掛在椅子上的衣服們。
快取Cache
快取,可以簡單想成快速取用。
就像我們外出回家後,把外套、圍巾、帽子等衣物掛在椅子上,要再次出門時直接從椅子上拿就可以了,不用再打開衣櫃重新拿衣服。
在我們第一次瀏覽網頁時,會新載入大量的圖片及內容,需要從伺服器完整下載,這些內容會保存在電腦本機端。
而後續刷新頁面時,如果網頁上的內容沒有變動,那就直接顯示先前保存的內容即可。
對使用者端有比較好的瀏覽體驗;對於伺服器端也無需每次都要發送完整檔案過去,只要回應更新的部分即可。
舉個例子
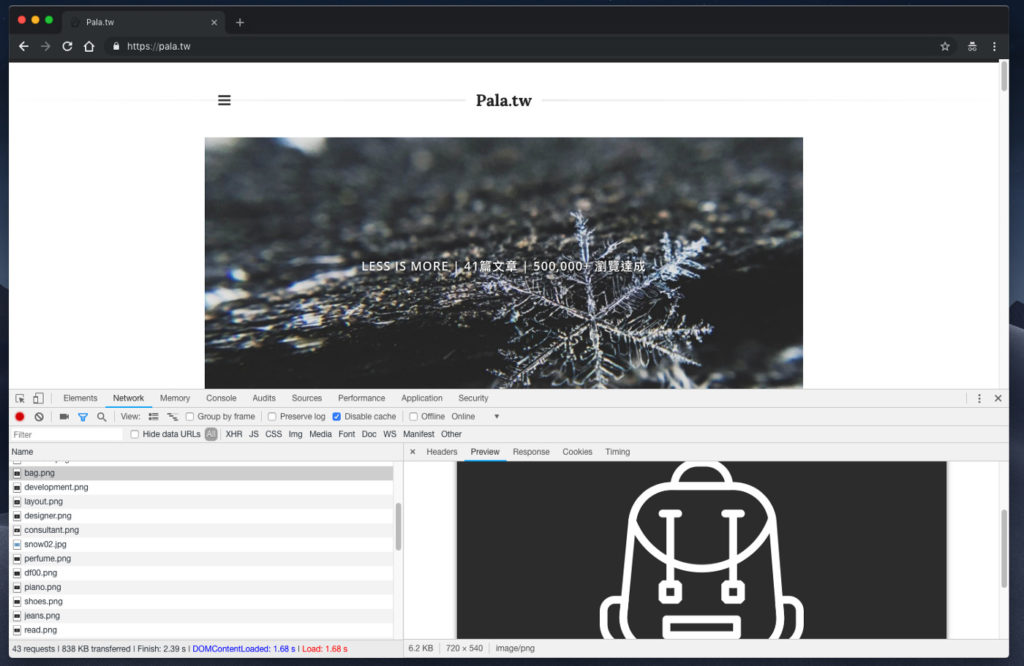
以 https://pala.tw/ 來說:
bag.png對照網頁的圖案。
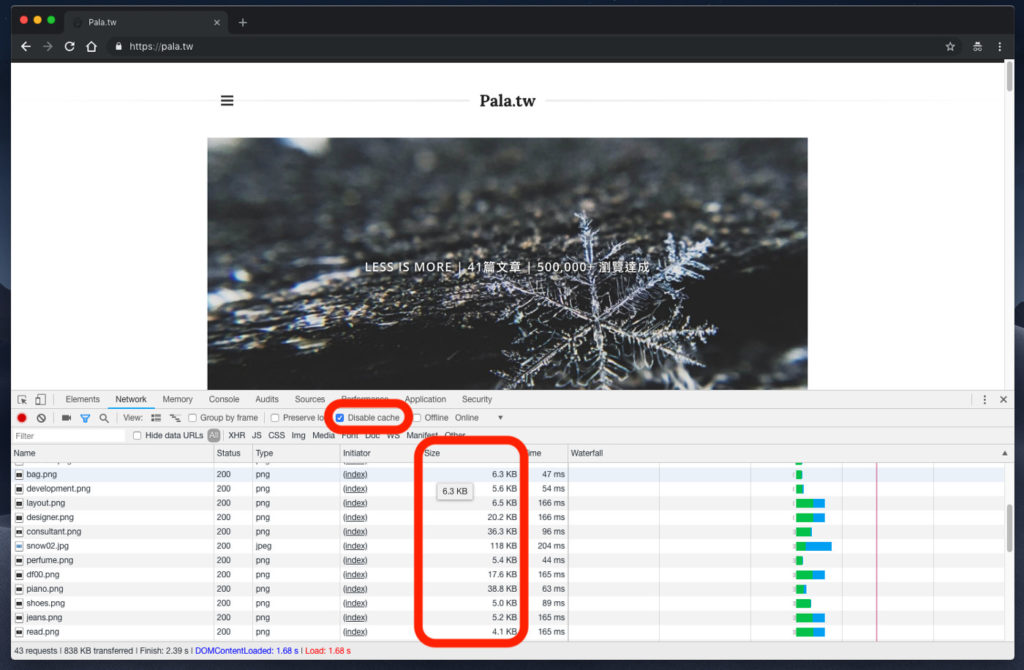
我們在網頁點選右鍵選擇檢查,打開Chrome的開發者工具,切換到Network,可以看到bag.png紅框圈起來的檔案大小是6.3KB,以及右邊那欄回傳的速度是47ms。
勾選Disable Cache(關閉快取),代表每次網頁重新整理,都會重新拉資源,像是圖片。
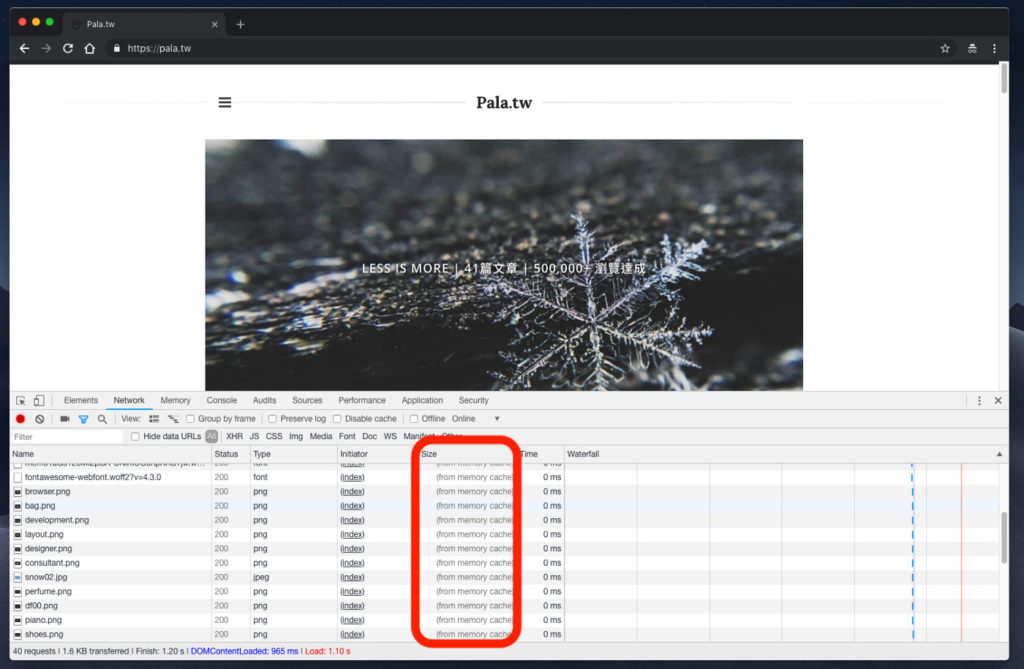
而當沒有勾選Disable Cache(關閉快取),代表啟用快取,再次重新整理會發現圖片的來源是從Memory Cache來的,並不是重新從伺服器端發送,右邊那欄時間是0ms。
這就是瀏覽器快取Cache默默幫我們做的事情。
回頭看兩張圖最下方的紅字Load,第一次載入用了1.68秒,第二次載入用了1.10秒,如果是頁面圖片更多的網站,速度的差異會更明顯。
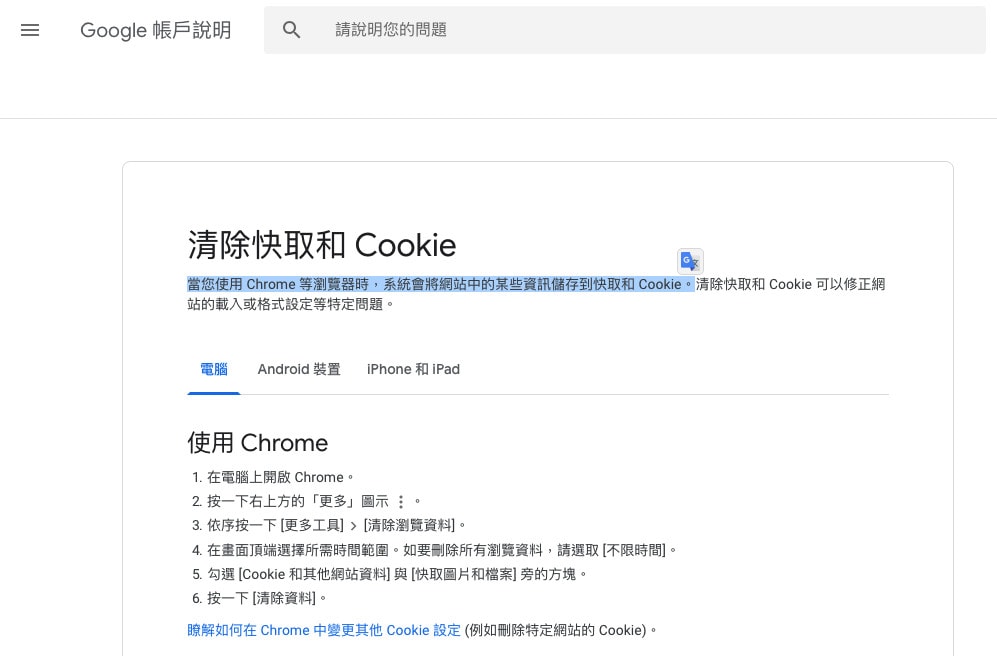
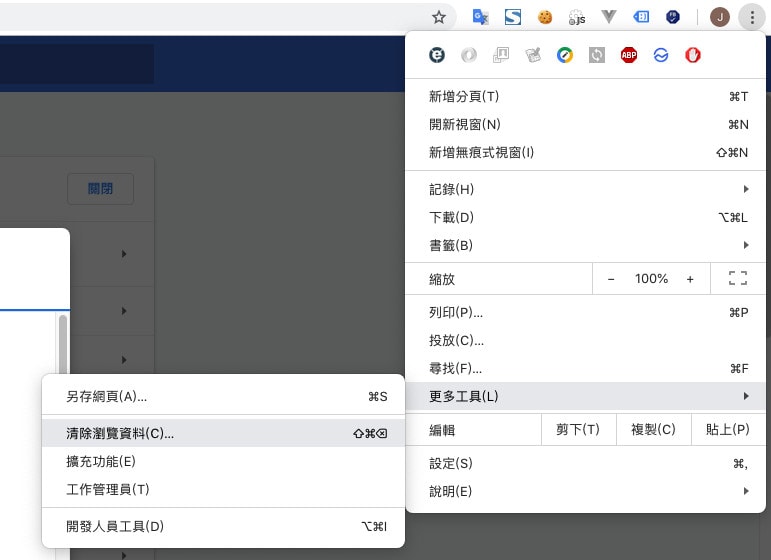
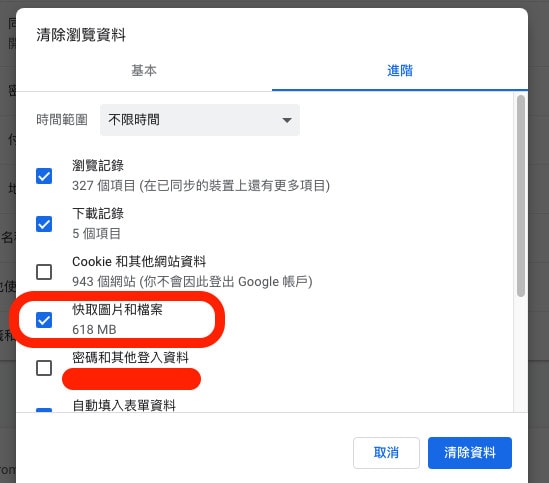
清除快取



有時候瀏覽網站,會遇到頁面應該是更新的,但是怎麼重新整理讀出來都還是舊的畫面,就可以清除快取試試看,讓網頁整個完整更新。
就像掛在椅子上的衣服,換季時間到了也是要從衣櫃更新的。
針對單一網頁,也可以直接Shift+重新整理,整個頁面會再次完整載入。