
前言
今年5月,我從公司辭職了。
也不知該從何說起,總覺得未來好像有塊拼圖我需要懂iOS開發技術才能完成,具體講不太出來,就是種直覺吧。但必須要強調一點,這並不是沒有任何規劃就直接砍掉重練的故事;在此之前,我已經嘗試接觸學習相關課程,稍微有些粗淺的概念。
只是下班學習進度實在太慢,加上Apple一年一改版,我從iOS 9開始關注、線上課程才看個開頭,iOS 10就出了要重買啊啊~現在趁iOS11正式推出前,決定專心投入幾個月好好研究和消化課程。
就離開舒適區All In吧!
接續著前篇的Udemy iOS遊戲開發課程,讓我從完全沒有遊戲開發基礎(Sprite Kit),過渡到對想開發作品上架到AppStore有種強烈執著。這幾天除了吃飯都在寫程式,甚至有一天睡四小時就從床上彈起來繼續寫;換作是用下班的休息時間開發,保守估計時間至少會拉長到一個月。除了進度不連貫的問題,有時回家也沒太多精神繼續奮鬥。
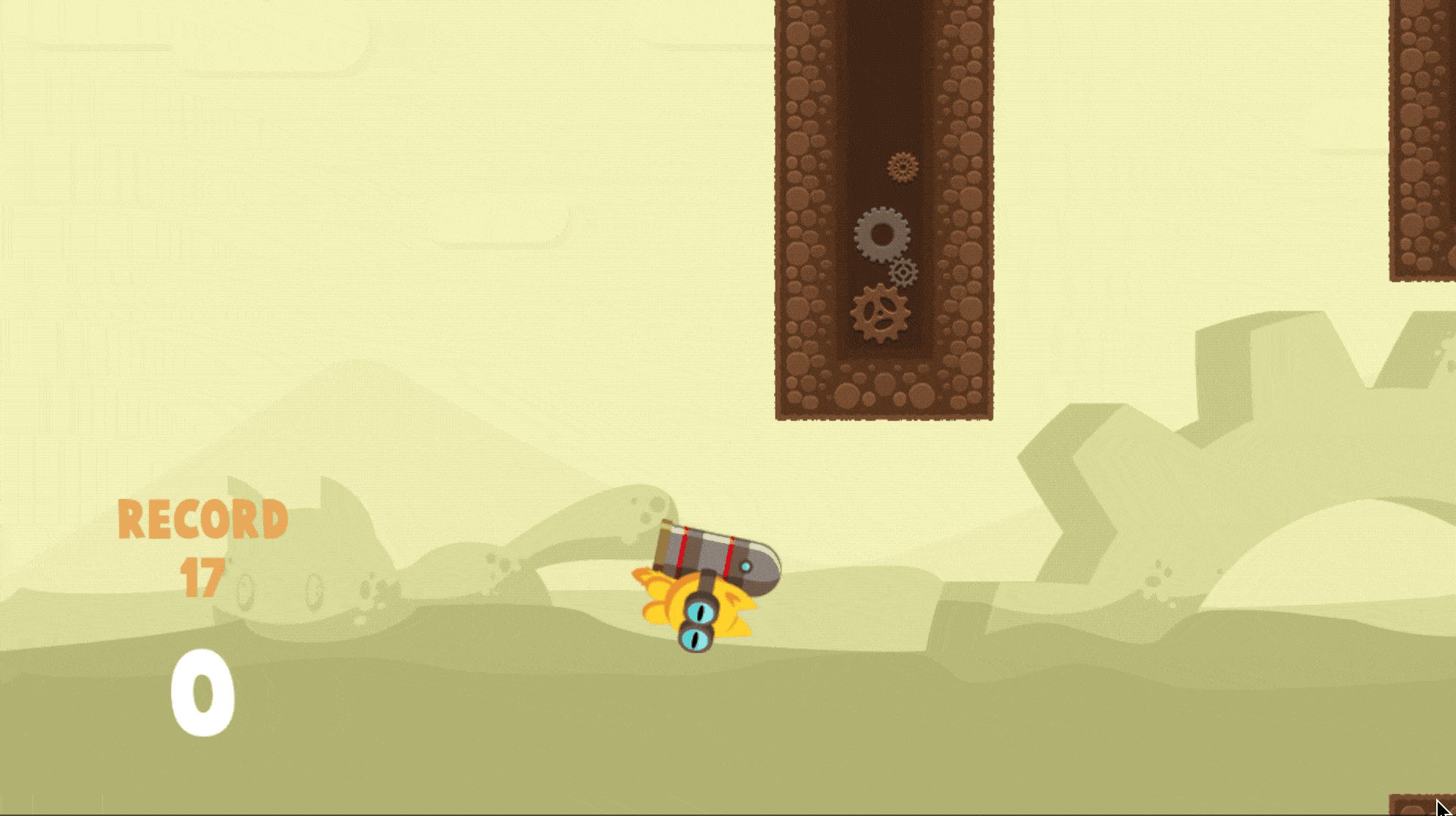
這篇想和大家分享開發心得、與2D捲軸障礙遊戲背後的邏輯:以Flappy Bird為基礎,我練習做出玩法相似的作品。
關於作品開發

如果把App作品用電影來類比,我覺得可以分成三大元素:程式邏輯(電影劇本)、美術設計(演員場景)、音樂音效。
程式邏輯:就像電影劇本一樣,決定了整部戲要怎麼演出,有哪些事件、哪些角色等等,需要觀眾投入較長時間去探索。這部分從之前兩個遊戲練習範例,我已經學會基本撰寫技巧,稍微把內容拆解出來應用即可。因為在作品中是我主要練習的部分,必須自己解決。
美術設計:就像同個劇本由不同演員詮釋,會帶出相當不同的風格;場景如果無法還原或是不夠逼真,就容易讓觀眾出戲。某種程度上這部分佔有絕對的影響力。就像有觀眾會衝著對演員有興趣而去看新戲、同理,在使用者還沒決定要不要下載前,幾乎完全靠畫面決勝負。我沒辦法自己來。
音樂音效:有了好劇本和好演員,還需要適當的背景音樂去帶出或詮釋場景的氛圍,以及擬音師設計場景音效。雖然大家比較少關注到這點,但對於作品完整度具有一定份量影響。我只會聽、完全不懂怎麼做。
好比最簡單的遊戲選單介面,除了讓玩家選擇外、恰當的美術設計,例如游標換成短劍、悠揚的背景音樂還有跟選項互動的音效聲都不可或缺。
而既然是以打造心中的「完整作品」上架到App Store為目標,這三根柱子撐起的面我就要盡量兼顧,不能因為一根特別弱讓它崩塌,也是對自己作品的基本要求。美術設計花時間自己弄應該勉強可以,沒有很好看也應該不至於到醜,但離專業水準還差一大截,就直接死心。
解決方案很簡單:尊重專業,付錢讓專業的來。
遊戲作品
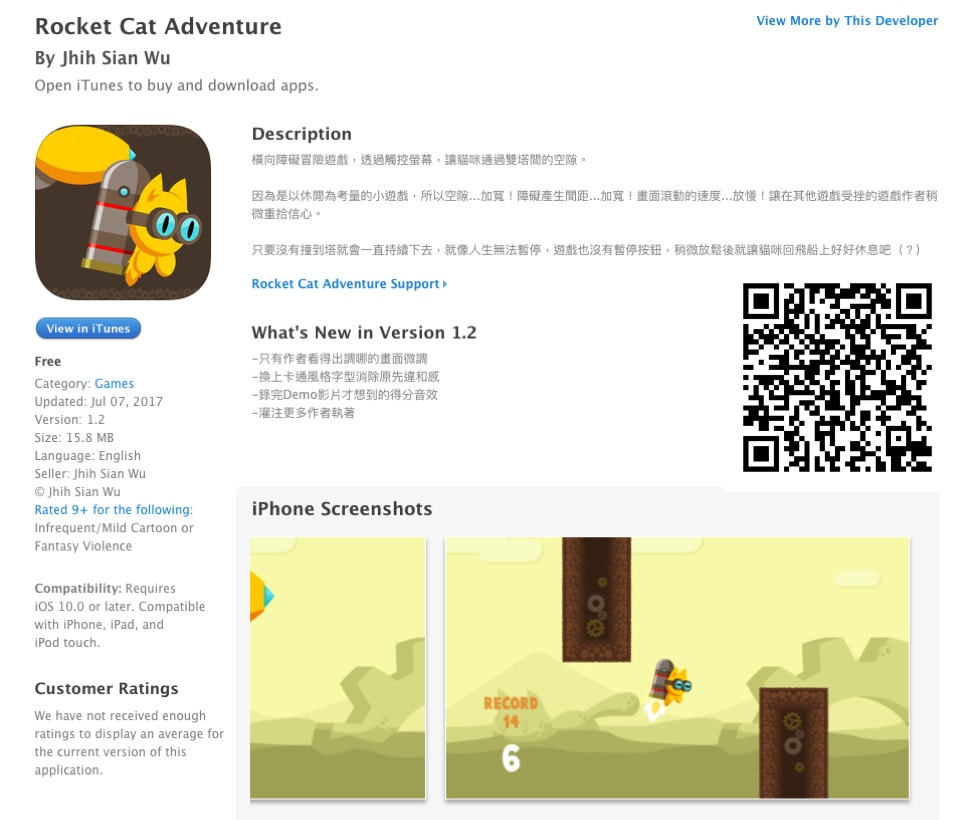
《Rocket Cat Adventure》遊戲的程式邏輯是自己寫的,而美術設計和音樂音效這兩個部分,花很多時間到處搜尋研究、最後找到喜歡的作者們購買授權使用。從這個角度來看,像資源整合:我不厲害、但我知道去哪找資源讓作品看起來厲害一點。
當然也不是花完錢就沒事了。

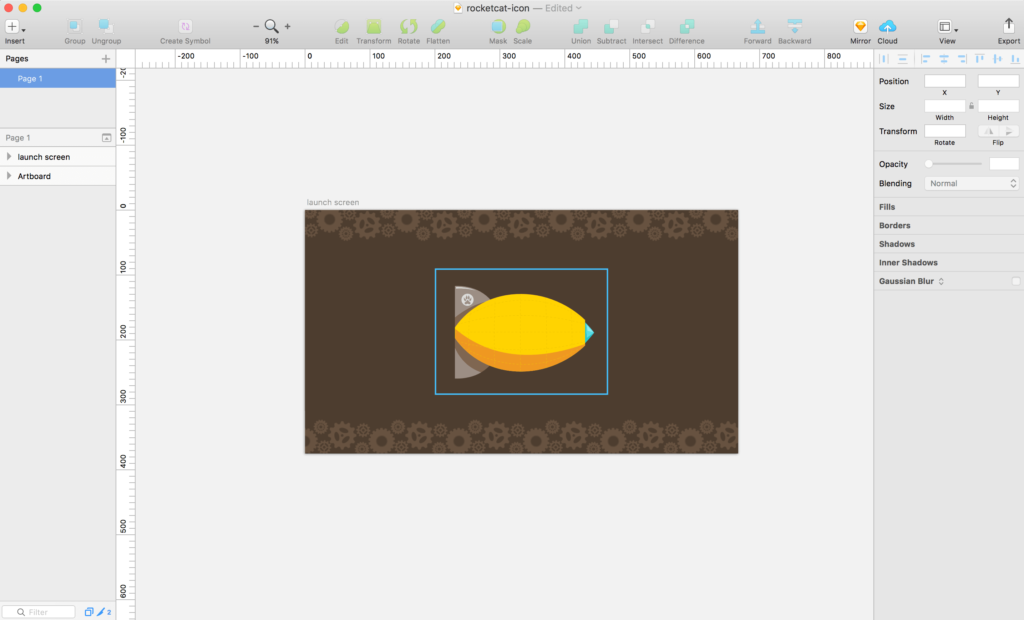
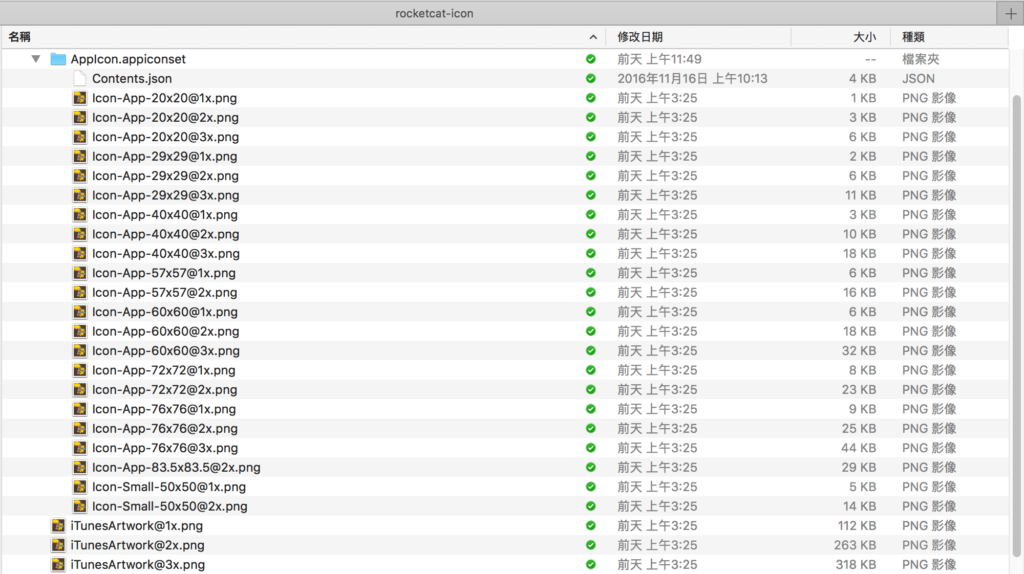
以美術設計來說,並非像教學的資源包、下載完丟進去馬上就可以用;我必須自己研究需要的尺寸大小,然後透過作者提供的基本元素去拼湊出想要的畫面,遊戲icon和讀取進度條就是我在Sketch做(ㄆ一ㄣ )出來的。
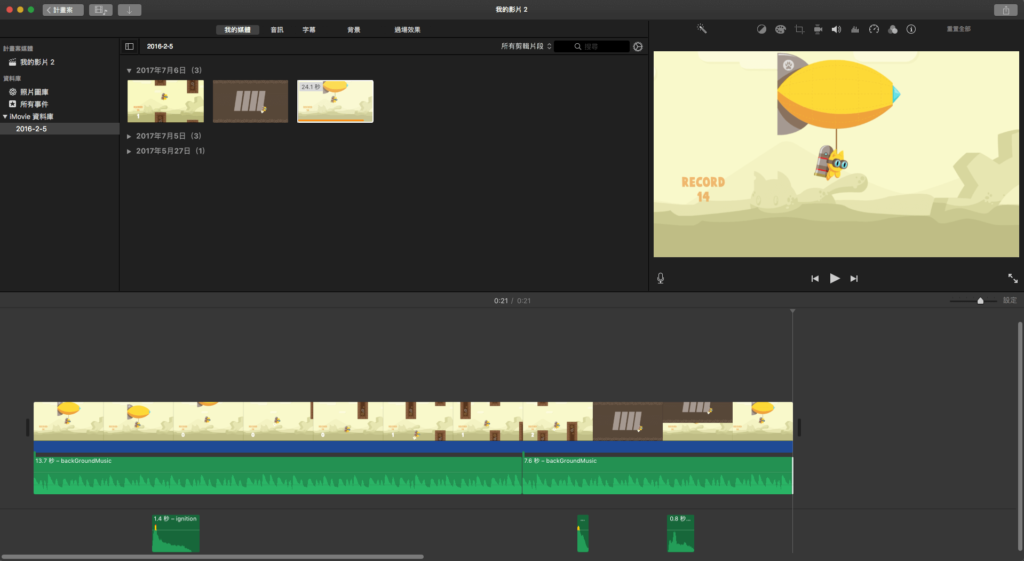
音樂音效因為是分別跟不同作者購買,所以我戴上耳機去感受聲音大小進行微調;像是原本的得分音效就比背景音樂大聲很多,我丟進iMovie反覆調音量大小,並輸出成適合專案的音效.mp3使用。
我投入所有知識、資源、反覆微調的第一款作品,同時也是現階段能做出的最好成果,非常滿意這三天的成果:)
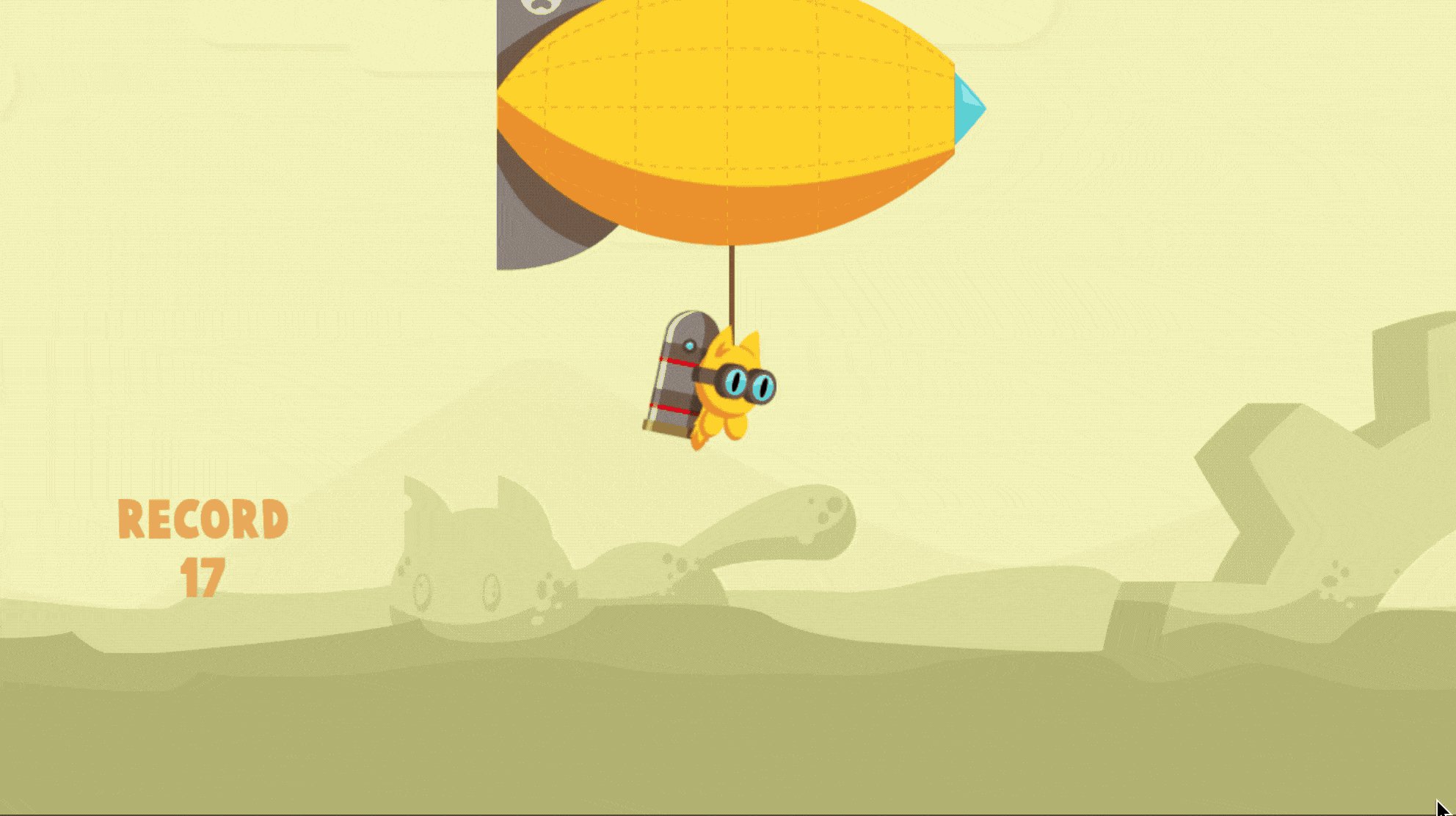
接著要來講解遊戲邏輯,倒不用特別下載,有看完上面的遊戲影片就很感謝了。雖然對我來說意義不同,但客觀來說遊戲性確實沒那麼豐富,我把要講解的內容通通錄成短片囉。
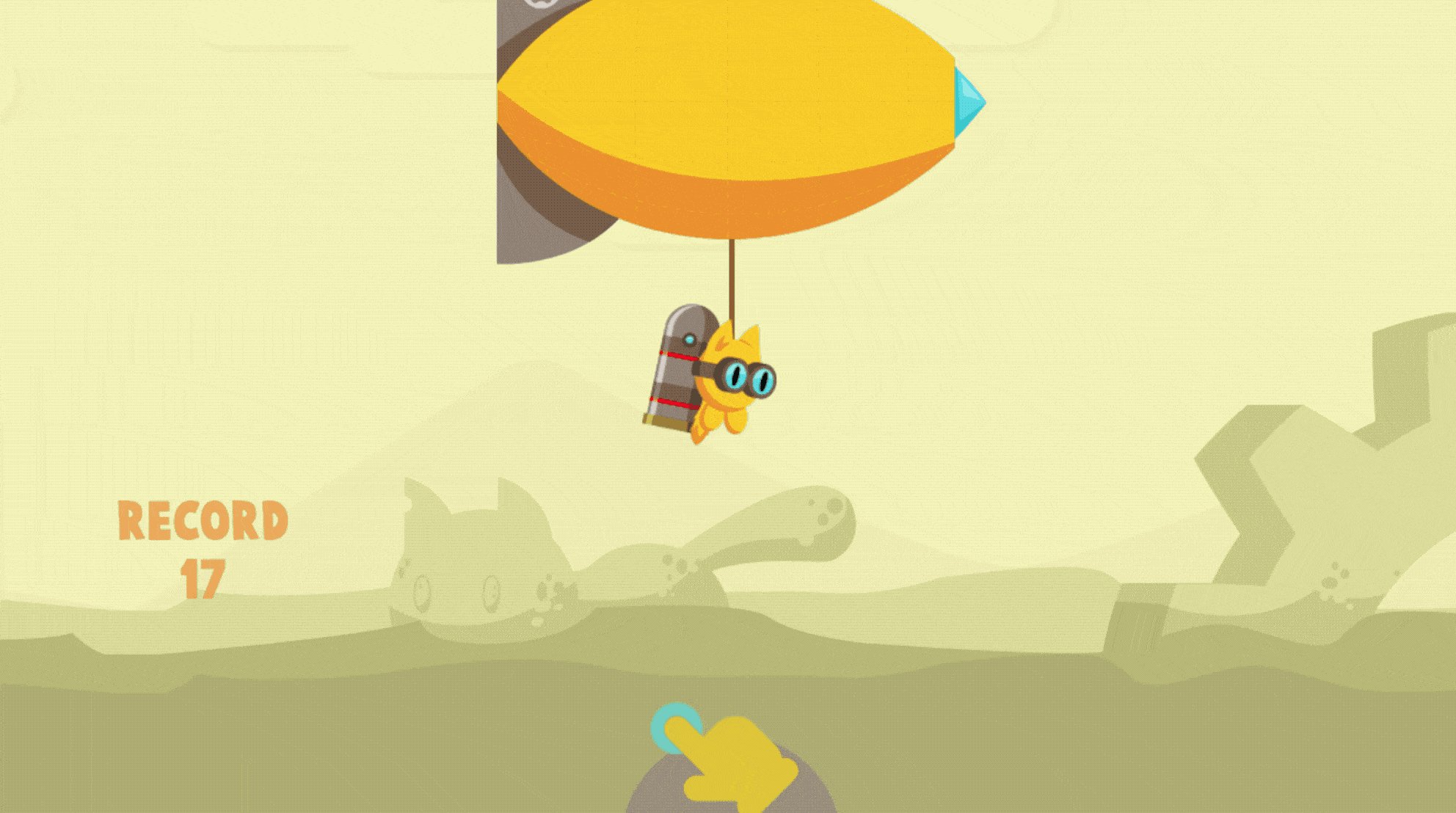
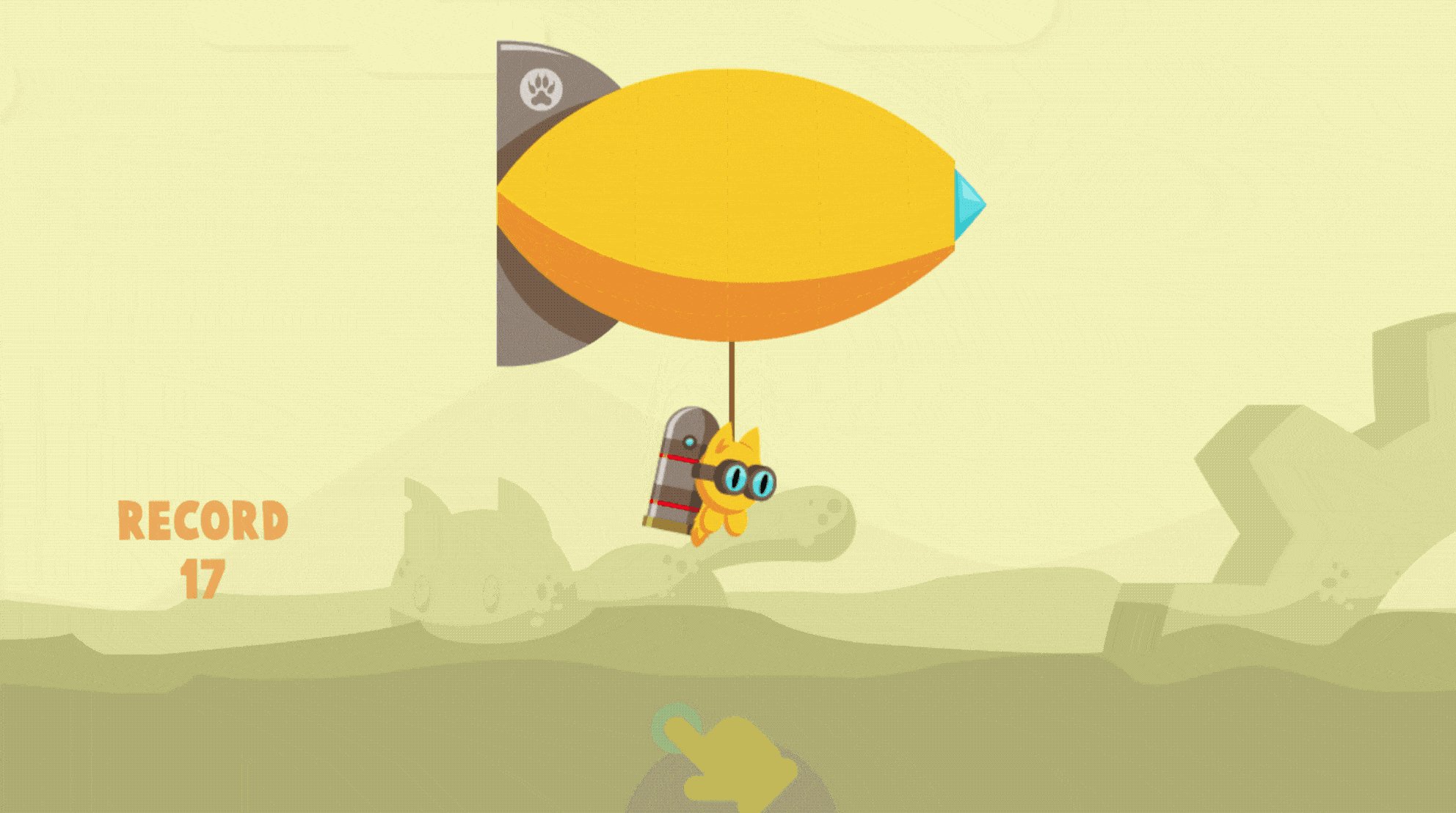
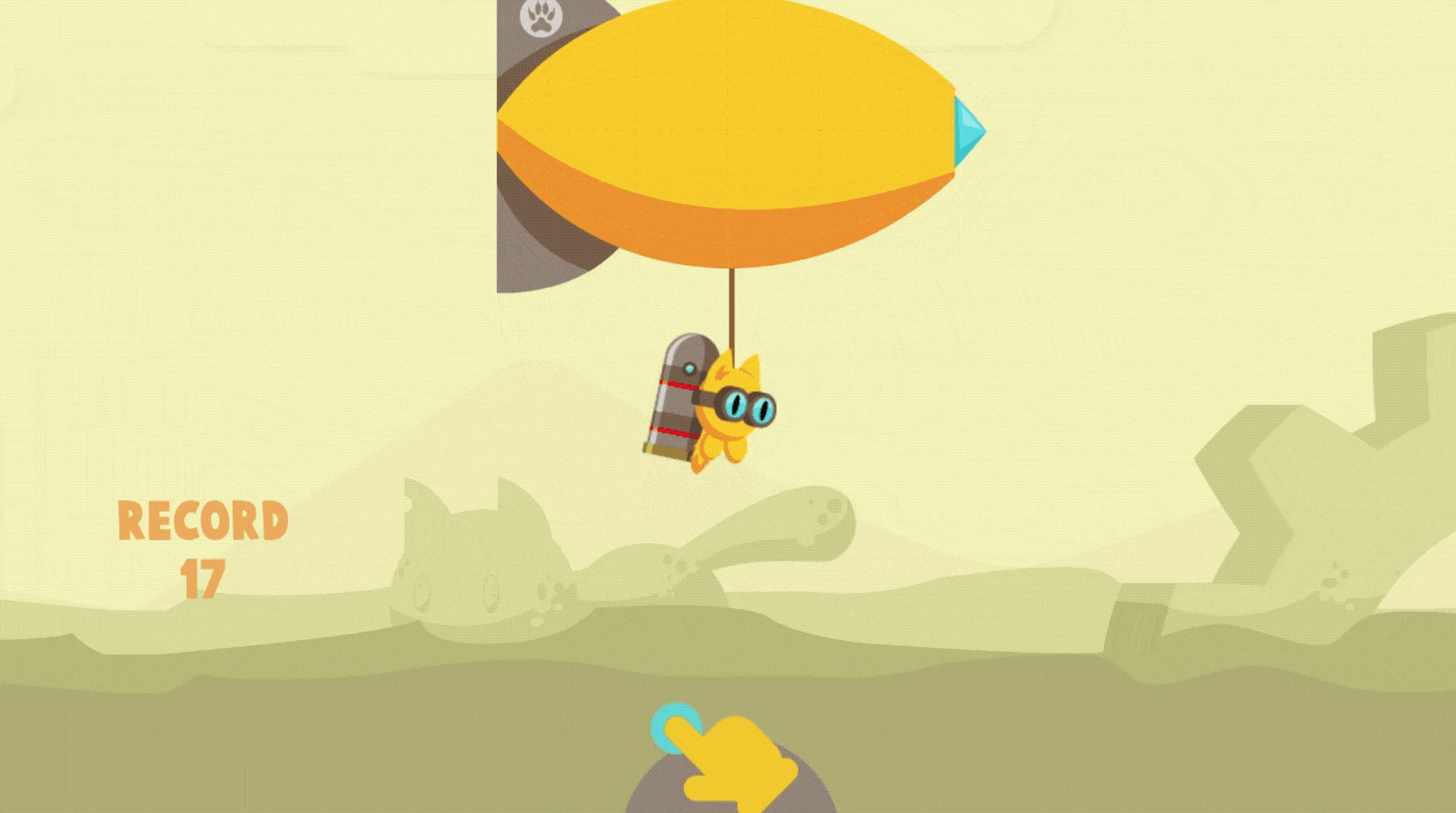
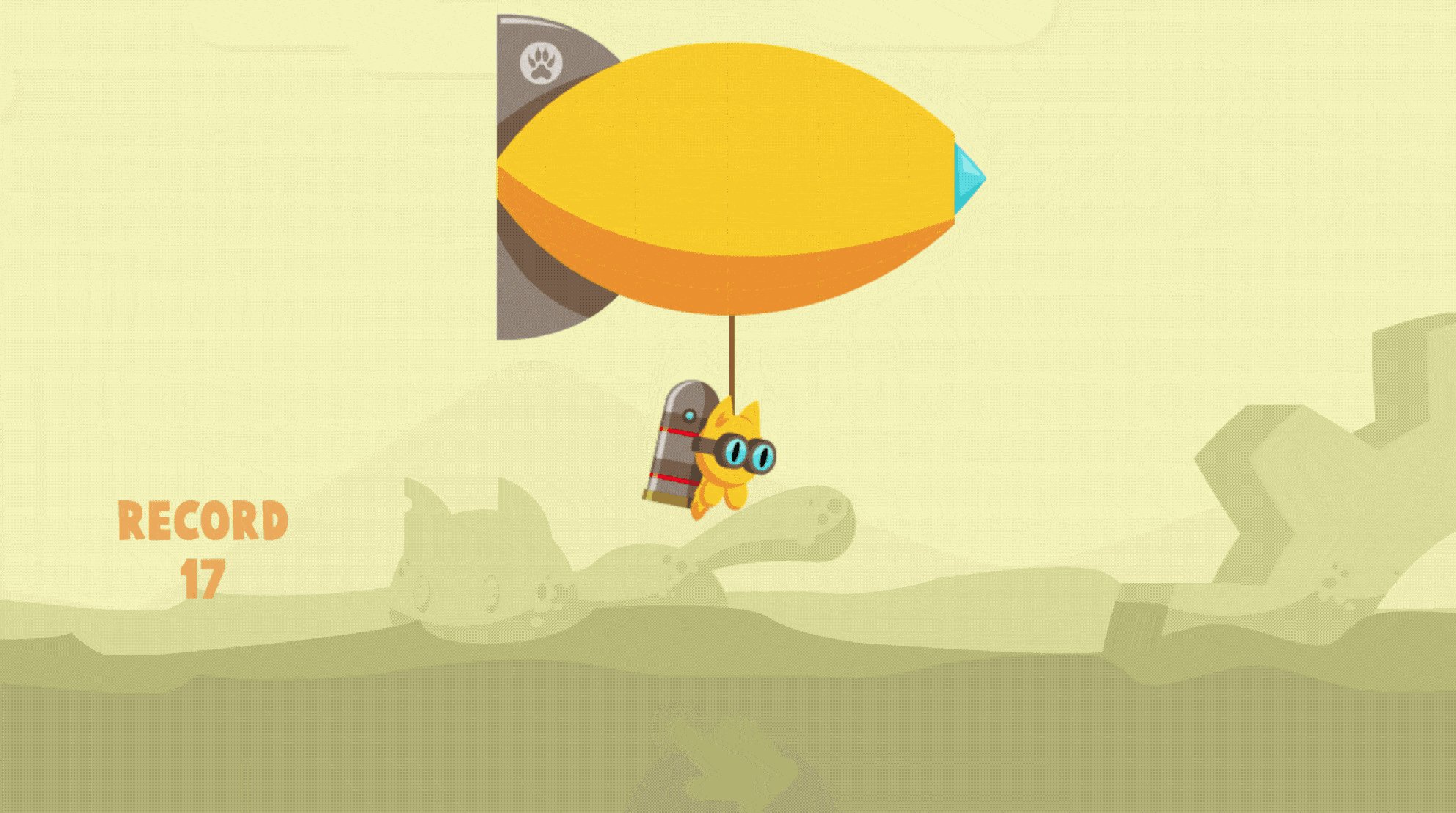
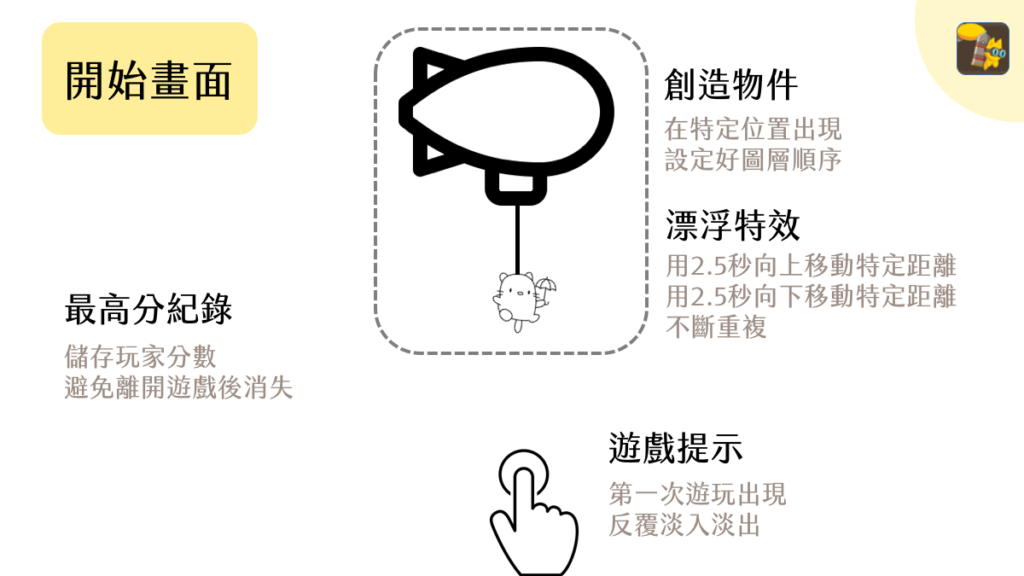
講解:開始畫面


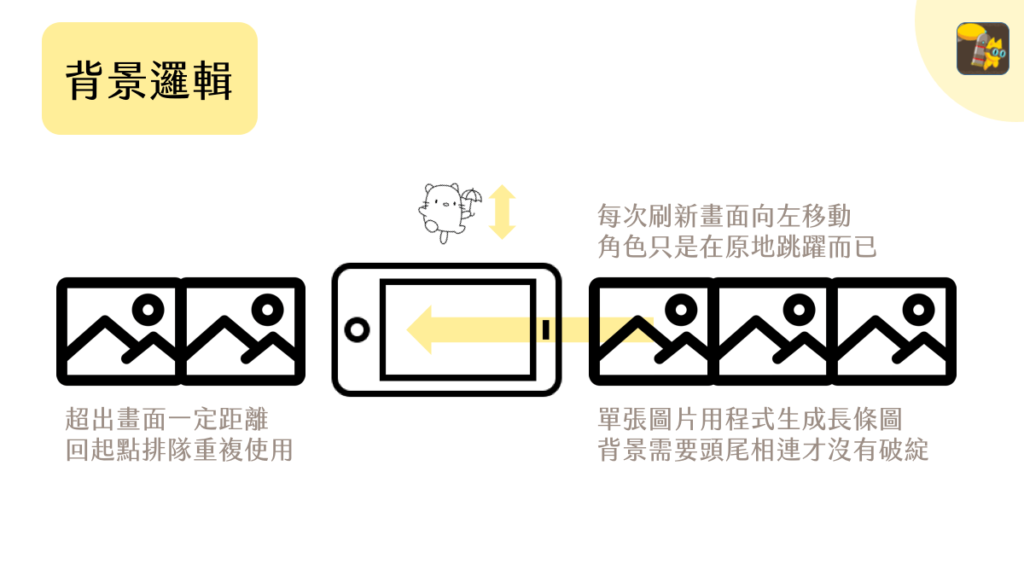
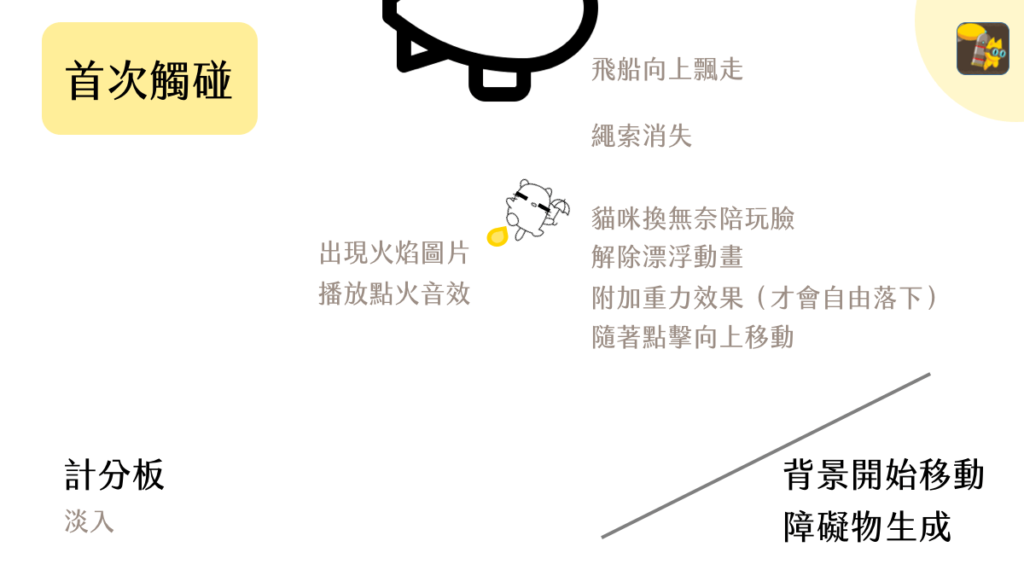
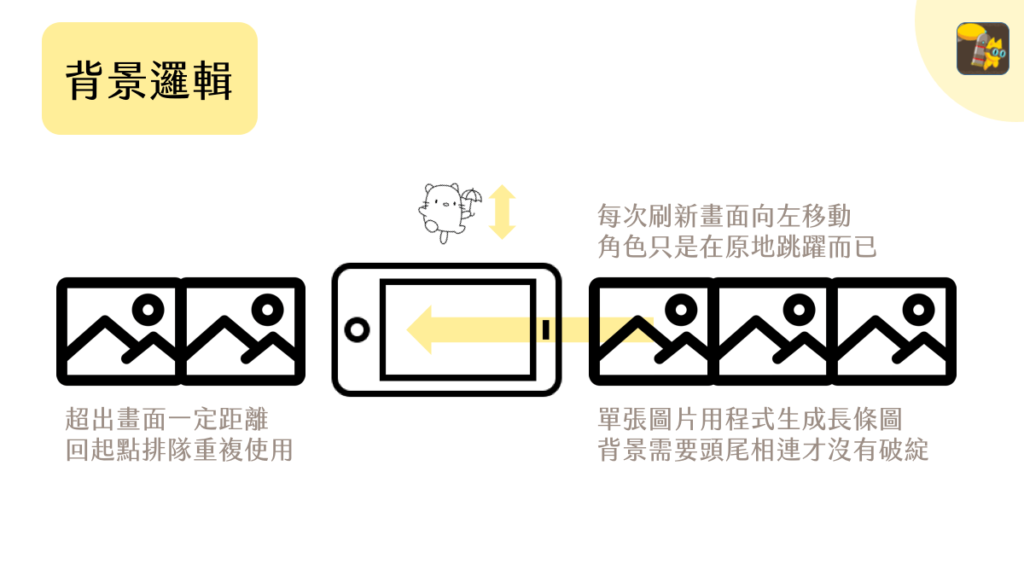
講解:首次觸碰、背景邏輯



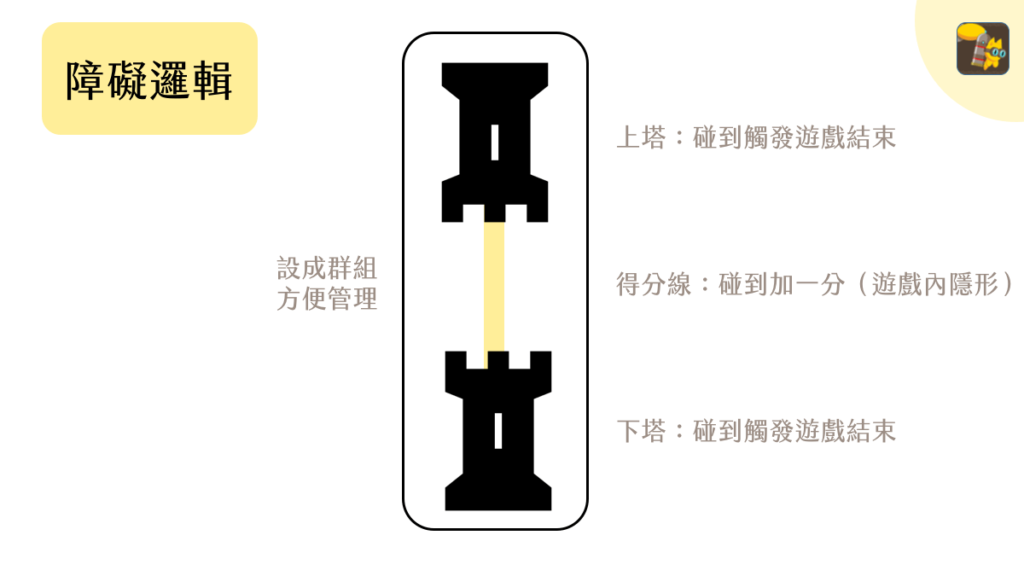
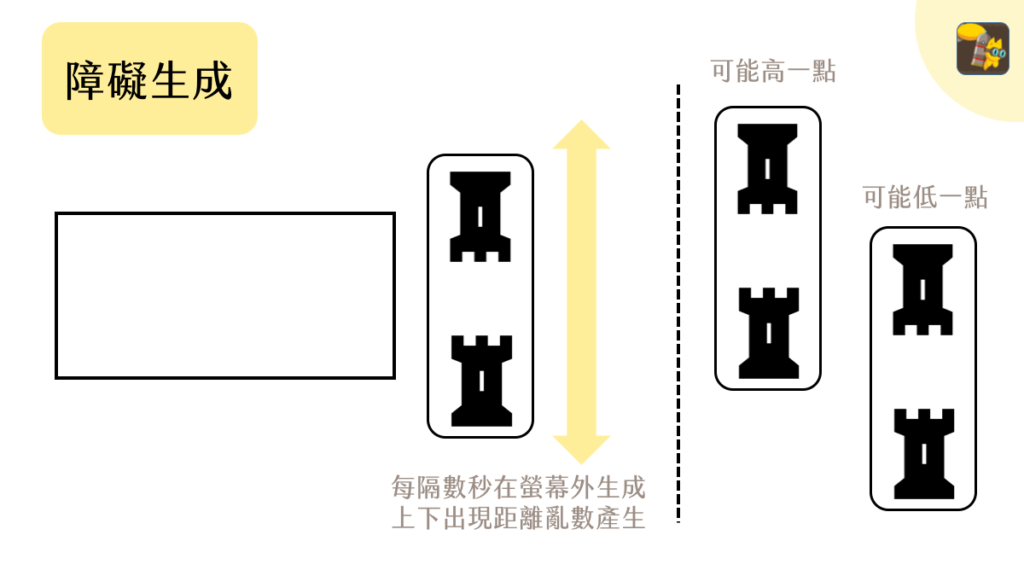
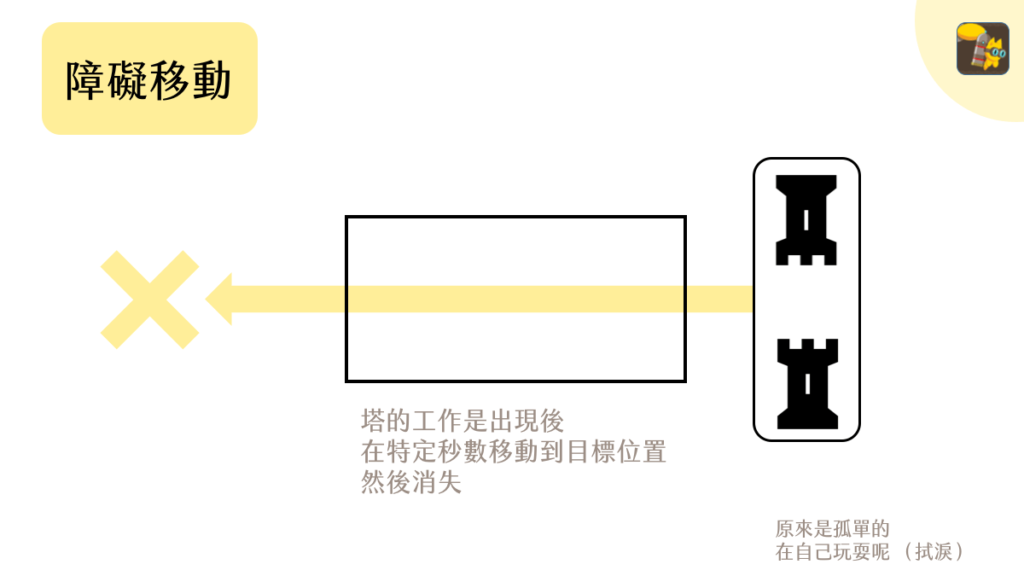
講解:障礙相關




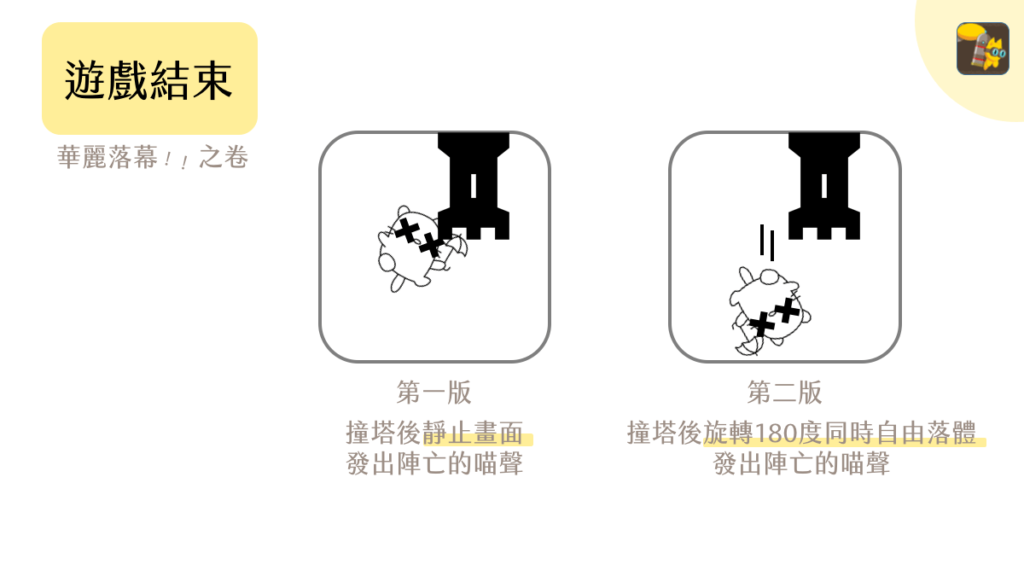
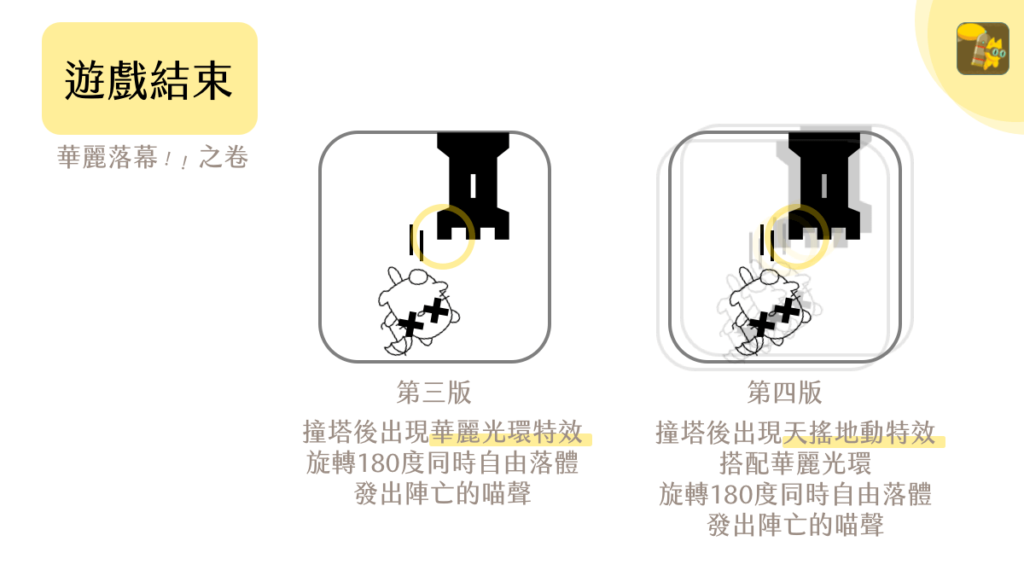
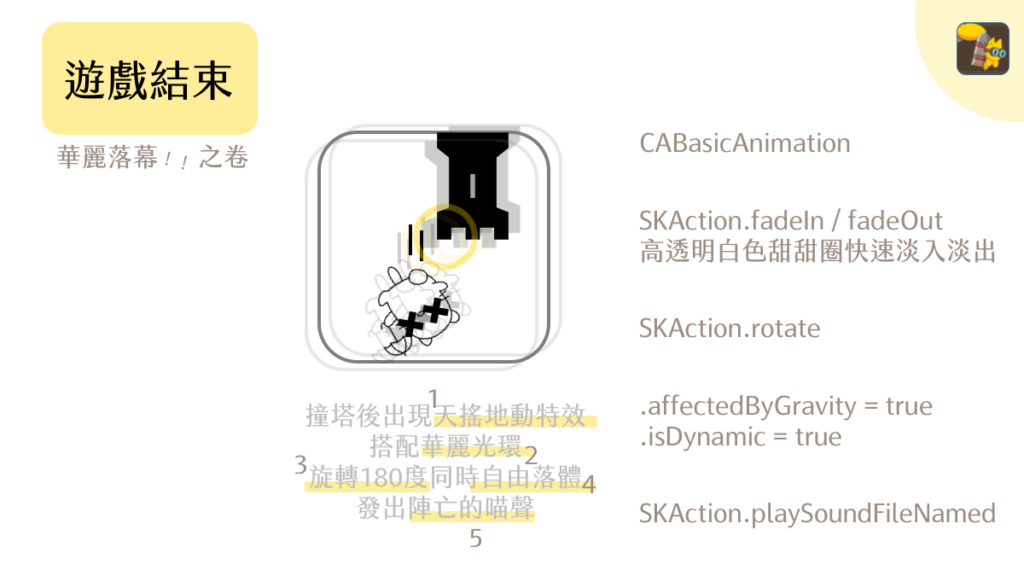
講解:遊戲結束
寫到這既挫折又覺得很開心,不斷Google想辦法做出沒學過的功能!




第一版:撞塔後靜止,原教學的版本。

第二版:撞塔後旋轉180度自由落體。

第四版:撞塔後震動畫面、出現光環特效、旋轉180度自由落體。華麗落幕!
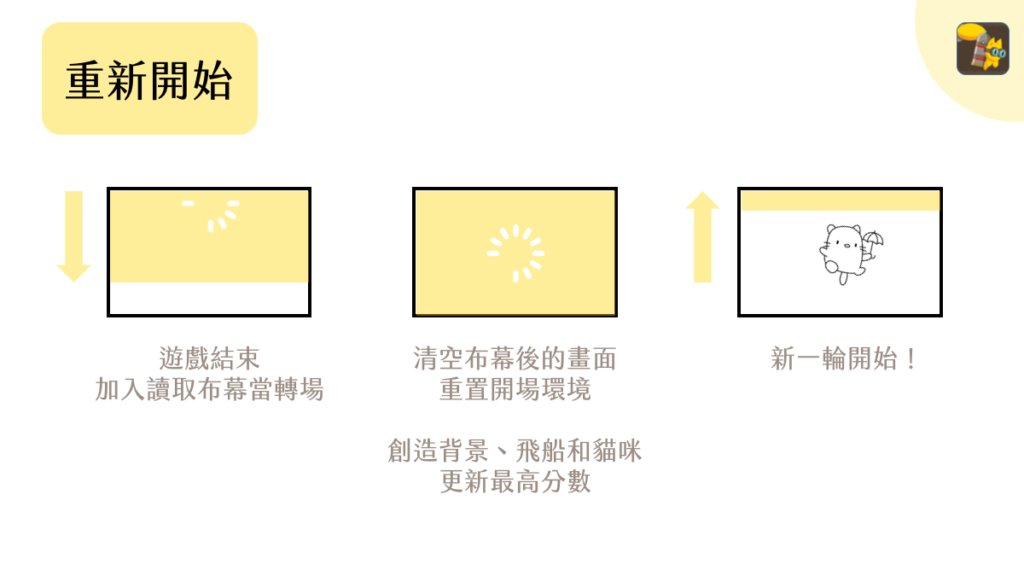
講解:重新開始


製作App icon

因為不是專業設計師,我按照MakeAppIcon建議做了張1536 X 1536的大圖,丟進去後網站一鍵生成所有需要尺寸。
送審App Store
為了在商店呈現好看些,想特別錄影片,過程比預想費時不少。
要特別注意,在iTunes Connect上傳影片一定要用Safari瀏覽器。如果像我一樣用Chrome填到這步才發現也沒關係,儲存後送審前都可以自由編輯。
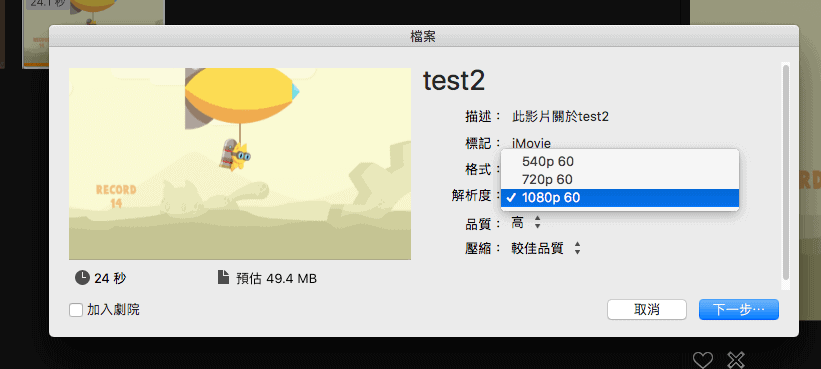
因為規定影片要1920 X 1080,本來用QuickTime Player錄自己iPhone SE的畫面因為解析度太低不能用;後來換編輯器開iPhone7 Plus有畫面但是沒聲音,所以進到iMovie看畫面自己配音,模擬器畫面頓頓的沒辦法。

上傳時發現App Store只接受 30FPS的格式,但是iMovie只能轉成 60FPS,找了很久用Handbrake轉檔解決。
各種踩過才知道坑…


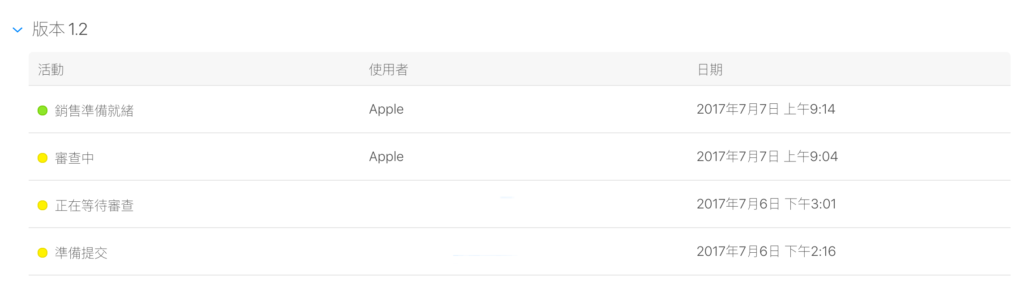
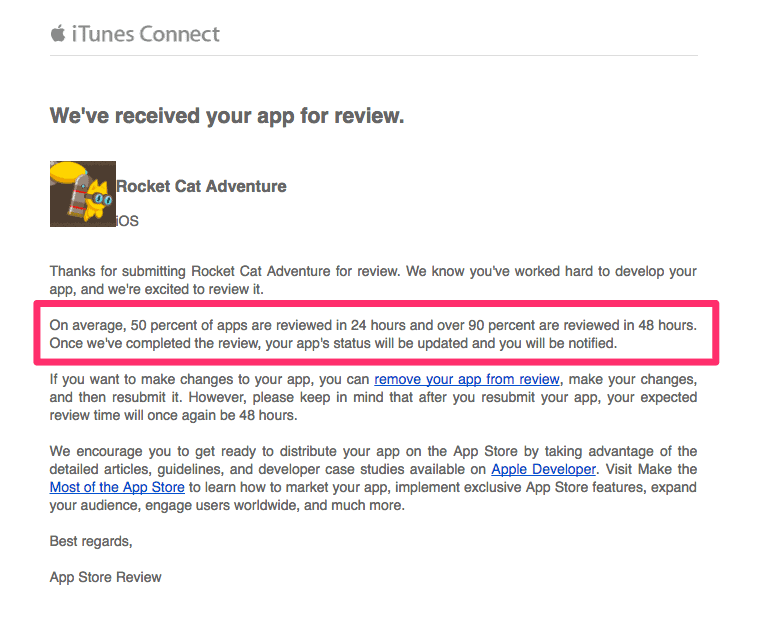
最後終於完成了送審、隔天通過審核。
開發過程中不開心的負面情緒,像是花了一兩個小時還寫不出來的功能只能把半成品全部刪掉,很多效果不知道怎麼弄、覺得自己很笨等等。
隨著上架成功和這篇文章的回顧,也差不多都釋懷(遠目)
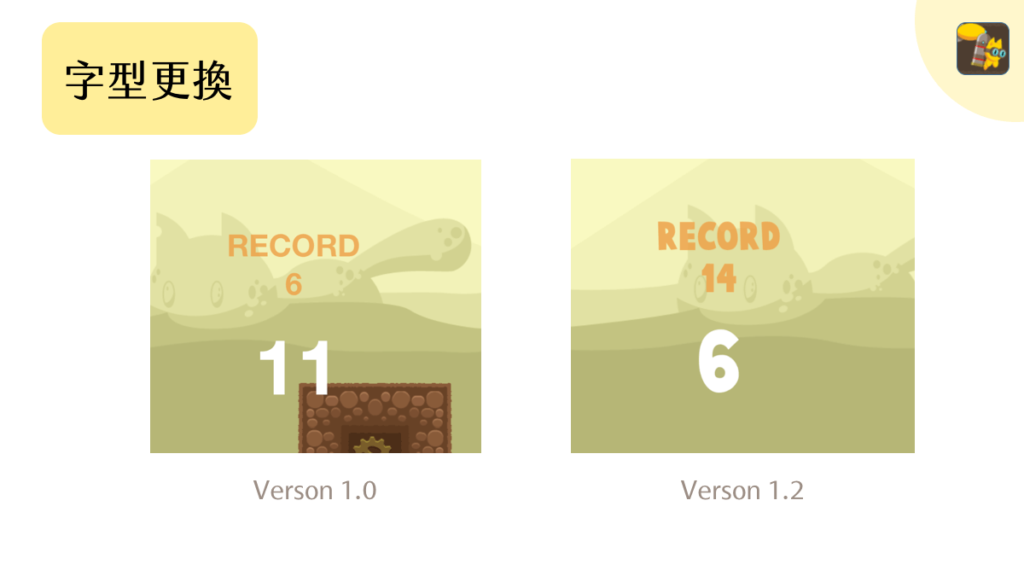
1.2 版本更新
再隔一天、睡醒又有靈感馬上修改提交新版本。


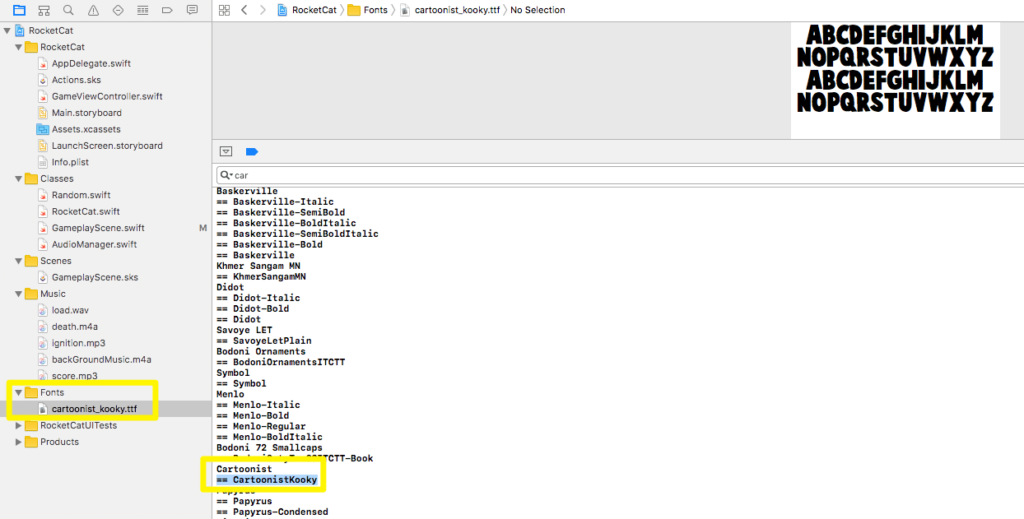
踩到的坑是資料夾看到的卡通字型檔案名稱、和在編輯器內呼叫的檔案名稱不同,透過Common Mistakes With Adding Custom Fonts to Your iOS App解決,又多會一招。
按照教學設定的路徑大概很難會注意到吧,自己寫才能練習找答案的能力。
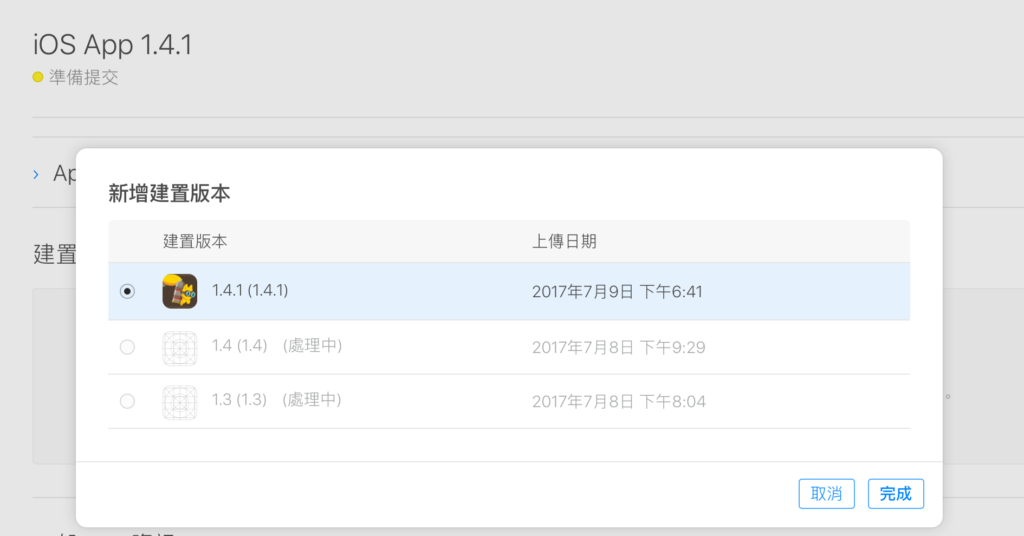
1.4.1 版本更新

第二次提交更新版本,發現傳上去一直在「處理中」,網友分享如果超過一小時就可以試著更新版號重新上傳;後來我又傳了兩次,成功那次也是幾分鐘後就完成了。

更新了研究三小時的煙霧效果(SKEmitterNode)。
總共花了三天完成原型、加上後續送審順便微調小細節;整個開發過程還蠻樂在其中的。
寫程式其實蠻有成就感,以我初級的角度來看:第一次完全不懂可能要花30分鐘研究,第二次遇到同樣的狀況、因為有經驗了所以只要一半的時間;隨著踩過的坑越來越多,解問題速度或是思考方向也越來越熟練,每多學會一點,都覺得自己踏實的又往前一步!
啊,好喜歡自己親手做的作品~