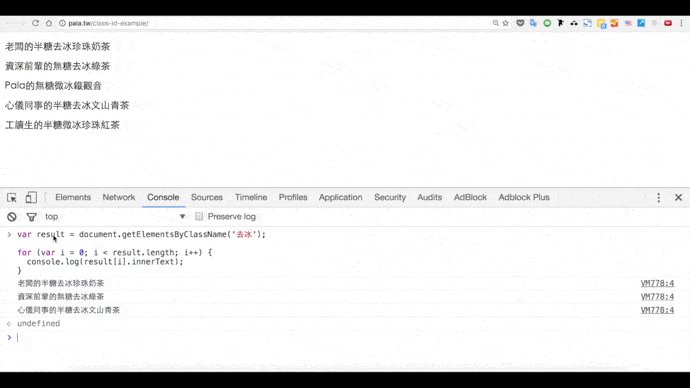
短片中我先確定有2杯加珍珠,接著列出是哪兩位同事。
Id選擇器
class會重複出現,像是去冰,但是id只會有一個。
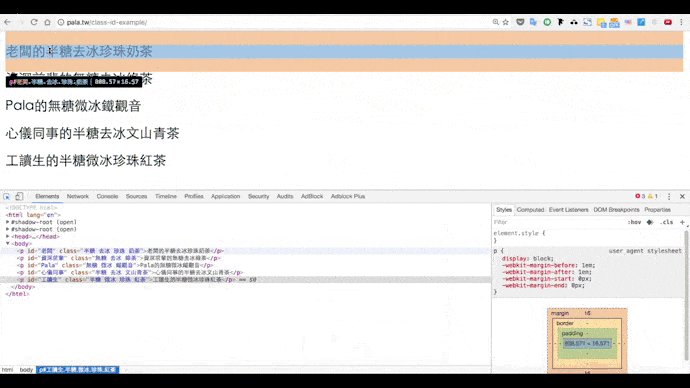
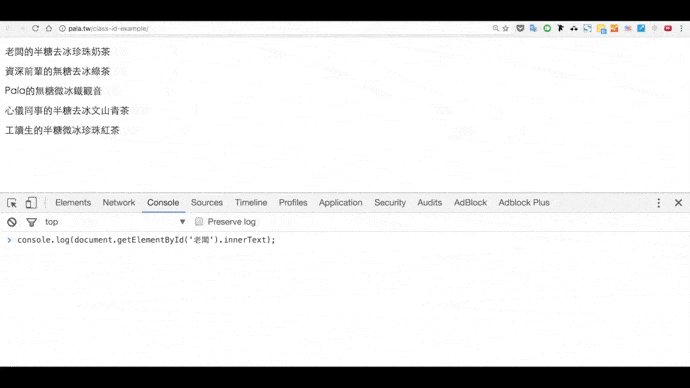
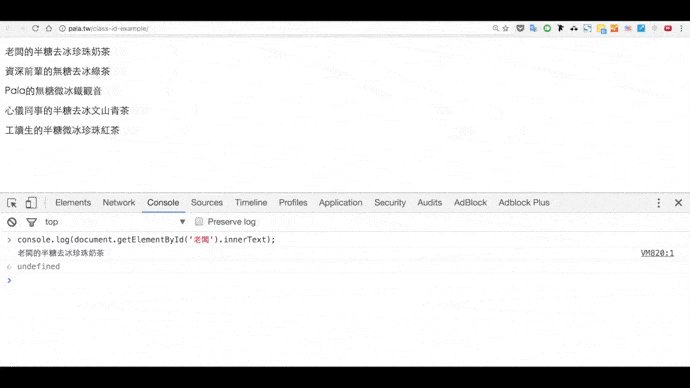
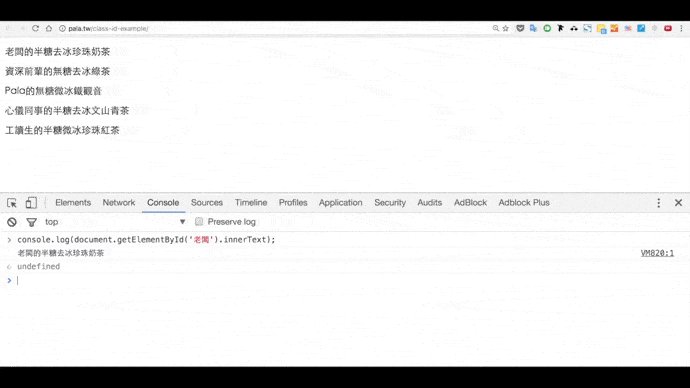
使用getElementById透過id選擇,複製貼上程式碼,按Enter執行。
console.log(document.getElementById('老闆').innerText);
進階挑戰
現在我已經把觀察元素和定位抓取資料的方法教給你囉!
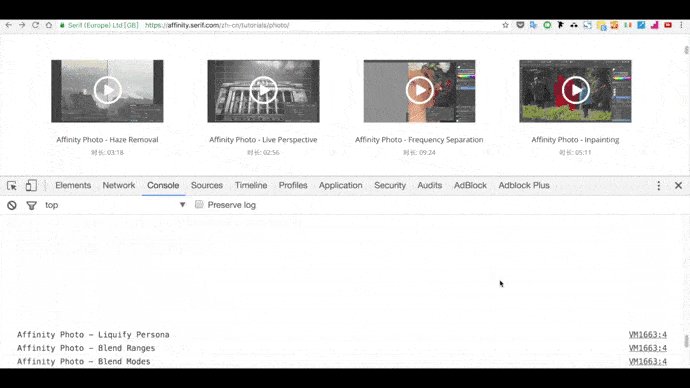
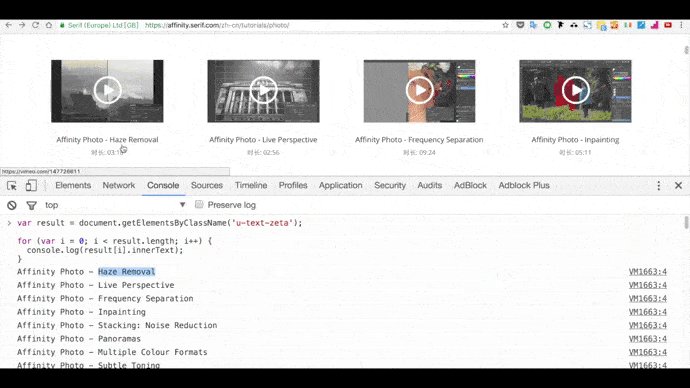
程式碼看不懂沒有關係,只要把中文部分替換成對應的名稱就可以,最後我們來做個小小挑戰,把Affinity Photo教程裡的課程名稱全部列出來。
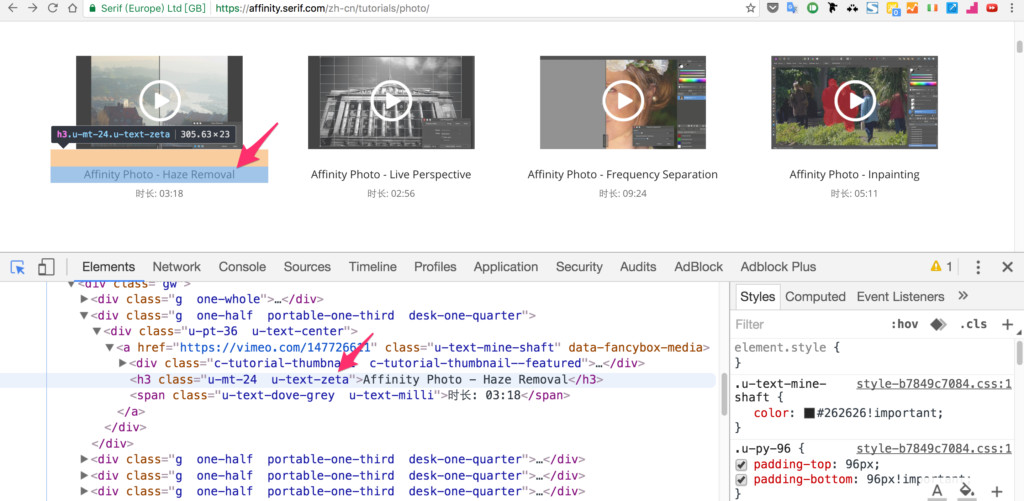
右鍵,檢查元素,指向課程名稱並點擊:
觀察到class名稱有兩個,分別是u-mt-24和u-text-zeta,選擇其中一個套入前面提到的程式碼:
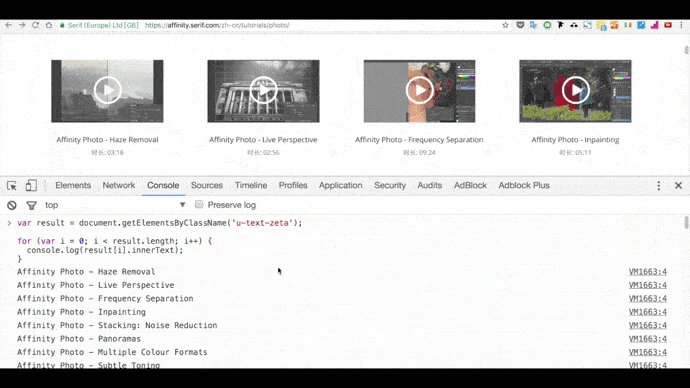
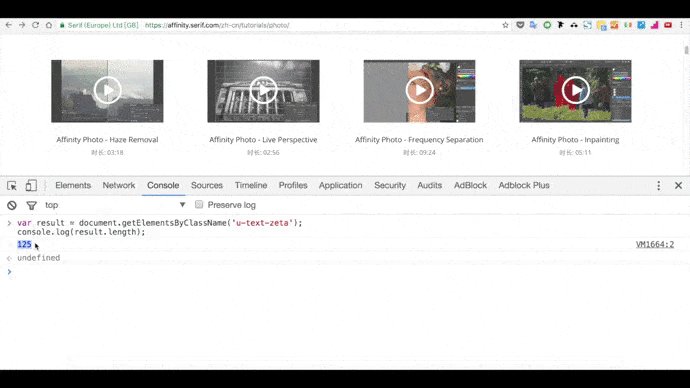
var result = document.getElementsByClassName('u-text-zeta');
for (var i = 0; i < result.length; i++) {
console.log(result[i].innerText);
}
散落在網頁內的資訊,整整齊齊地列出來!
上述兩個連續步驟也可以參考我錄製的20秒操作短片。
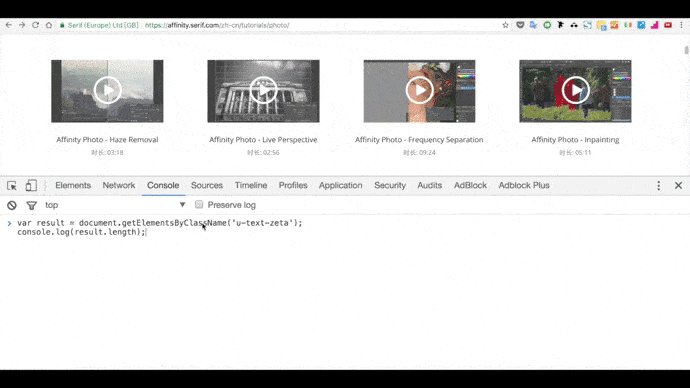
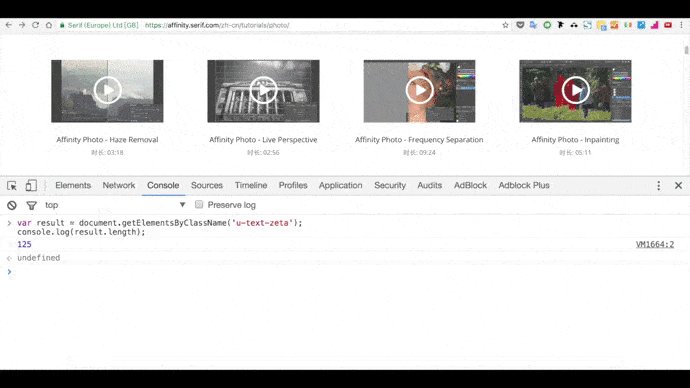
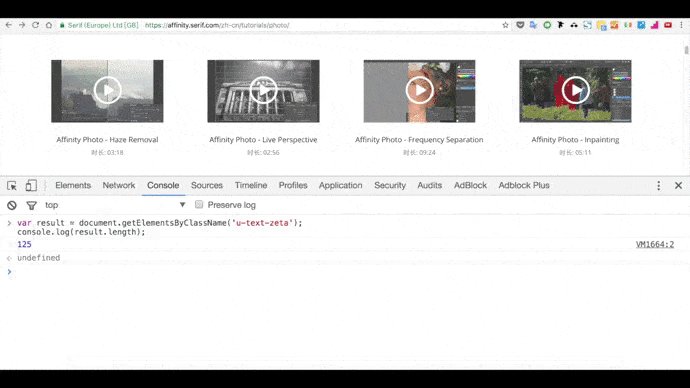
快速計算數量:
var result = document.getElementsByClassName('u-text-zeta');
console.log(result.length);
統計完畢!
當初發現可以這樣快速整理資訊,實在有種難以言喻的悸動。
雖然只是小小的起頭,但希望這篇練習帶來的成就感,能讓新手朋友們多了些具體想像與學習的動機,許多事情透過程式處理,真的可以省下很多很多時間的!
上篇:Python爬蟲新手筆記。
其他程式主題:軟體 PM 工作筆記、iOS App 開發、Web 網站開發、API 概念、Linux 主機設定。