定時監控API是否乖乖運作沒有異常。
這幾天在想,網站經營者不可能無時無刻掛在線上、確認網站是否有異樣,因而有相關服務如Uptime Robot定時監控,當網站掛掉自動寄信通知使用者,將可能影響降低,越快知道能越早處理。
那API呢、有什麼服務可以使用嗎?
繞了一圈發現原來Postman就有,沒用過還真不知道 . _ ./
本篇會介紹Monitor的設定步驟,並帶讀者寫範例測試項實際跑起來,屬於新手導向文章,如果對Postman還不熟也可以按圖索驥。
簡介
這項服務可以定時去跑我們的API測試項目,設定間隔時間、連線位置,當有狀況時、發信給相關人員;免費會員最短間隔為每小時測試。
在短時間內發現異狀,而不是等使用者或是同事連線發現有狀況才輾轉回報告知,否則光想這個情境就很恐怖呢。
官方文件:Intro to Monitoring
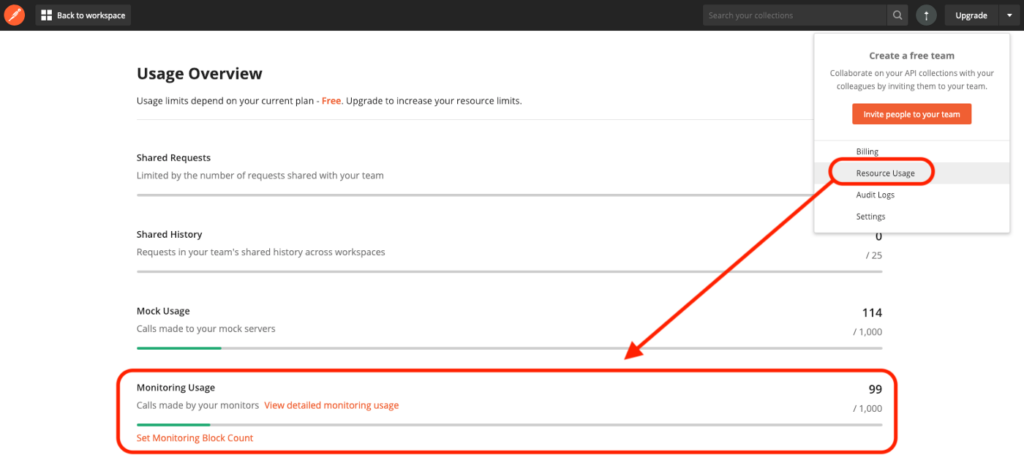
使用額度
免費會員每月有1,000次的額度可以使用,付費會員則是每月10,000次。
用量頁面:https://web.postman.co/usage
設定步驟
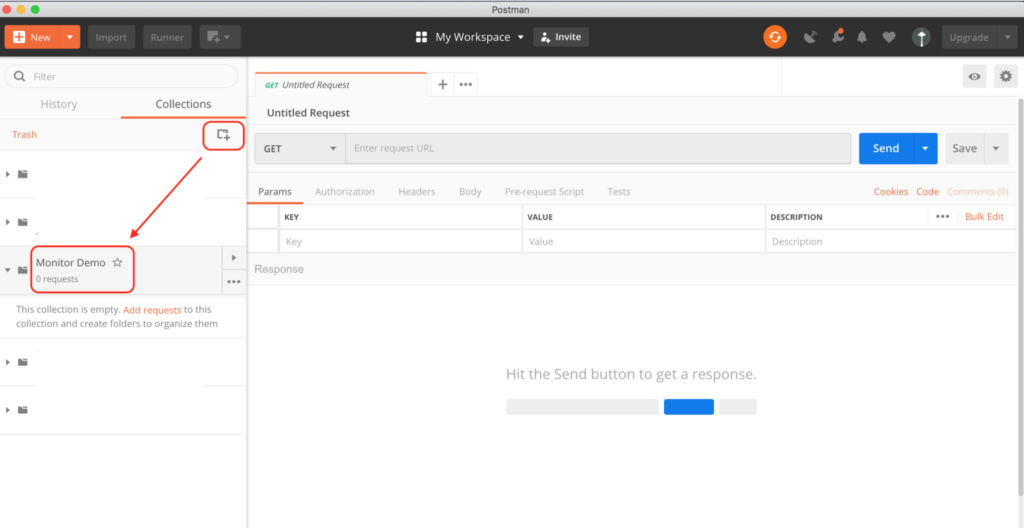
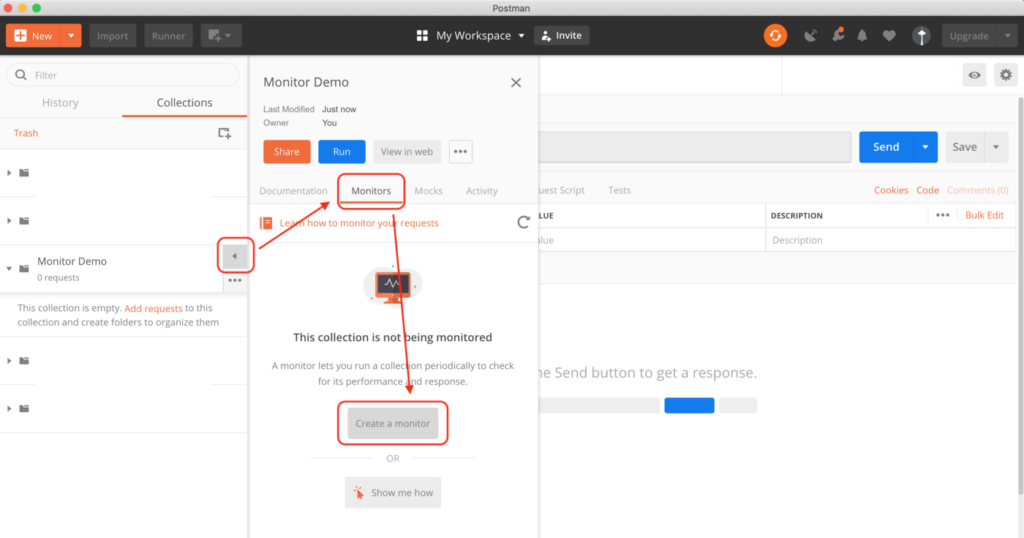
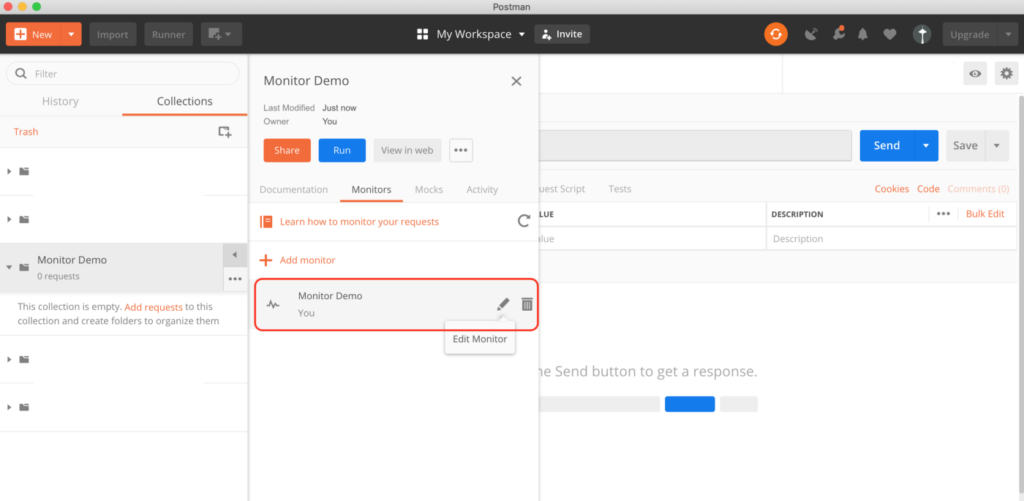
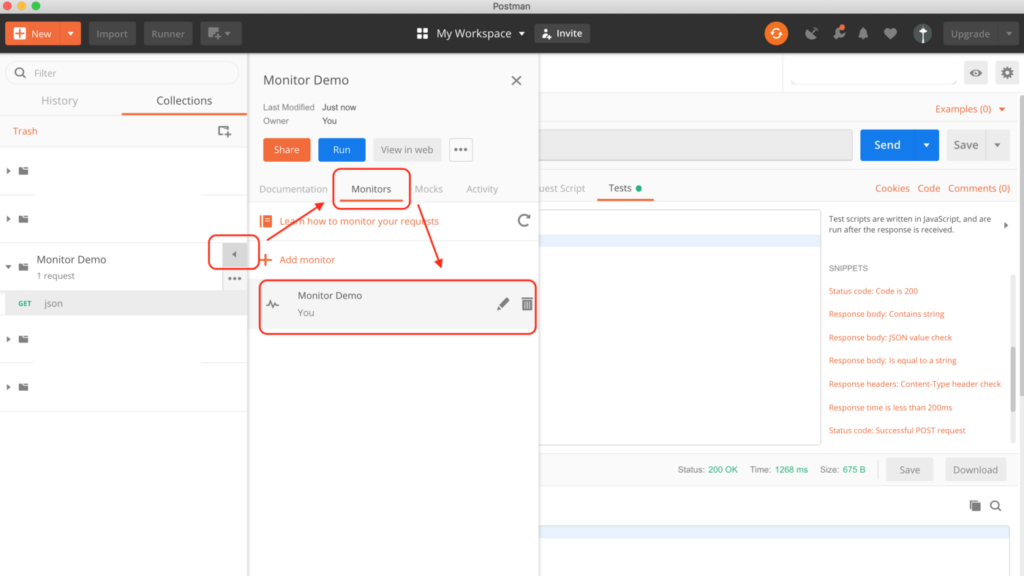
我們新增一個Monitor Demo的資料夾,點擊右邊的箭頭,再展開的頁面選擇Monitors分頁,Create a monitor。
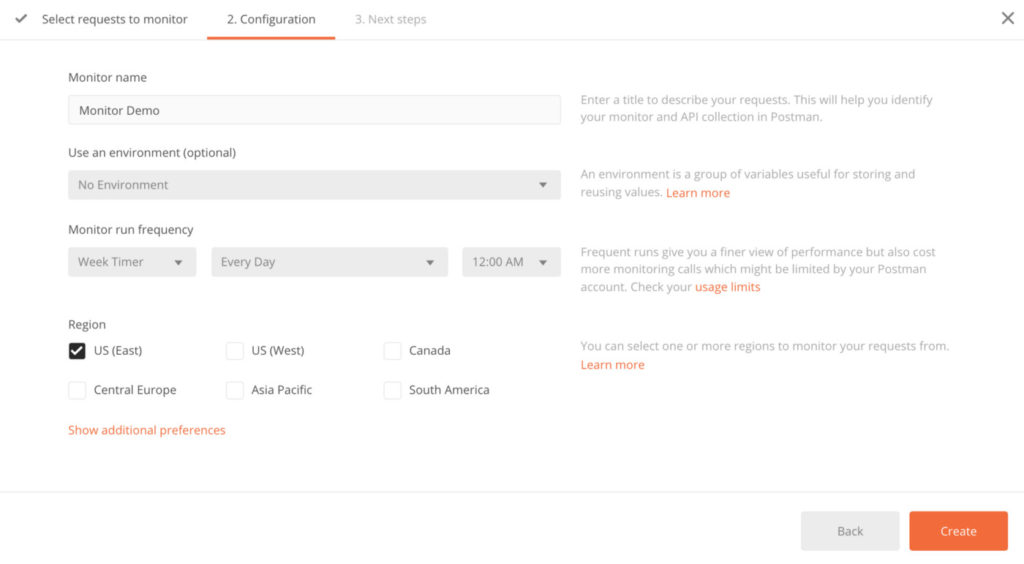
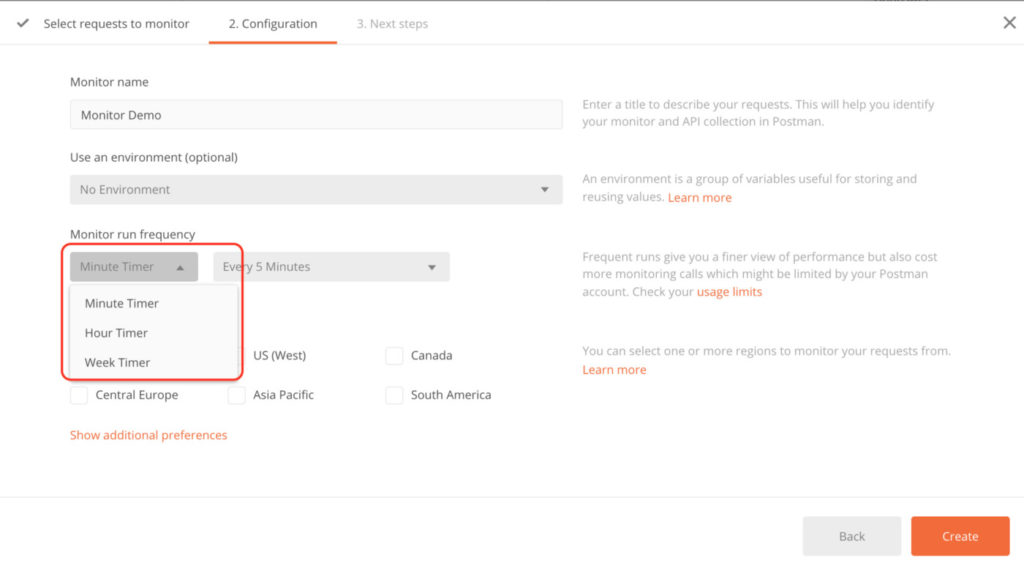
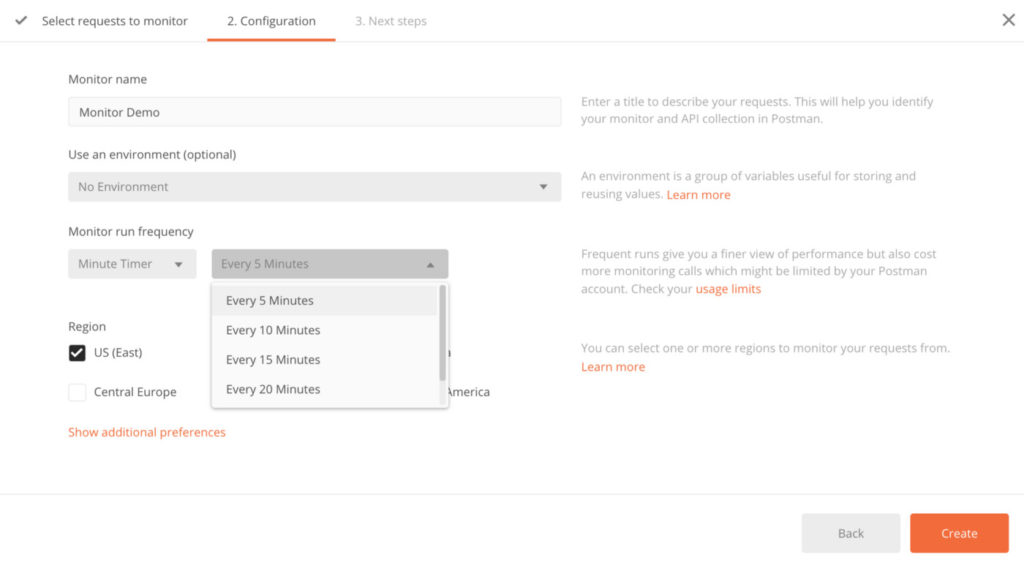
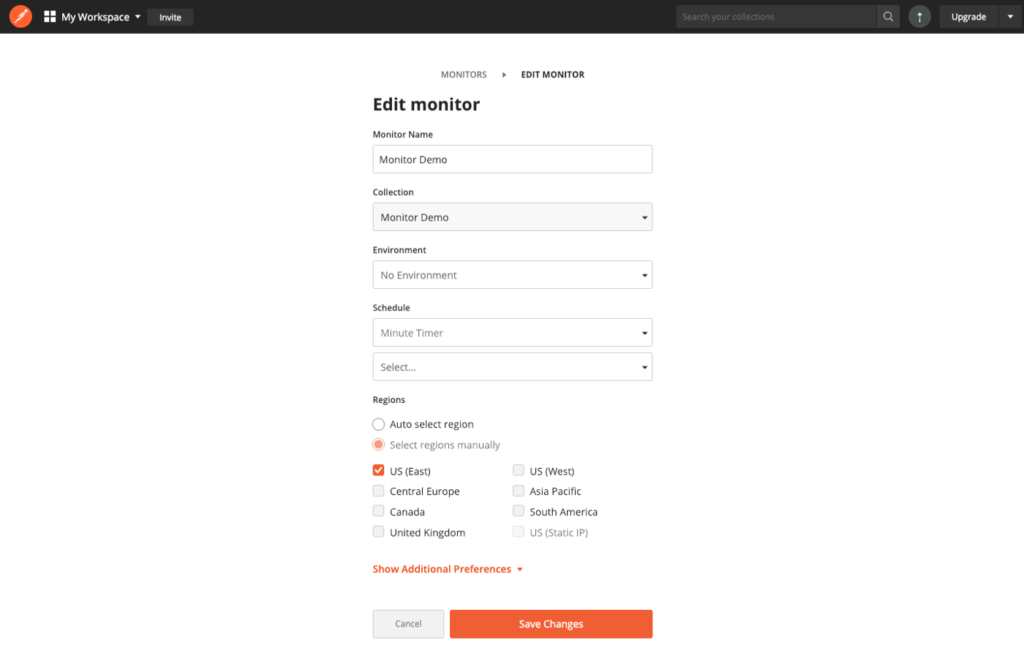
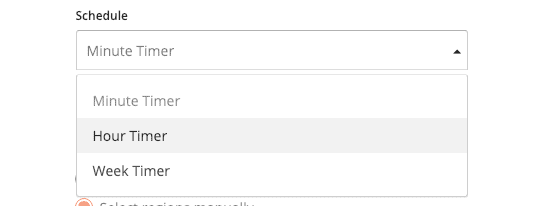
監控的頻率有分鐘、小時、每週某個時間點。
這邊選擇每5分鐘測一次。
要注意免費會員最短間隔是每小時測一次,沒辦法用Minute Timer,創建時會自動調整,官方文件 Setting up a monitor 有提到付費才能用以分鐘間隔。
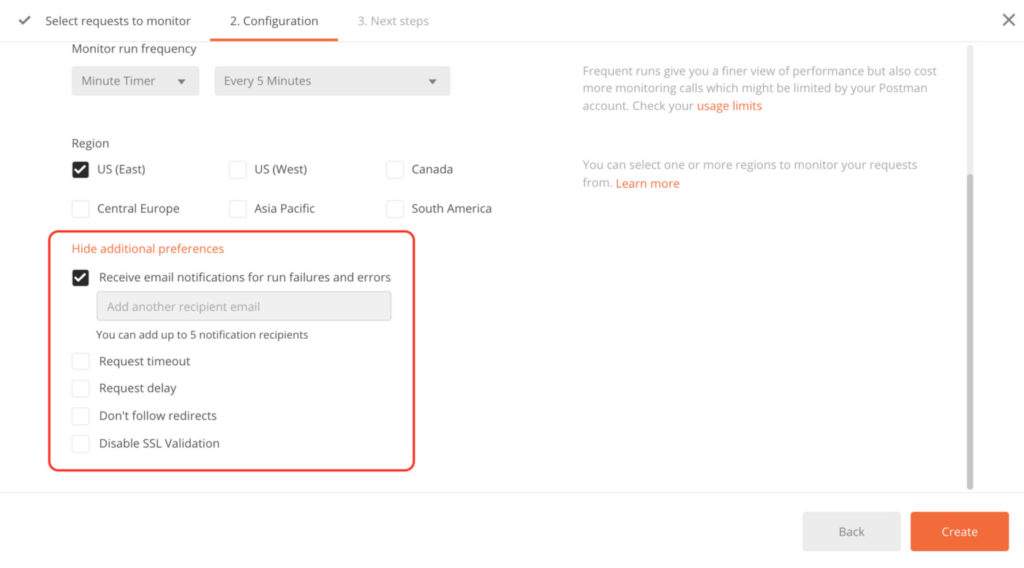
下方有額外的項目可選,除了自己外還想要寄信給哪些人,最多五位。
設定之後也都能回來編輯。
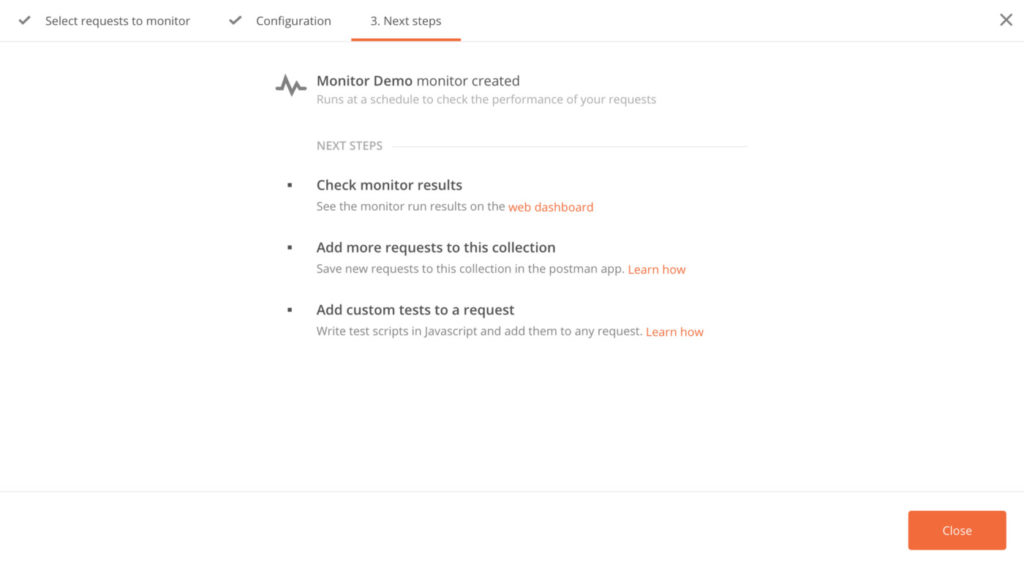
設定完成,看起來步驟很多,但實際上大約兩三分鐘就可以完成;點擊會跳到網頁版的設定頁面,但現在先來增加個測試範例,等等才有東西看。
新增測試項目
關於Monitor初步設定已經完成,寫個測試項目,跑看看。
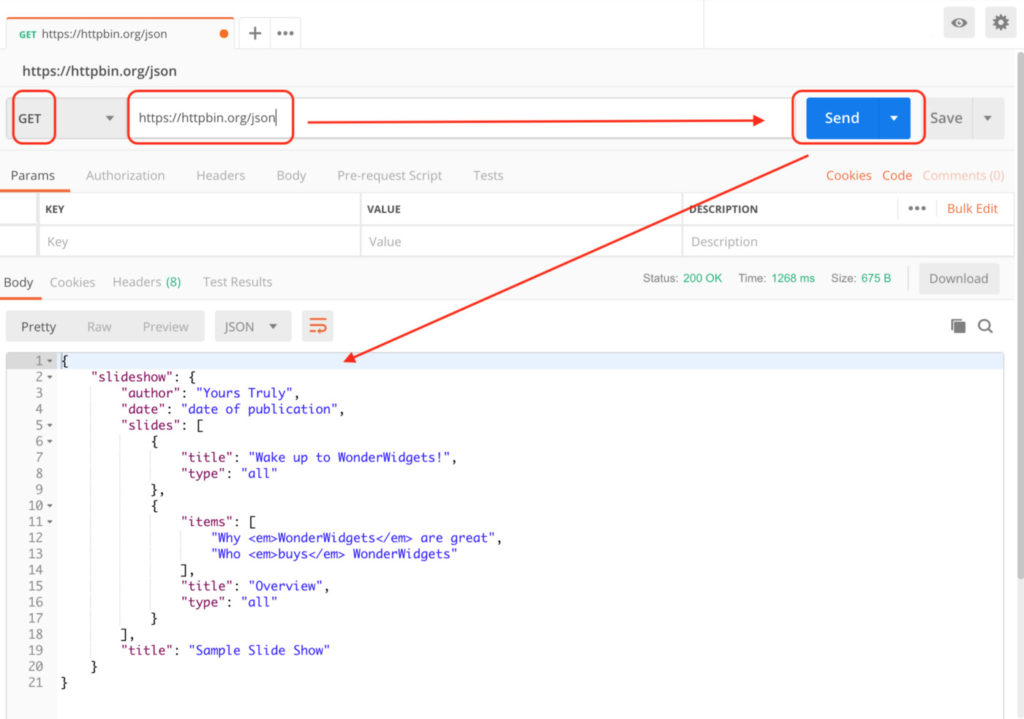
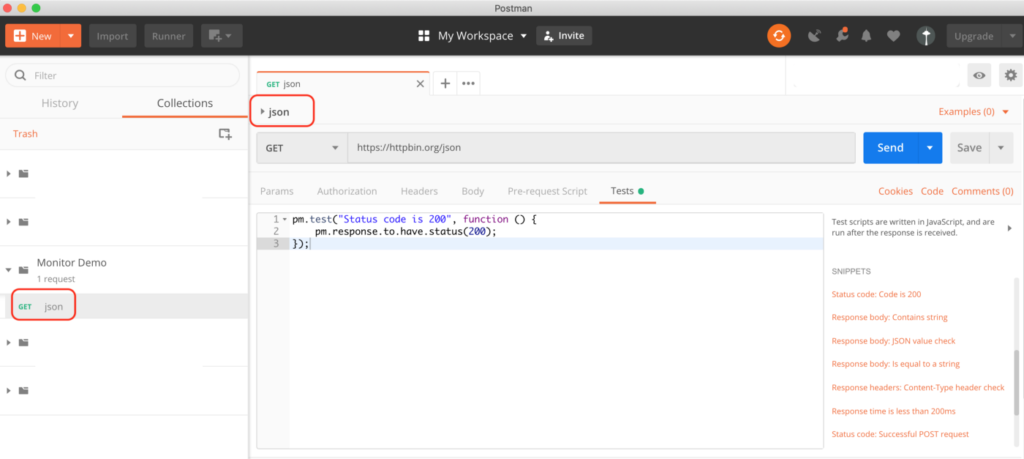
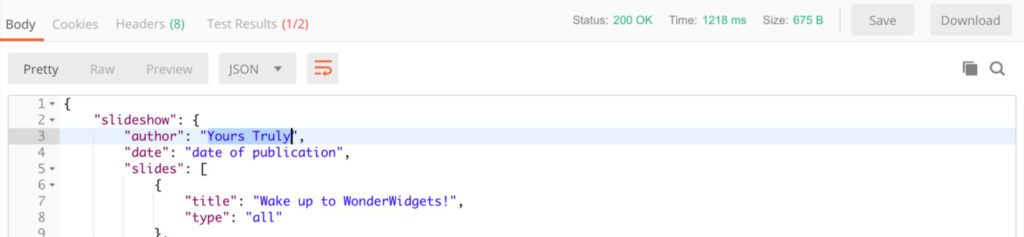
我們直接使用現成的httpbin服務: https://httpbin.org/json
貼上網址,點Send後下方會跑出回傳的結果,跟我們用網頁開相同。
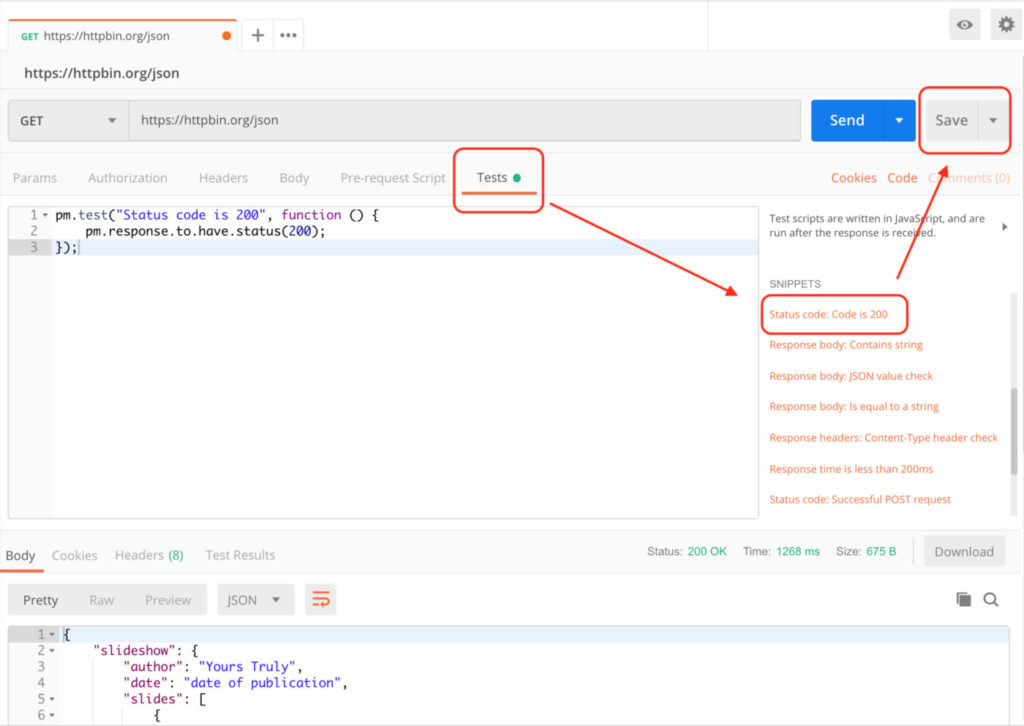
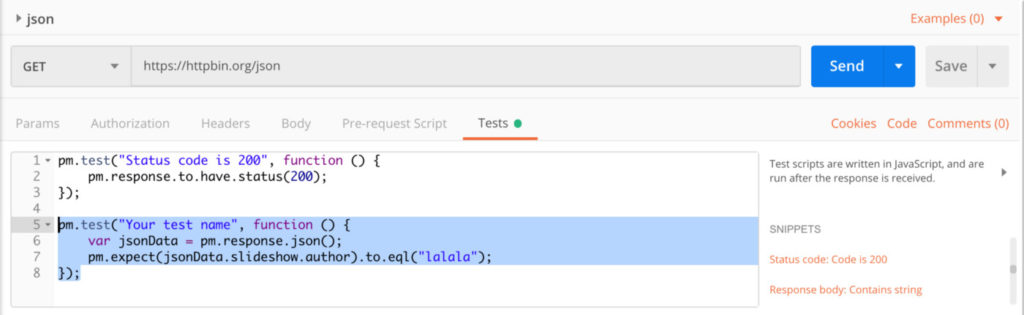
在Test分頁,右邊有很多範例可以選擇,找到Status Code is 200這個,點一下左邊的程式碼就自動長出來了,不用自己寫;右上角儲存。
這個測試項目會檢查狀態碼是否為200,200表示OK連線正常。

HTTP狀態碼小抄(出處不明)。
2開頭成功、3開頭轉址、4開頭客戶端搞砸、5開頭伺服器錯誤。
覺得很有趣放一下讓大家加強印象,跟文章沒什麼關係,我們繼續~
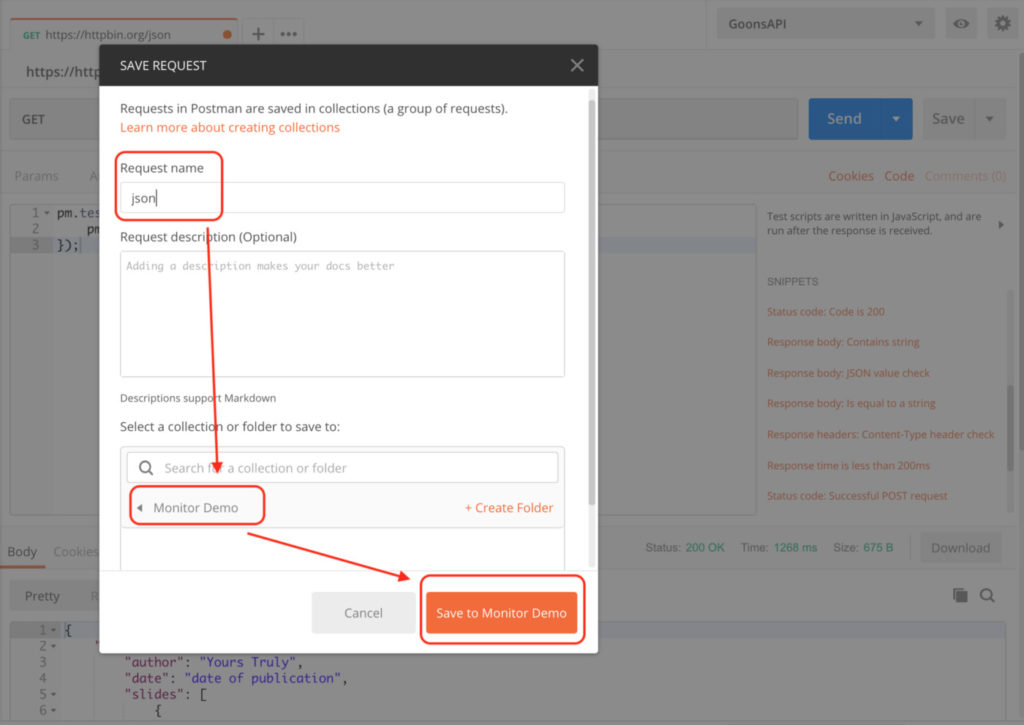
預設會是網址當名字,這邊依需求取個名字、存在對應的資料夾。
Monitor網頁介面
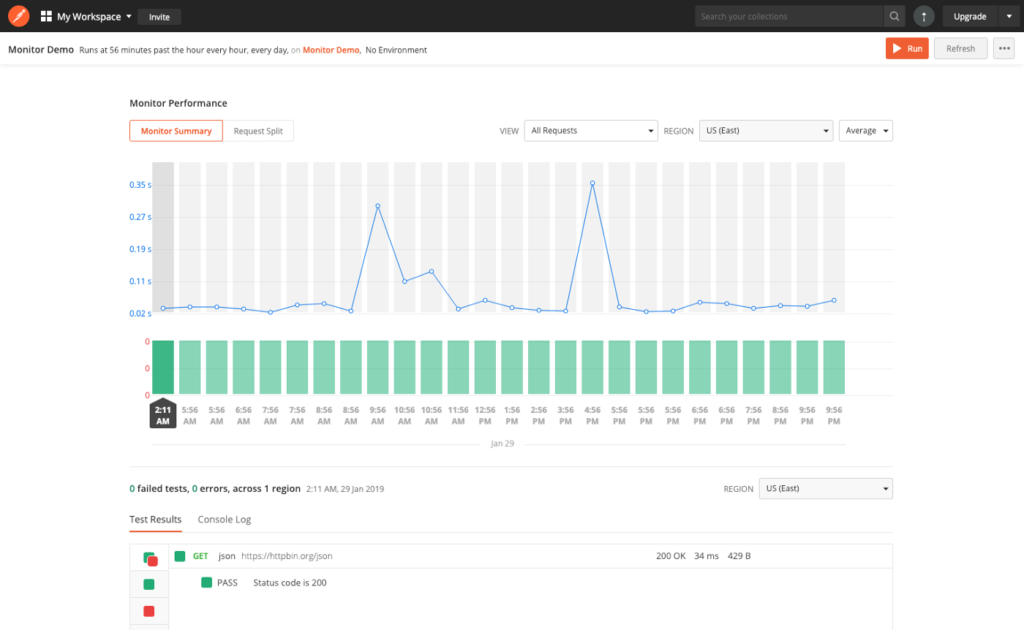
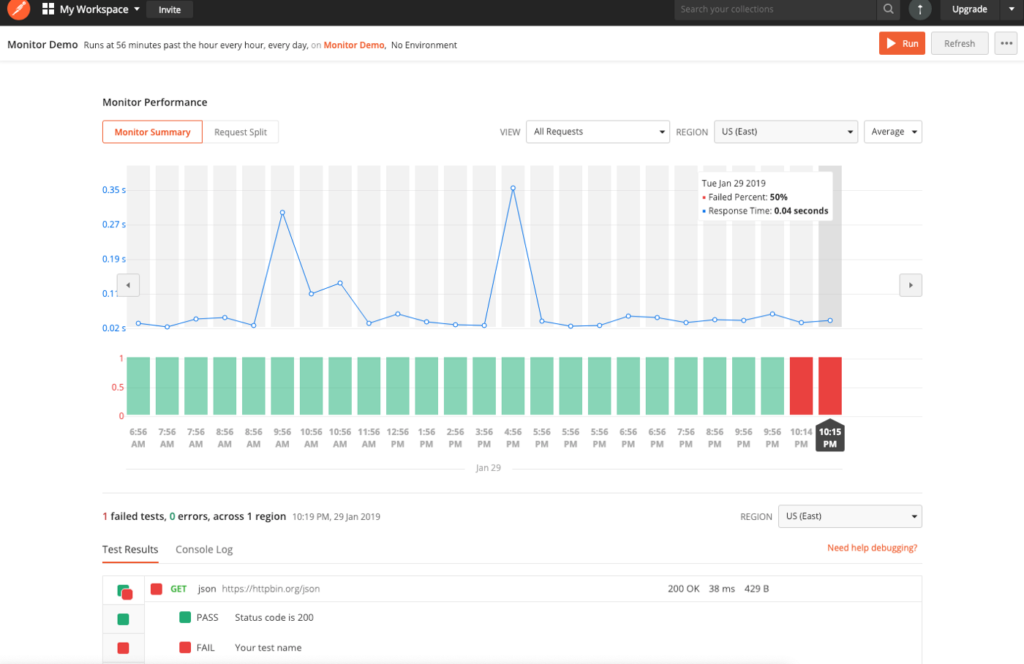
點擊瀏覽器會開啟Monitor網頁。
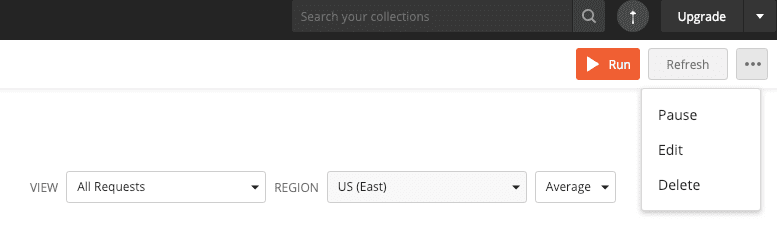
監控頁面,顯示定時測試的結果。
右上角Run可以主動執行、Refresh刷新頁面,以及點點點的設定選項,下方是熟悉的Runner,哪些測試項沒通過可以直接過濾查看。

點Edit的設定頁面。

Minute Timer僅提供給付費會員,免費會員最短間隔是Every Hour。
加入測試項目:比對回傳內容
回頭補寫不會過的測試項,看看錯誤效果如何;點選右邊SNIPPETS的Response body: JSON value check,或是直接貼上這段。
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.slideshow.author).to.eql("lalala");
});這邊是讓author名字等於lalala,與API回傳值不同會報錯。
回到監控網頁,直接點右上角的RUN跑看看,會出現錯誤。
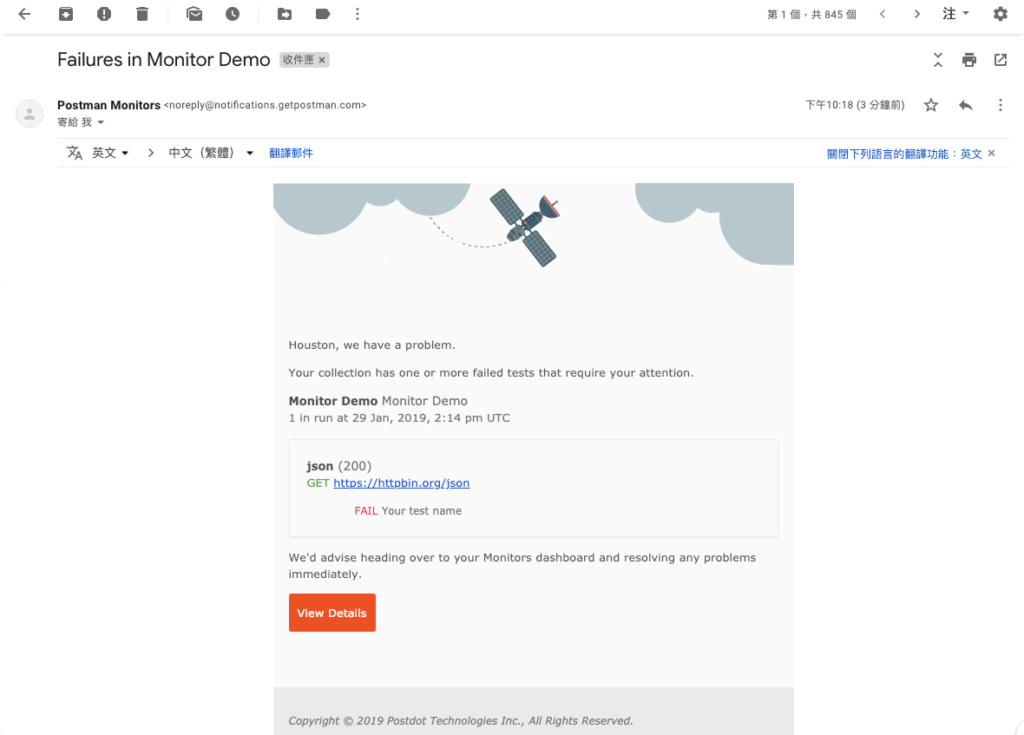
信箱會同步收到Postman Monitors發來的信件提醒,如果沒事就不會寄信,有事會在檢測異常時收到信件。
好囉~新手教學就到這裡,後續就可以依照需求玩耍啦!
下篇我們來看看Postman的Mock Server,直接搭起假API讓我們測試串接。