Hahow 網頁課程動畫練習與推薦課程。
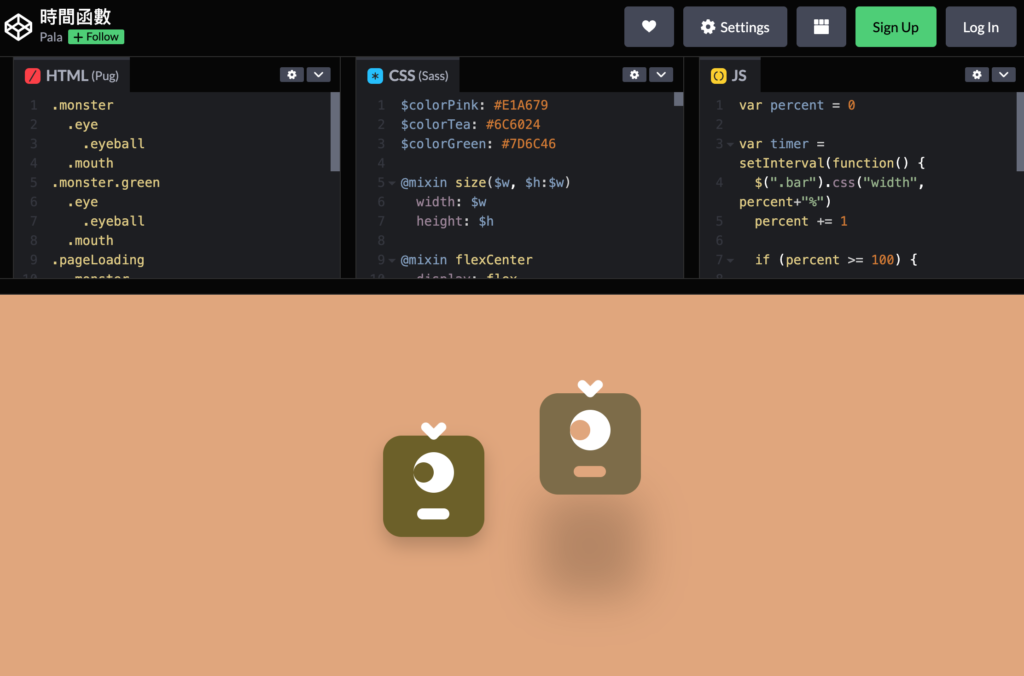
讀取動畫小怪獸

幾何圖形和色塊排列組合,加入影格概念。
拼出一堆看了有趣的互動效果~ლ(・´ェ`・ლ)
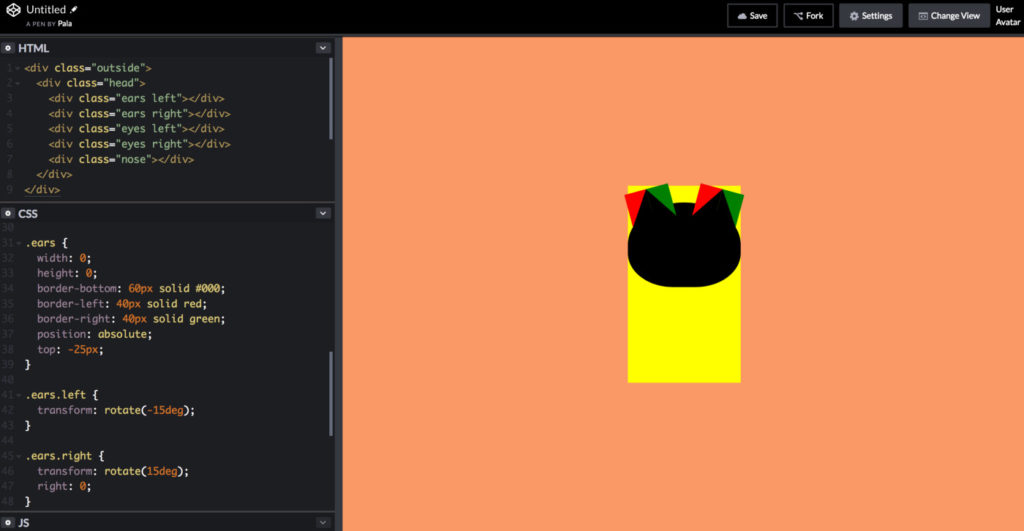
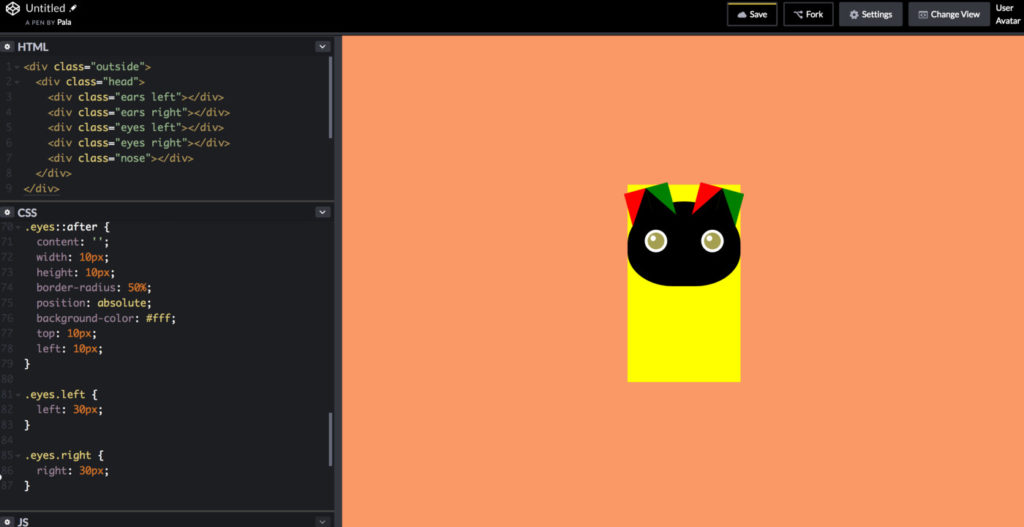
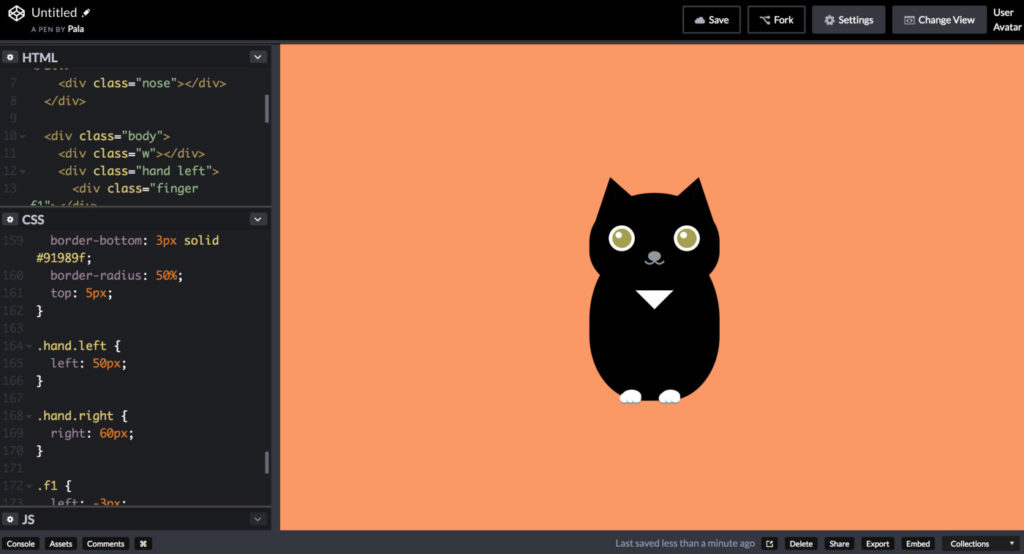
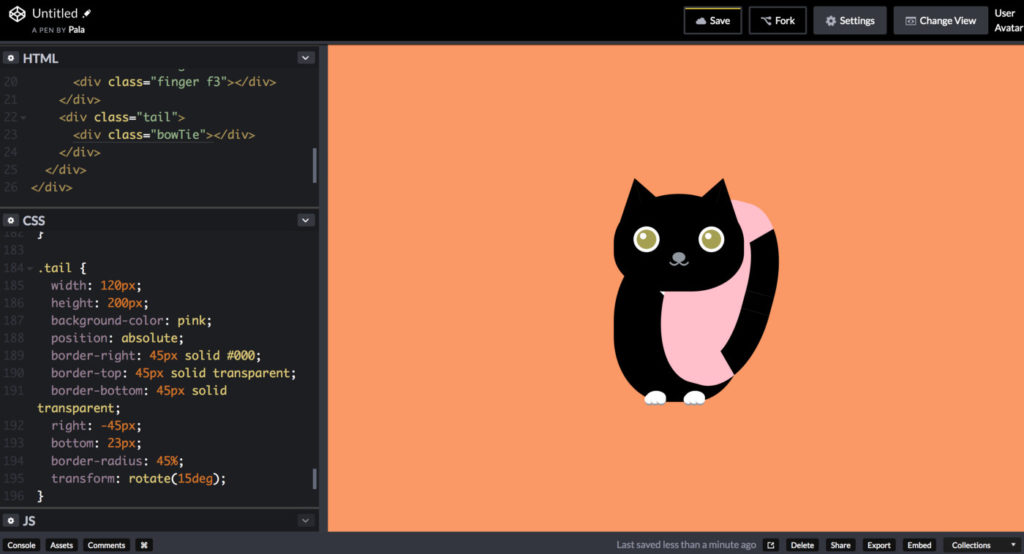
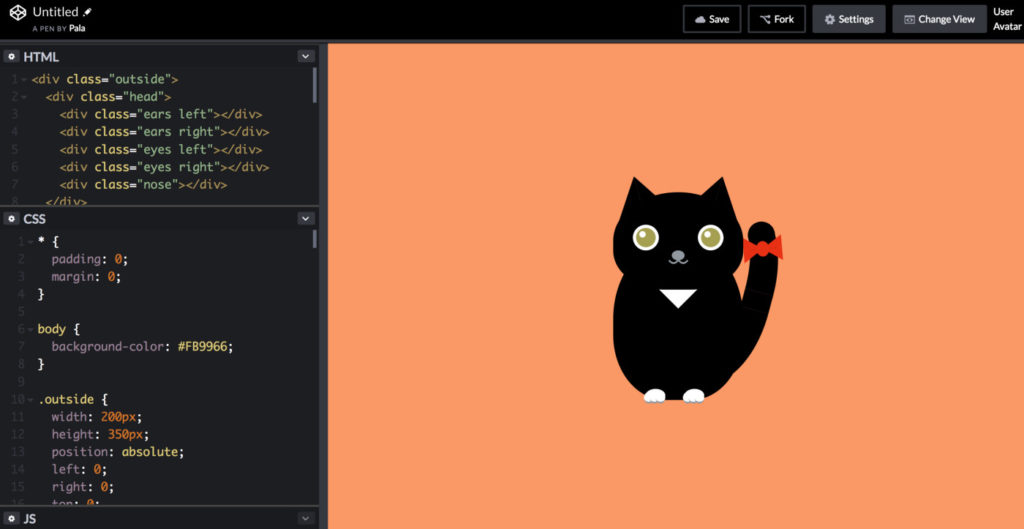
CSS 貓咪
延續先前《動畫互動網頁程式入門》 的天氣盒子,開始對用程式碼畫圖多了興趣;相對於制式的切版好玩多了。
同時也喚起了印象,Hahow去年有一門主題很特別的CSS課程,用程式構築的繪畫世界—CSS 繪圖,那時募資有在動態看到,覺得有趣。
回頭翻了翻評價,十三個評價都五星,再看了下介紹影片,最後面對價格…掙扎了大概兩天決定購入。
在紅寶石範例,第一次看到用CSS畫出三角形的寫法,後續還有心形、五角形、星星的畫法;一時好像想不到什麼場合會用到,但充滿「原來還可以這樣用啊」的新鮮感。





貓咪是課程範例,以前有看過 CSS 畫可愛動物,這次終於解鎖了成就(✪ω✪)/
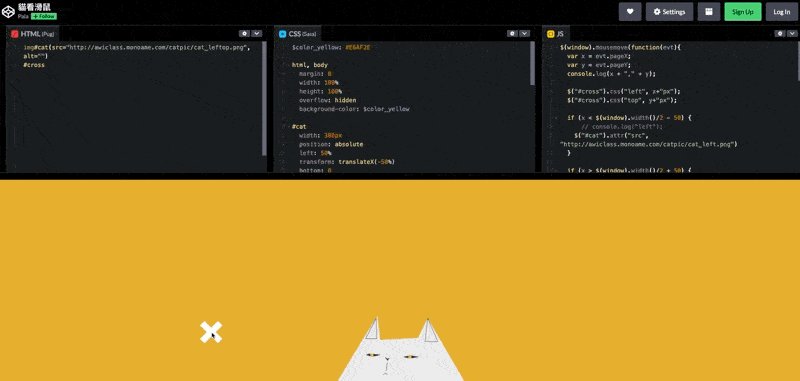
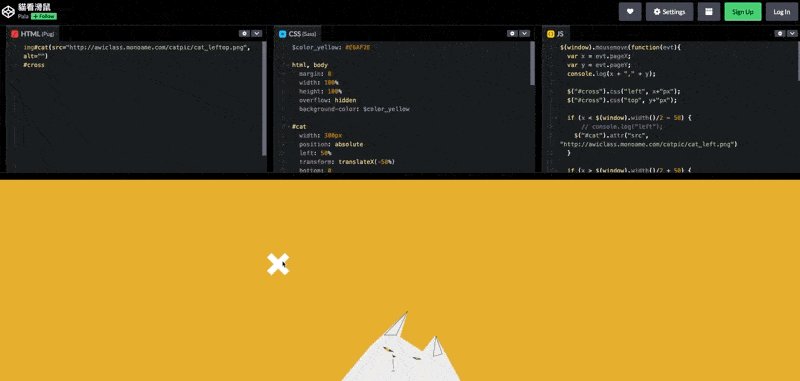
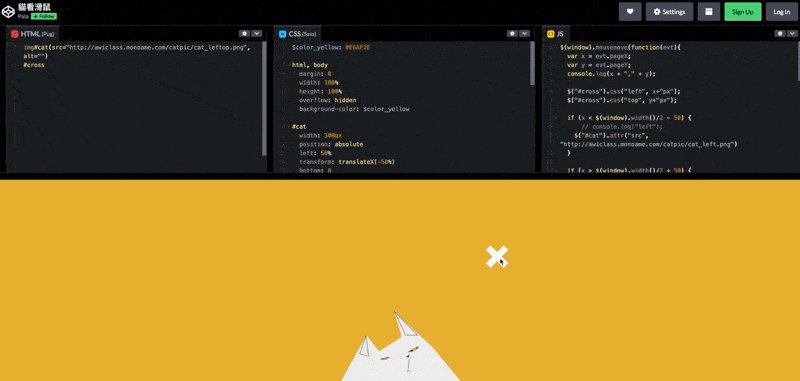
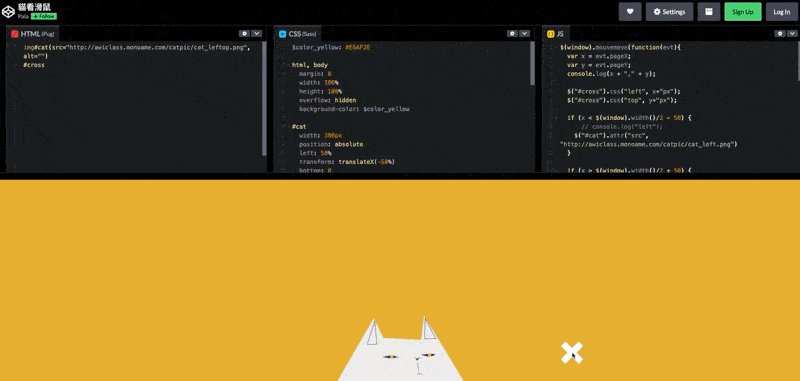
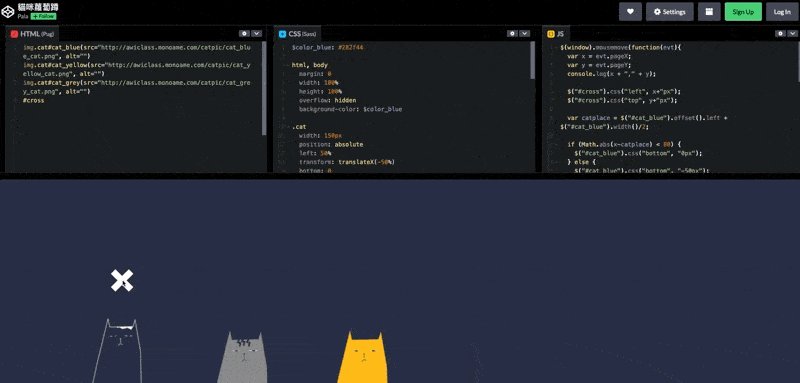
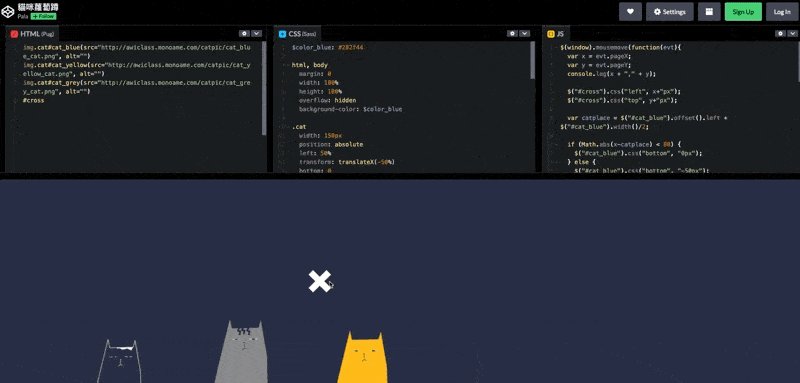
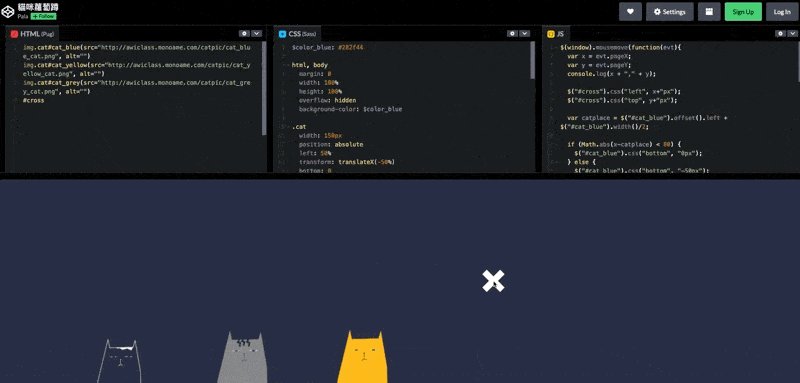
貓咪看老鼠

本來以為貓咪是用程式碼刻出來的,看完才知道其實是五張看不同角度的貓咪圖片,依照滑鼠的位置換圖,做起來簡單很多、效果也蠻有趣的。
大略把螢幕切成四塊,判定方式是當滑鼠的 X 座標小於左右畫面的一半,放看左邊的貓咪圖;如果同時符合 Y 座標小於上下畫面的一半,就換看左上的貓咪圖。
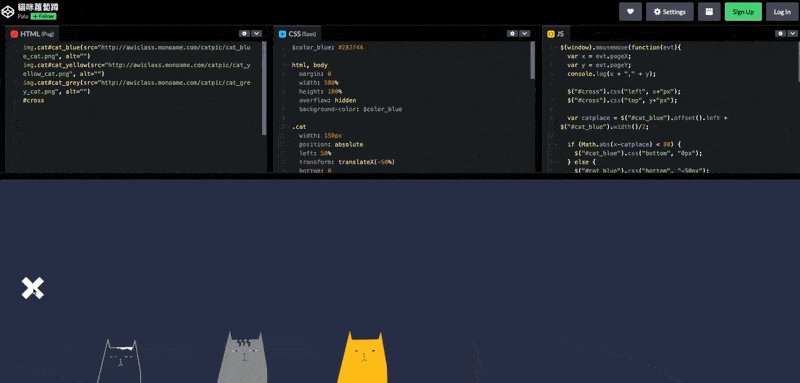
貓咪蘿蔔蹲

放入三張貓咪圖,取個間距排好。有預設的功能(offset)可以抓出在網頁反白圖片,左上角那個點。
藉此得到個別圖片上的 X 座標,再加上圖片自身寬度的一半,取得圖片中線位置;當滑鼠滑過中線位置,就讓貓咪的Y軸改變,呈現浮起來的效果。
邏輯不難,排出來蠻好玩的。
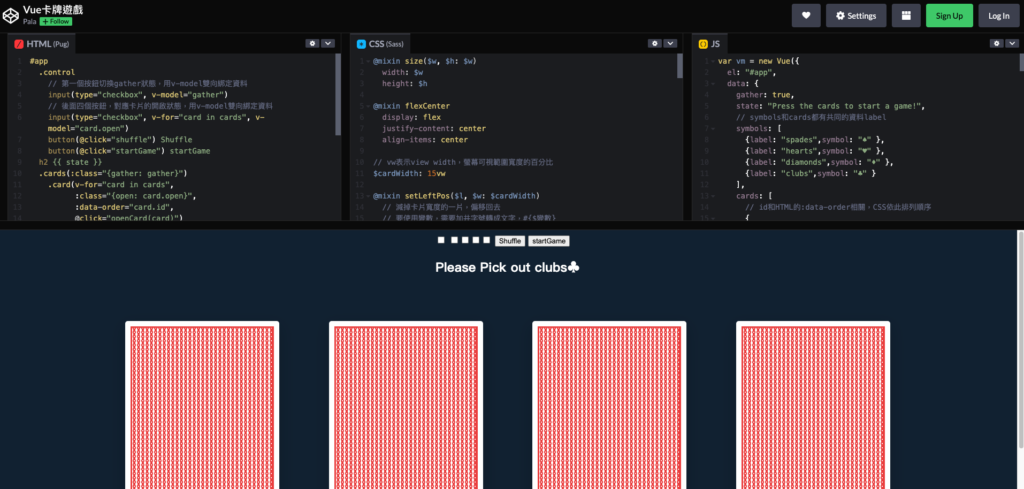
卡牌遊戲

是近幾年熱門的前端 Vue 框架實作小遊戲,看 Demo 時覺得相當華麗,沒有寫過類似的動畫,之前大多停在頁面排版練習,於是懷著既期待又怕受傷害的心情開始。
一邊想著「如果能寫出來一定很有成就感!」
從有太陽到夜幕低垂準備出門倒垃圾,完成的成就感是有了;只是一小時長度的課程,寫了超過五小時 (;´༎ຶД༎ຶ`)
除了對資料雙向綁定的Vue框架不熟卡卡外,很多動畫地方寫著寫著腦袋就短路了。
就好像理論上自己房間所有東西都會是我們帶進去的,但是時間一久會開始找不到東西,或是看著某個東西想著什麼時候買過這個了?
課程前面蠻順暢的,到了後面邏輯開始變多,漸漸越寫越慢,寫個幾行就要把影片停下來整理思緒。
「嗯為什麼我這樣寫那邊也會跟著動啊(沈思)」
「畫面出現效果,但我不記得前面有寫過啊(發呆)」
用上了幾個沒見過的CSS屬性,transform-style: preserve-3d(保持三維空間)、backface-visibility,原來CSS可以做到寫好正面和反面,再把他們合成一張的類似效果。
卡片背面紅色花紋是用linear-gradient刻出來的。
最喜歡的細節是發牌前滑鼠移過去、每張卡片會以偏5度的形式扇型展開,覺得這樣細節很美好(不難但大加分)
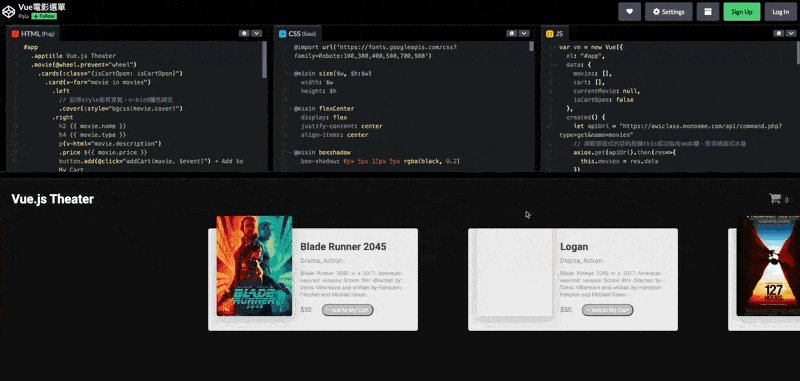
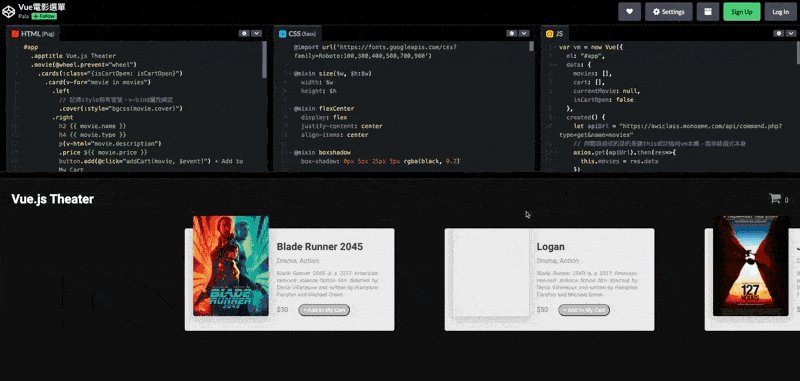
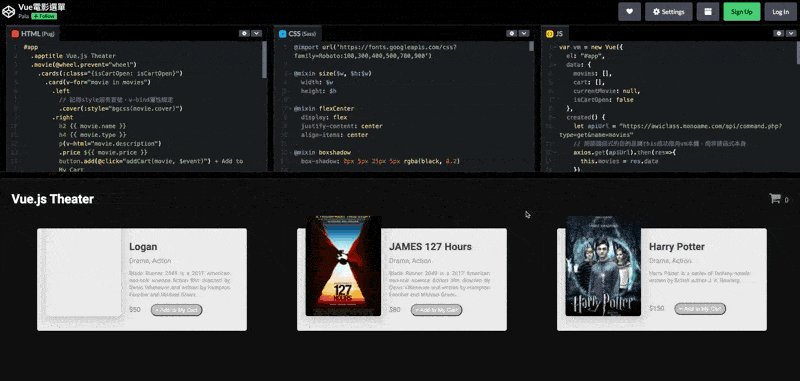
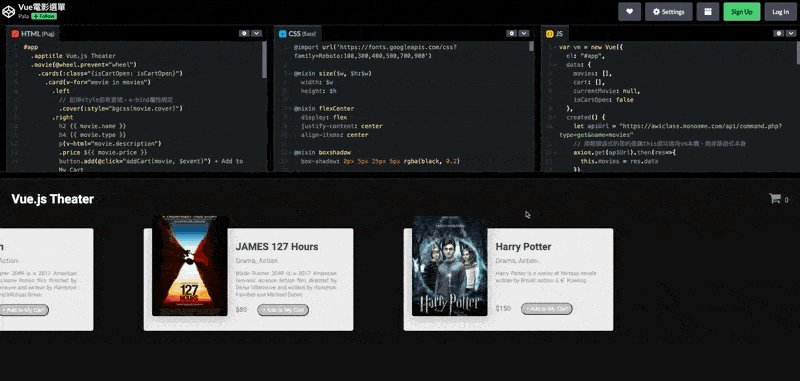
電影動態選單

Vue 單元的壓軸範例,課程長度75分鐘,邊看邊寫用了約4個小時;練習Vue的資料綁定特性、以及許多微互動效果。
在 JavaScript 的部分,大約只有 50 多行,稍微瞭解 Vue 怎麼跟頁面元素互動,蠻方便的,原來雙向綁定的魅力是這樣啊~(把複雜的東西簡化到我的小腦袋瓜能理解(′゜ω。‵))
範例花最多時間、也是最有趣的部分,就是許多細微的微互動效果了,CSS 寫了快200行,細修畫面的過程還蠻療癒的。
說難嘛倒也不是,只是要想的到要用哪些效果,全部疊起來的結果要好看,需要蠻多時間來來回回去試。
第一次寫加入購入車的效果,背後邏輯:購物車下覆蓋透明度0的長方形卡片,當使用者點擊某張卡片「Add to My Cart」時,抓按鈕位置和對應海報,讓長方形卡片瞬移過去、顯示海報並以透明度1,移動回定位。
神奇。
加入資料後,購物車會像心臟般的快速收縮一下;邏輯意外簡單,監聽事件三行解決。
最喜歡的地方是點擊購物車展開的清單,單純的用黑色遮罩蓋上去,層次效果並不明顯;所以同時讓背後的卡片縮小,用兩種效果讓使用者很好的聚焦前面的購物清單。
清單列表小細節也很多,移入時會有白色背景、小小的圓角、還有稍微浮起來的效果,是些有了更好,沒人提醒會忽略的細節。
滿滿成就感的範例!
Hahow 好朋友推薦計畫

透過我的推薦連結、新註冊有$300購課金、可以保留到年底、折抵上限20%,以下是文章提到的課程:
成功購買第一堂課以後,推薦者會收到$300購課金。
而這些網頁動畫的練習,也可大略瀏覽我的 CodePen。
建議找認識的朋友是 Hahow 會員,請他產生推薦連結,這樣兩邊都有才最好;如果不好找再用我的吧。
目前各平台買的課已經堆到看不完了,我要克制。
ヽ(∀゚ )人(゚∀゚)人( ゚∀)人(∀゚ )人(゚∀゚)人( ゚∀)ノ~~~