整理科普影片做成截圖筆記,加上我消化後的補充/舉例分享。
這兩天查資料發現的YouTube頻道Dave Xiang,主要是電腦與技術知識的科普;這篇解釋網站基礎結構的內容很清楚,對象是非技術背景的朋友,推薦給大家。
可以粗略了解「前端」與「後端」的責任範圍,以便讀者和工程師們溝通、以及瞭解網站背後的細節,讓網站的黑盒子能界定幾個明確的溝通輪廓。
我把影片截圖下來,一起整理對該項主題的想法和大家分享。
截圖下方舉例說明的部分不是原始影片的內容,是我聽完消化、依照對應主題整理想法,再用自己的話紀錄的筆記,有任何建議還請多多指教。
文章大綱
- 網站互動方式與影片大綱
- 什麼是後端(Back-End)?
- 網頁伺服器(Web Server)
- 資料庫(Database)
- 什麼是前端(Front-End)?
- 前端、後端小結
- 前端、後端協作的改變
- 其他補充
- 網路架構小抄
網站互動方式與影片大綱

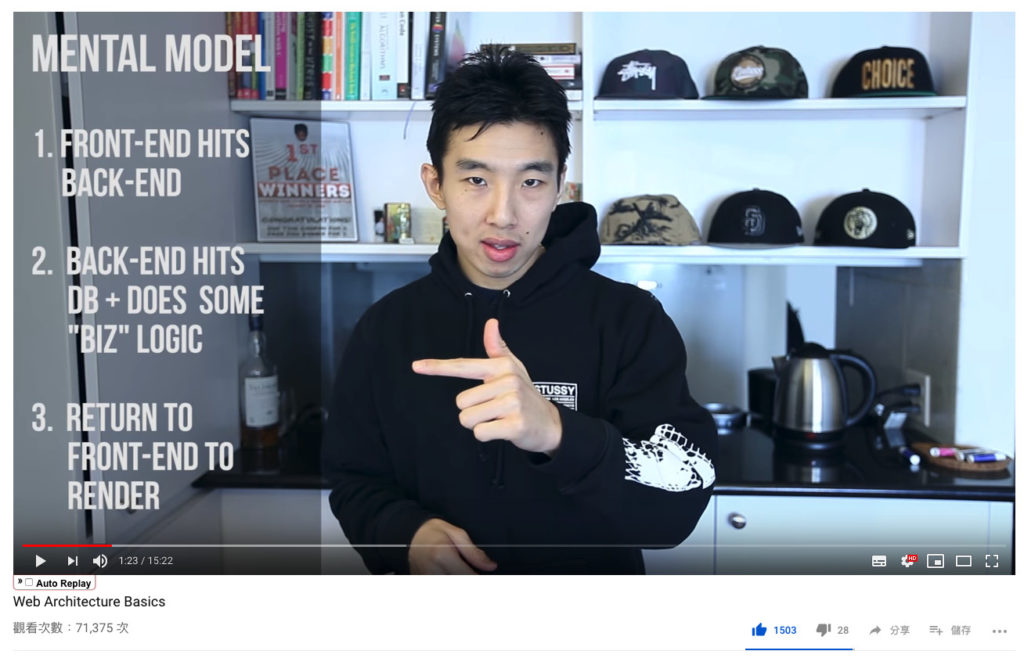
使用者透過前端介面,向後端查詢資料,並把後端傳回來的內容顯示出來。
例如我們透過瀏覽器在Google搜尋欄位查找關鍵字,後端接受關鍵字後做相關處理,把搜尋結果清單回傳,顯示在我們的瀏覽器上。
從上述情況來說,從前端只會看到「Google搜尋首頁」、「搜尋結果清單」的畫面,具體後端做了哪些商業邏輯的處理,使用者是不知道的。

影片大綱有四點,筆記會著重整理前兩點Back-End、Front-End Intro。
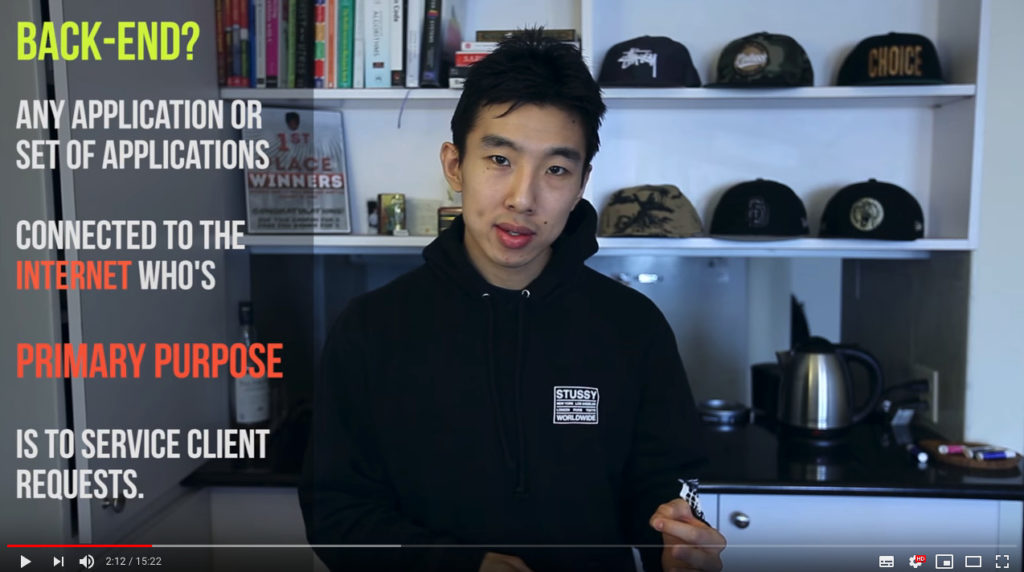
什麼是後端(Back-End)?

後端主要任務是處理客戶端的請求。
就像我們去餐廳消費,我們是顧客(Client)、餐廳服務生是提供服務端(Server);當我們對服務生提出需求說想要喝水(Request),他就會幫我們拿水過來回應我們的需求(Response)。

關於後端要知道兩個專業名詞,分別是網頁伺服器(Web Server)和資料庫(Database)。
網頁伺服器(Web Server)

網頁伺服器回應使用者的請求,最基本的形式是靜態檔案,不涉及資料庫,稱為靜態網站(Static Website);像是我們開啟電腦到對應資料夾讀取PDF檔案,每個人看到的內容都相同。
伺服器就是台不關機的電腦,我們連線過去查找對應路徑的的檔案;從「我的電腦」變成從「瀏覽器」貼上路徑,從「C槽」變成「網址/域名」開頭。
回到餐廳例子,每桌顧客向服務生索取意見回饋表,都會拿到同樣的表格。
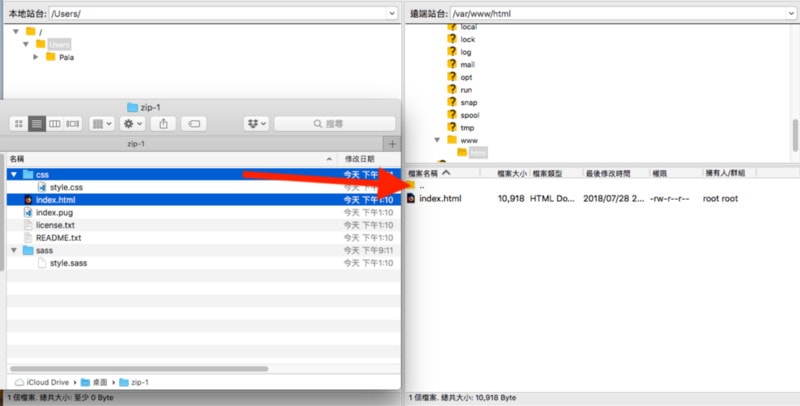
想瞭解靜態網站架設可參考前篇筆記,伺服器設定好,整包從電腦丟上去就好了,跟放到Google Drive和Dropbox很像,讓任何知道路徑的人隨時閱讀。
左邊本機端、右邊網頁伺服器的資料夾。
資料庫(Database)

網頁伺服器視需求可以安裝資料庫,以便實現對應的功能需求。
跟上述的靜態網站對應,有資料庫的網站稱為動態網站(Dynamic WebSite),能儲存使用者互動的資訊。
最常見的就是有會員登入系統的電商網站,每位使用者在管理頁面會看到不同的訂單,以及對應的個人資料。
社群網站Facebook同樣也是,登入後、同個塗鴉牆模版、相簿模板,會依照登入的使用者,回資料庫拉對應資料塞回網頁顯示。
這類網站會有註冊登入系統,個別頁面的互動會有新增資料、編輯資料、刪除資料的操作,像是更換大頭照、變更聯絡資訊等。
如果把網址用無痕開啟、或是貼給其他人,會跳轉到重新登入頁面,因為需要驗證身份,有資訊安全的考量。
瀏覽器←→伺服器←→資料庫。
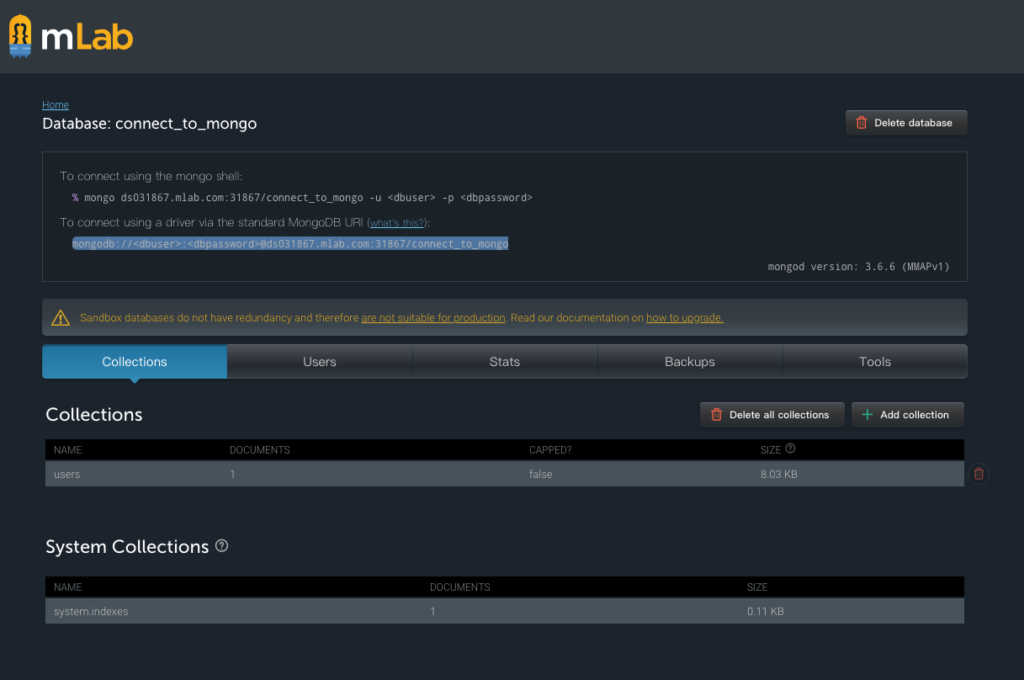
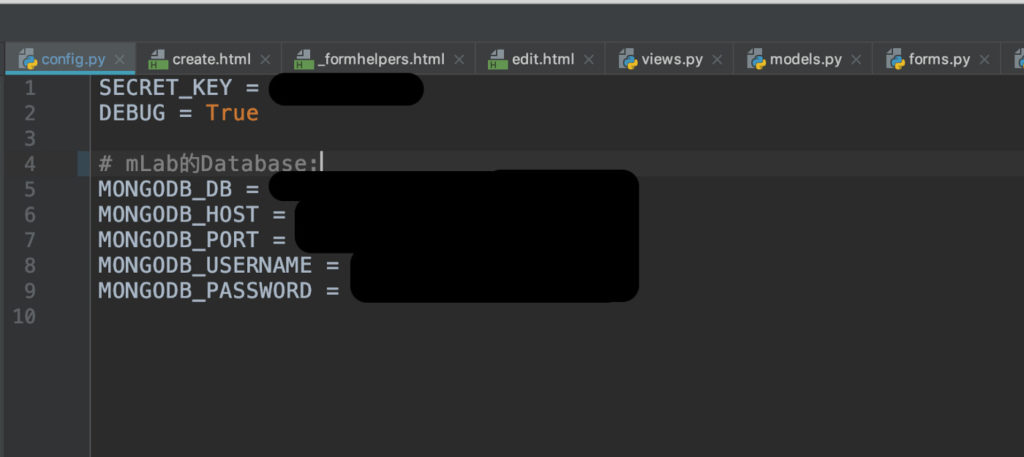
既然有資料庫,就要進行另外設定,以我用Python Flask搭配mLab的Mongo DB為例,在網站檔案要設定好與資料庫的連線,才能與之互動。
截圖為mLab資料庫的連線位置、設定帳號密碼。

需要到網站設定檔,填上連線到資料庫的驗證資訊。
回到餐廳例子,靜態網站像是服務生提供給顧客的意見回饋單,不因人而異;而動態網站(有資料庫的網站)類似服務生要去廚房,端出專屬寫有名字的生日蛋糕,這個蛋糕就是專門提供特定顧客的。
走去廚房拿蛋糕的過程,同伺服器去跟資料庫查詢資料。

影片提到,通常資料庫因為效能考量,會獨立放在一台伺服器。
什麼是前端(Front-End)?

那些可以在我們瀏覽器裡執行的內容,像是HTML、CSS、JavaScript;會從伺服器端下載後,在瀏覽器執行顯示出來。
像是前端的切版,會依照設計稿用程式碼實現出來,需要面對的挑戰就是各個不同瀏覽器的顯示,像是IE、Chrome、Firefox;以及針對不同裝置的響應式網頁設計。
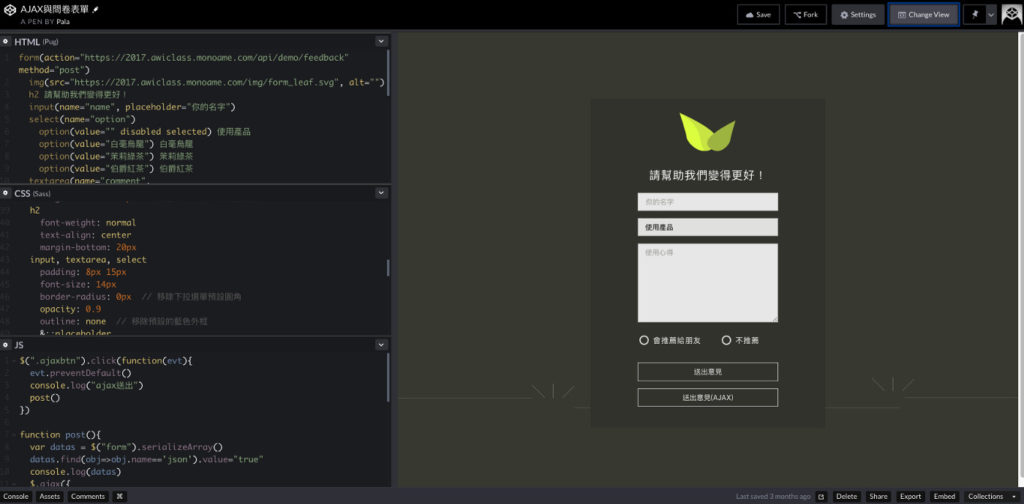
以意見回饋表單來說,後端需要的是特定欄位的文字資料,例如名字、使用心得;而在瀏覽器呈現的形式就是看前端和設計師溝通發揮,背景顏色、Logo大小、字的間距、圓角、選取後變色的互動、排列的方式等等。
前端、後端小結
前端處理畫面呈現、使用者在瀏覽器看到的內容(HTML、CSS、JavaScript);後端則處理伺服器(Web Server)與資料庫(Database),使用者不會直接看到的內容。
另外前、後端在功能協作上並不是完全沒交集,以驗證來說,前端可能會先驗證表格不能空白、以及格式等,讓用戶可以得到比較即時的反饋;最後在送出交給後端做進一步驗證,把關資料的安全性。
因為有些使用者送資料並不是透過瀏覽器,出於一些因素使用其他軟體,如果後端完全沒有驗證、可能就會發生很可怕的事情。
好比在社區型的大樓,如果壞人趁管理員不注意溜進來,或是根本不從大廳正規途徑進入;這時還要有第二道防線才安全,不然資料庫就危險惹。
如果這篇讀完有點頭暈,附上一個更輕量的網友說明連結:前端與後端,有時還有其他。
前端、後端協作的改變
本來想說15分鐘影片全部內容都消化整理出來,但7分鐘還不到一半就整理了四個小時 Orz
有興趣的朋友可以前往影片補完前、後端簡介後面的內容,後面我就放截圖為主,有興趣請參閱原始影片。

在很久以前,前端送的資料,後端直接回傳一頁新的內容;像是每一個超連結點擊下去,都會閃一下重新把整頁載入來到不同網址,相對單純很多。

隨著技術的進步,現在網頁資料更新可以透過一些方式局部處理,像是我們在臉書的貼文下方,可以看到正在輸入的訊息、以及不用刷新頁面直接看到新增的留言等。

前、後端的世界不是非黑即白的~
其他補充
傳送門 ( ゚∀゚) ノ 影片從10:40開始
網路架構小抄

最後分享之前搞不太懂架構,被一堆名詞搞的頭昏腦脹,查了很多資料看到很多術語,但沒有比較清楚的前後關係,不知道哪個知識要收在哪個盒子時崩潰的剛轉PM生活。
截圖是朋友聽完問題後的回答,當時瞬間就豁然開朗了。
…
…
才怪,怎麼可能(;´༎ຶД༎ຶ`)!!
後來就依照上面的路徑慢慢摸索,所以才有前幾個月自己跑到Linode租主機,學著Apache設定,練習部署,瞭解用VirtualHost實作子網域。
又花了很多心力摸Flask,照著範例用用看MongoDB、PostgreSQL,要學會一個東西後面要學會更多子項目,坑坑相連到天邊。
就這樣現在稍微有點概念了,之後陸續和大家分享。