新手的第一個考驗,介紹用途與相關資源。
不同尺寸的畫面
在前篇初探Xcode中有提到,我們只要拖曳相關的元素到Storyboard,並且透過右方工具列的設定參數,就可以完成所見即所得的畫面。
前提是我們設計的頁面與模擬器是用個尺寸的iPhone。假如在iPhone SE設計畫面,模擬器選用iPhone 7,因為兩者尺寸不同,顯示出來的畫面就會跑版。
這樣聽起來,每種尺寸的畫面都要全部從頭設計嗎?
不用。Xcode有Auto Layout,一個超級強大的功能,讓開發人員設定好約束條件,元素就會乖乖到定位,而且不用寫程式碼。
雖然講起來好像很簡單,但我光研究這功能就花超過6個小時,才稍稍搞懂要怎麼使用。就像當初練習網頁設計,怎麼排版畫面都不對,或是加個新東西畫面就整個崩潰,再度重複了排版的奇幻旅程。
Auto Layout:約束條件
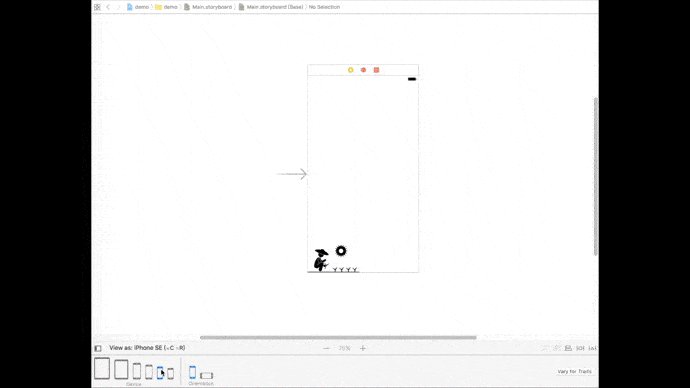
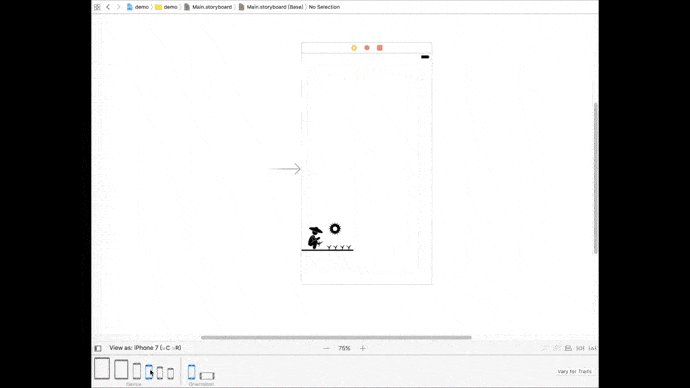
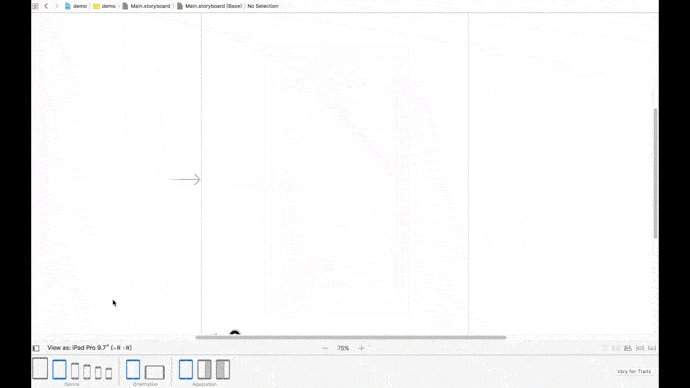
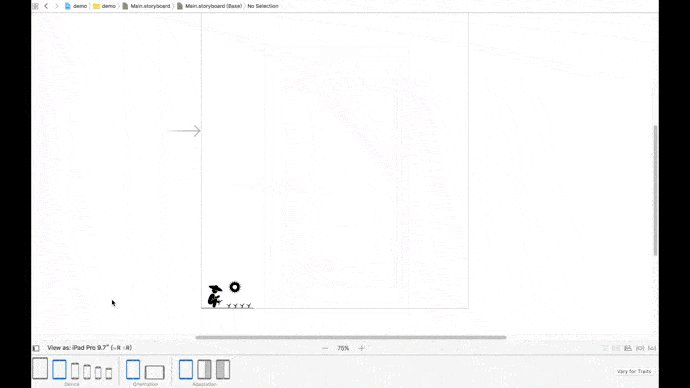
先舉個簡單的例子,首先我們變出一個農夫在iPhone SE尺寸大小的Storyboard左下方插秧。
隨著我點擊下方更換不同的畫面尺寸,就會看到農夫飛~起~來~了~~~
圖案的位置跑掉了!

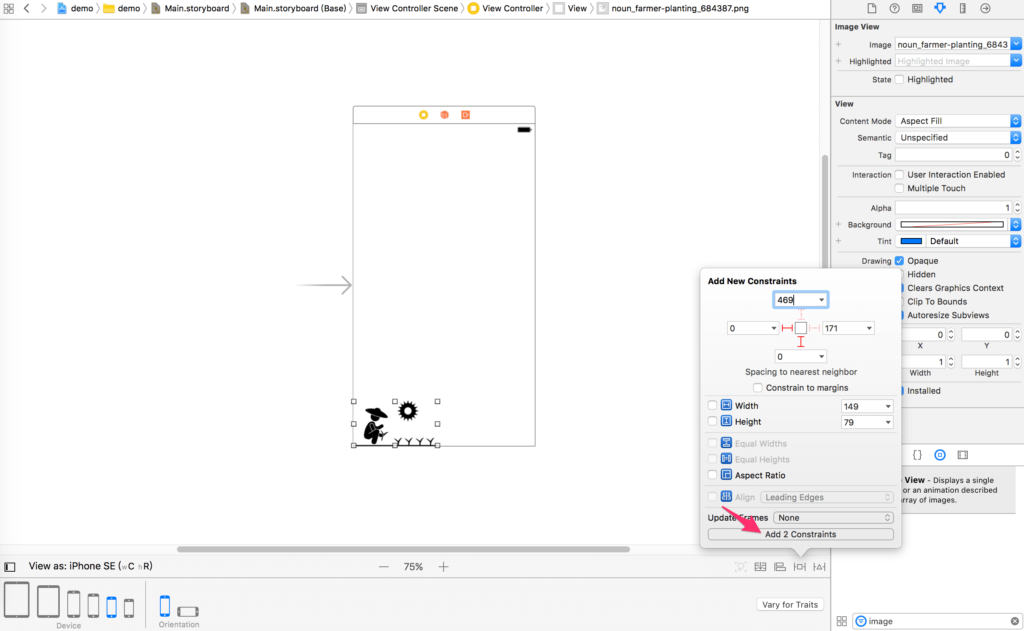
這時我們只要緩緩打開右下角的Auto Layout相關功能,替圖案加上約束條件:點擊Add New Constraints中,元素左方和下方紅線,並把距離設為0。
再把Width和Height也打勾加上約束條件,固定寬高。
現在農夫就乖乖待在畫面的左下角了,零距離的貼近左方跟下方畫面邊線。

Auto Layout:元素動態拉伸
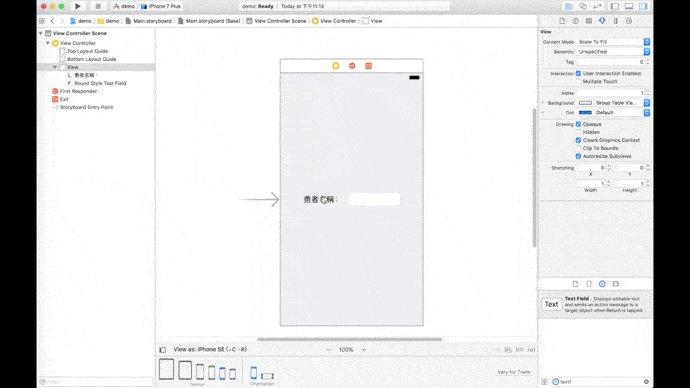
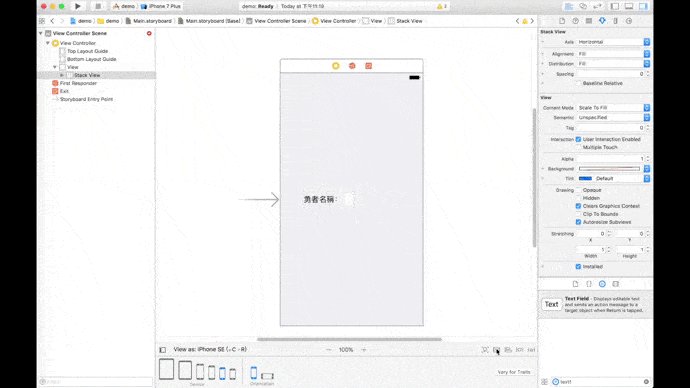
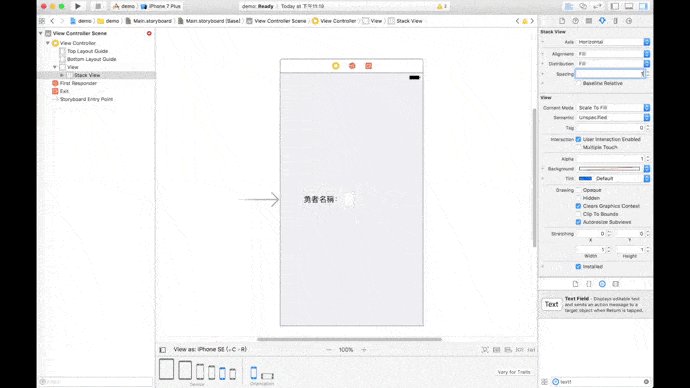
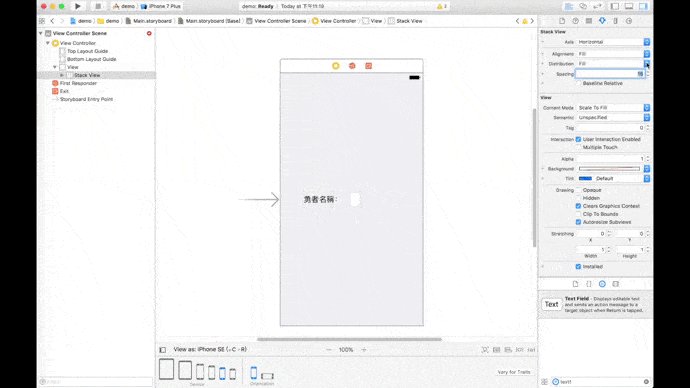
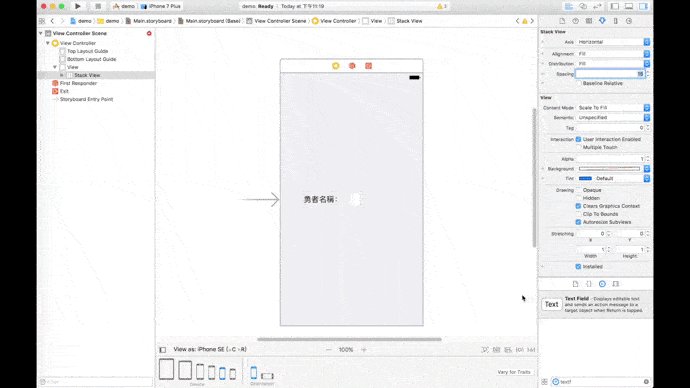
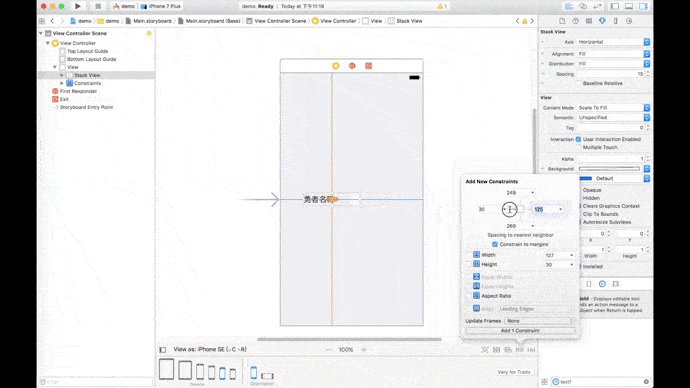
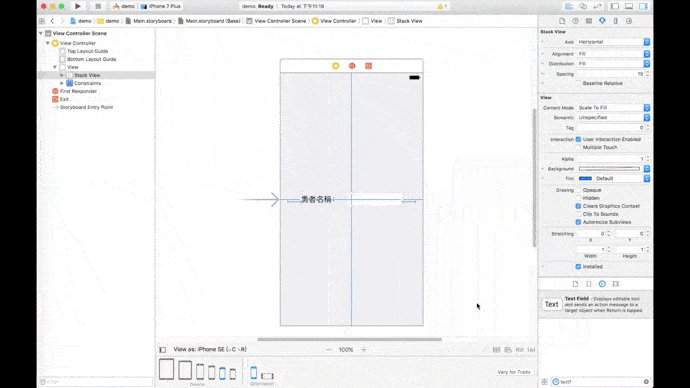
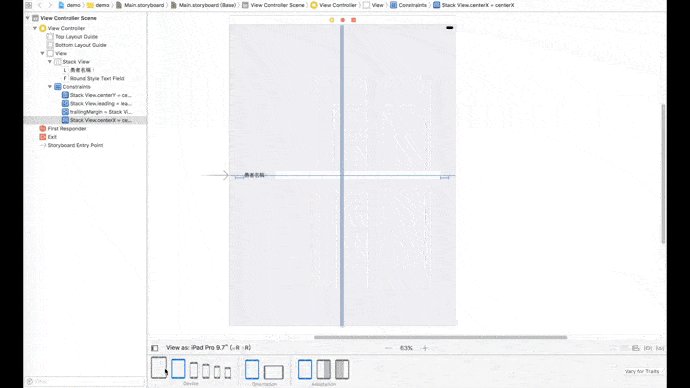
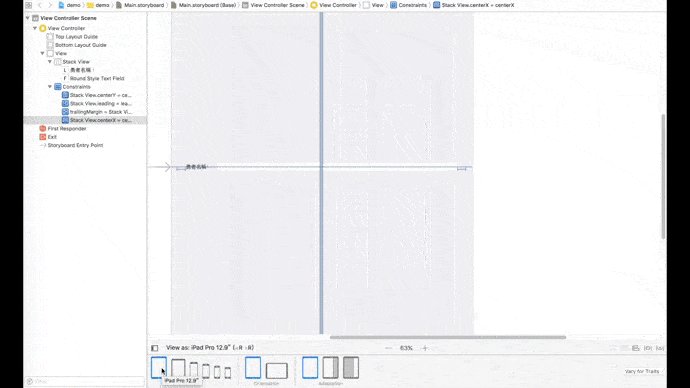
表格的拉伸也是同樣的道理,我們拉Label改名為勇者名稱,再拉一個Text Field輸入欄位。先點選這兩個元素,並把他們加入Stack View設為群組,間距為10:

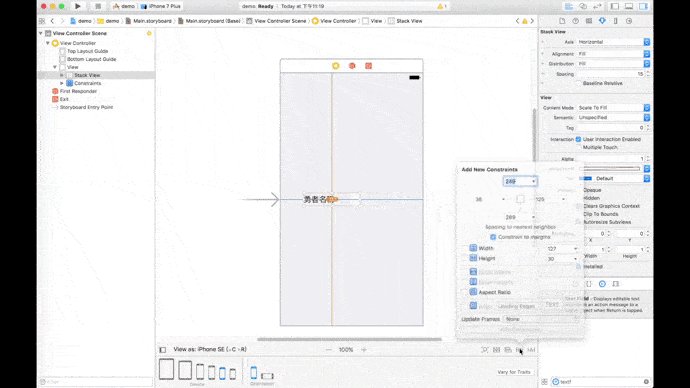
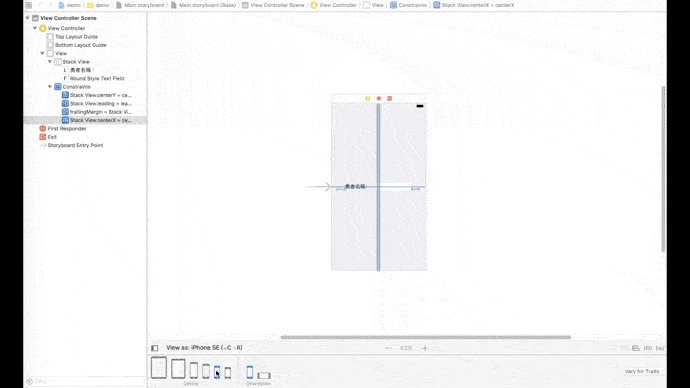
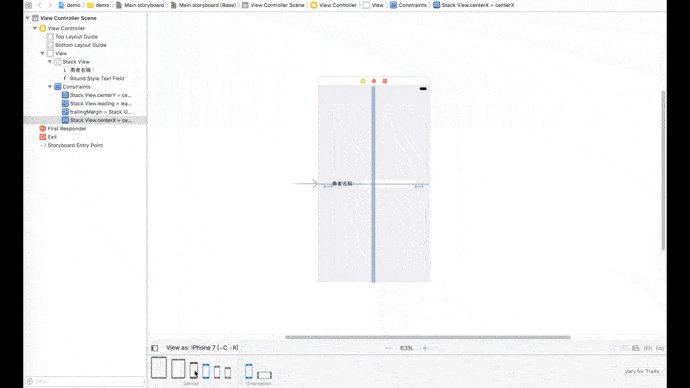
再針對這個群組設水平、垂直置中,最後設定距離左邊線、右邊線各30:

這樣一來,不論畫面尺寸如何變化,這個群組內部元素間距固定為10,始終水平、垂直置中,距離左邊線、右邊線各30,所以可以看到輸入欄位動態變長了。

理解約束條件
就像我們去電影院一樣,票上必須要有清楚的幾排幾號,才知道座位在哪邊。約束條件設定不清楚,就好像走進電影院,只知道是在第6排,但是不知道是幾號,那就有很多種可能,可能在左邊、中間、右邊,所以跑版常常是因為條件沒說明白,造成模擬器雖然知道條件,但是結果卻不是自己想要的。
Mysteries of Auto Layout
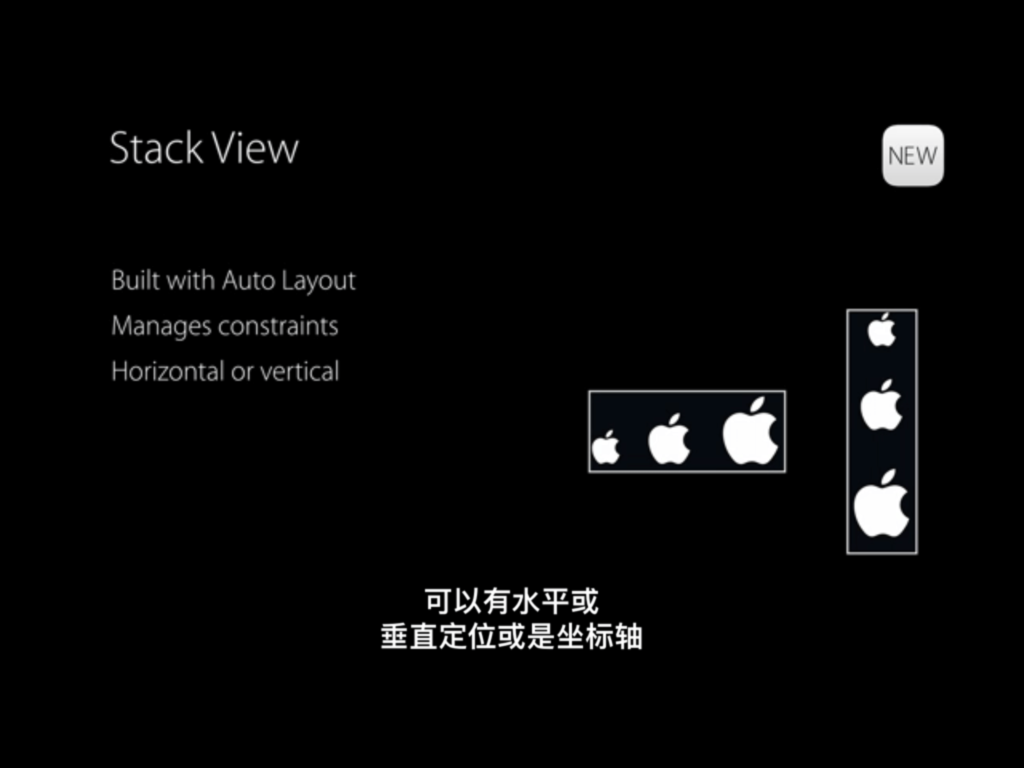
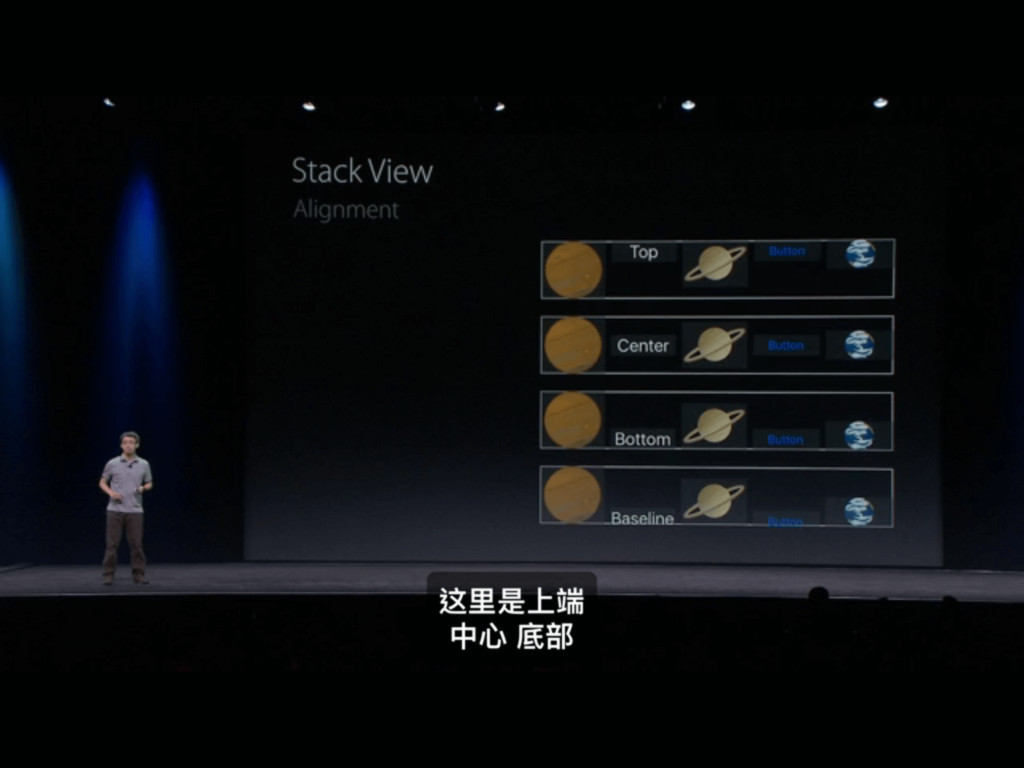
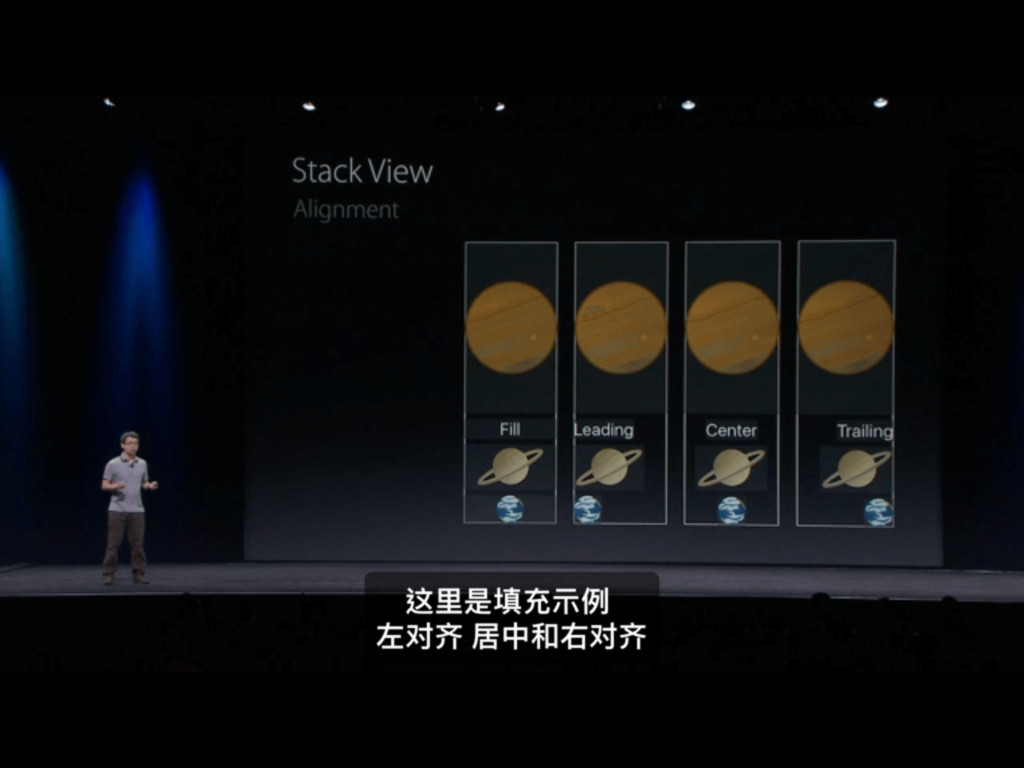
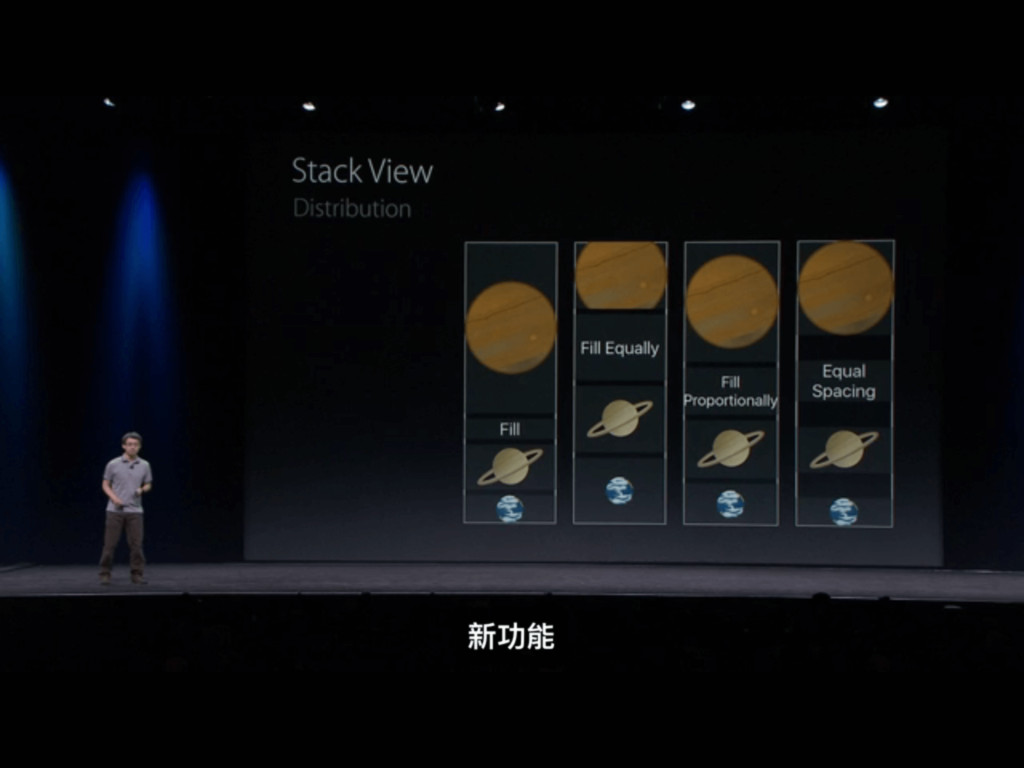
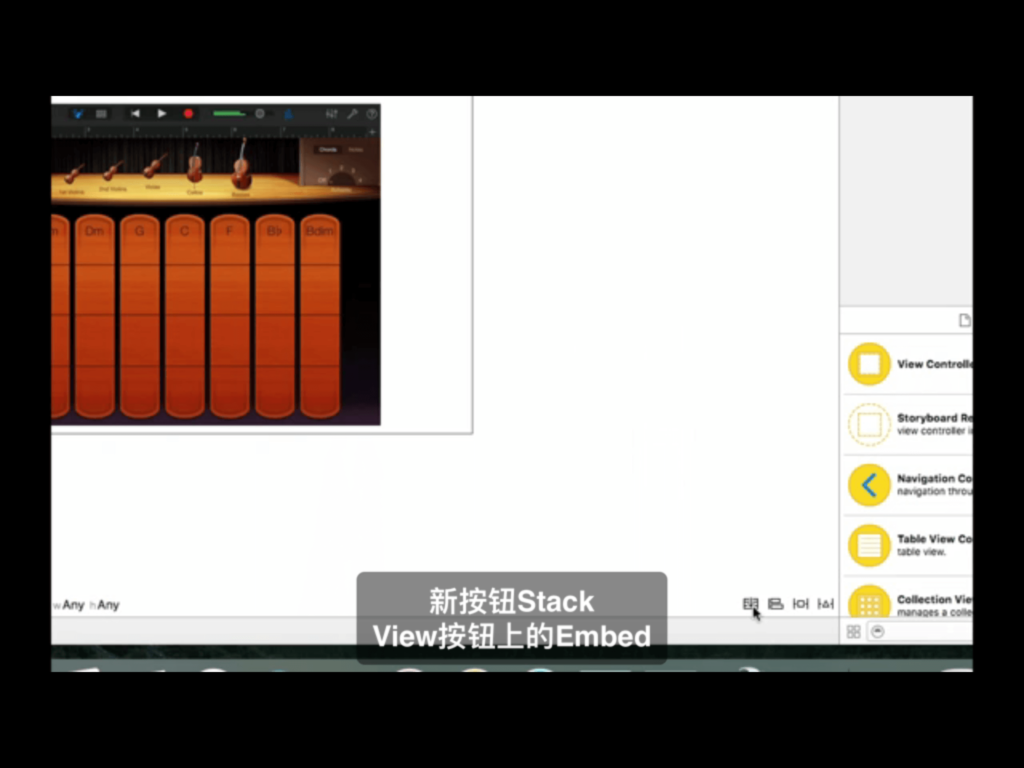
推薦2015年的蘋果全球開發者大會(WWDC),Mysteries of Auto Layout, Part 1講座,特別是前面的13分鐘有Auto Layout和Stack View的Demo。整段40分鐘長的影片我總共看了2次,擷取一些重點段落:






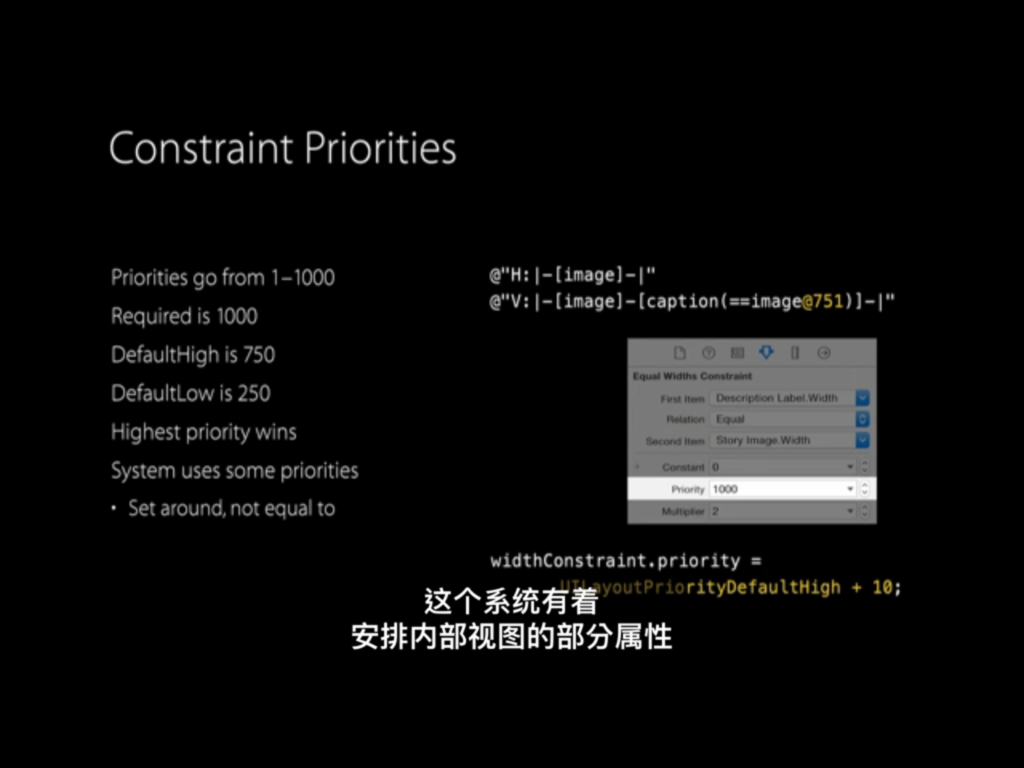
約束條件的細節

推薦閱讀 iOS開發之Autolayout——“Content Compression Resistance”和“Content Hugging”,以下引用文章內的有趣比喻。
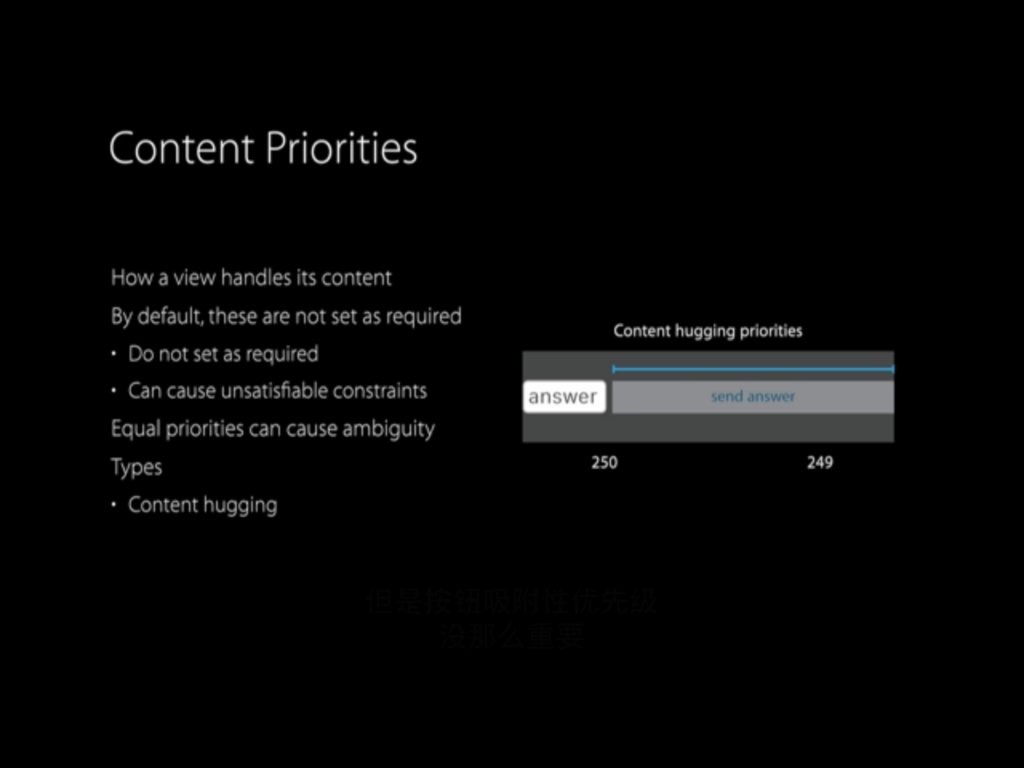
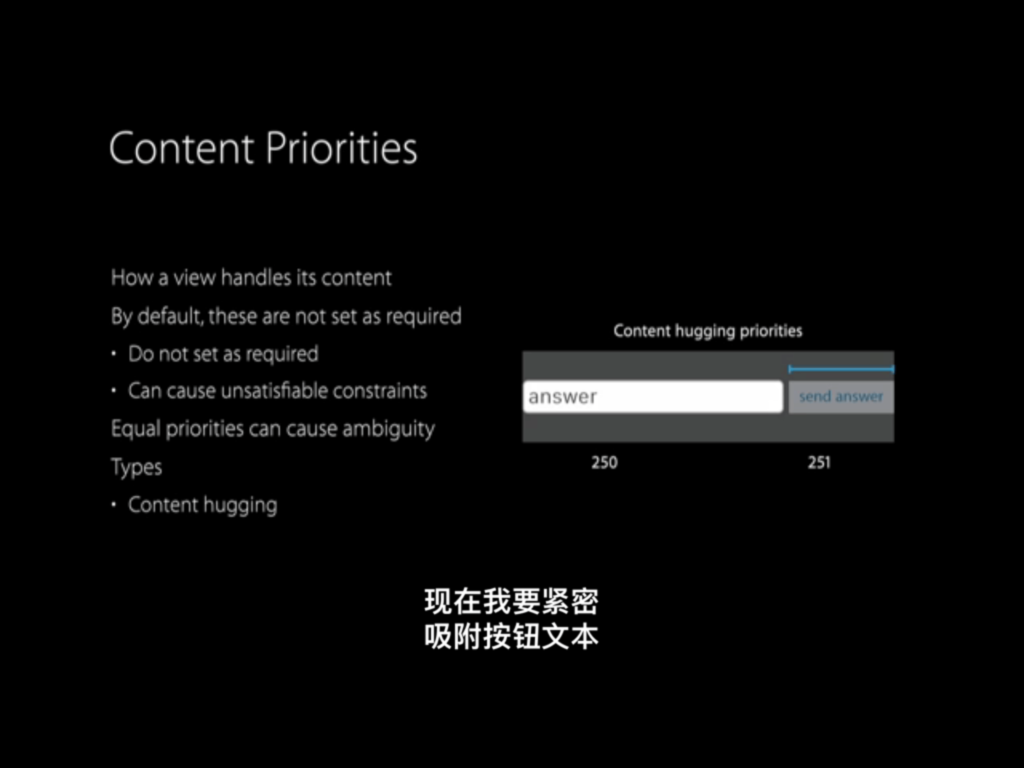
Content Hugging Priority:別扯我。數字越大越晚被拉伸。


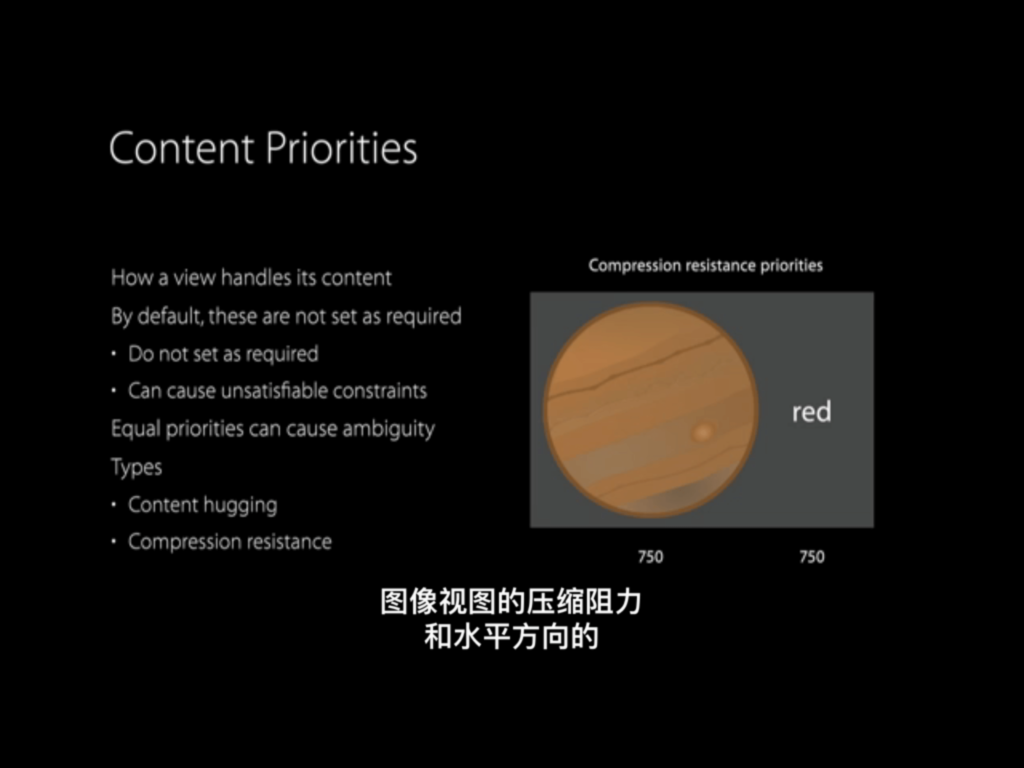
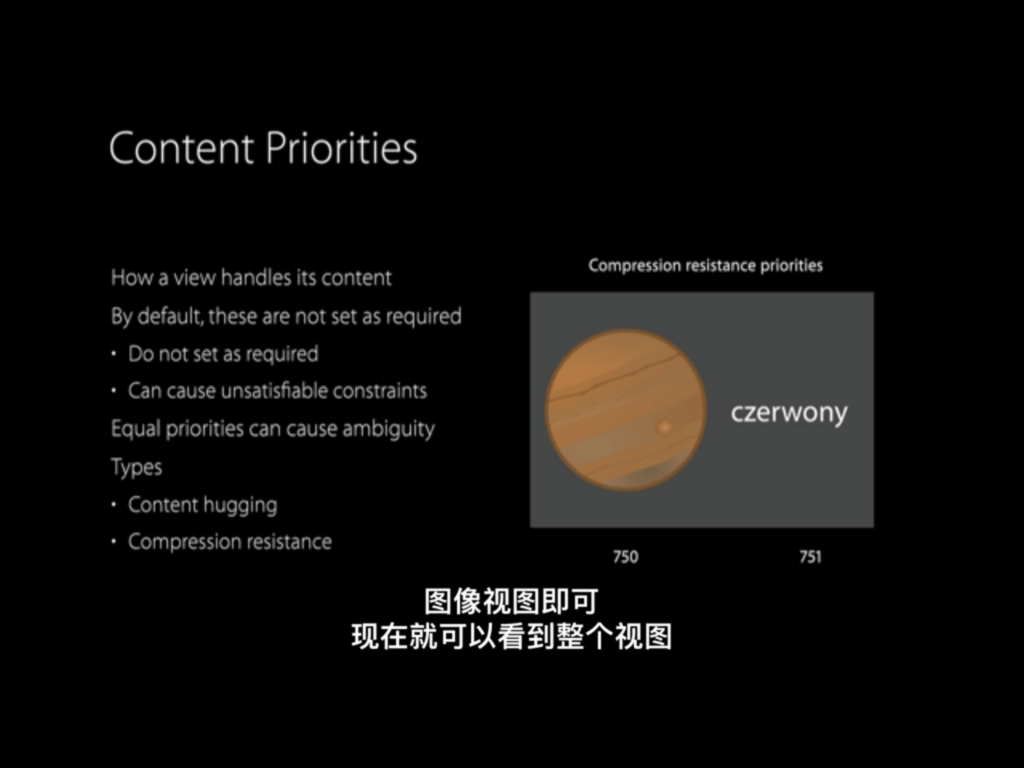
Content Compression Resistance Priority:別擠我。數字越大越晚被壓縮。


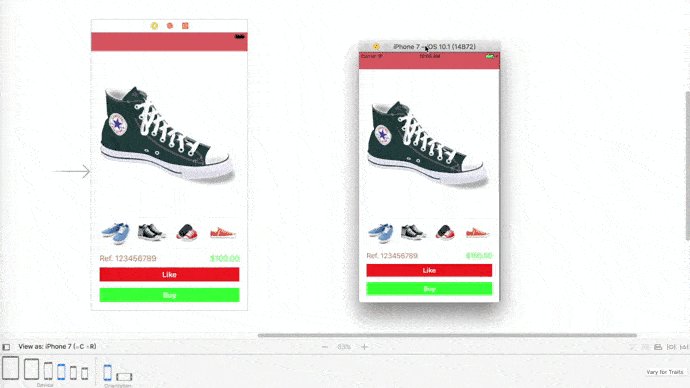
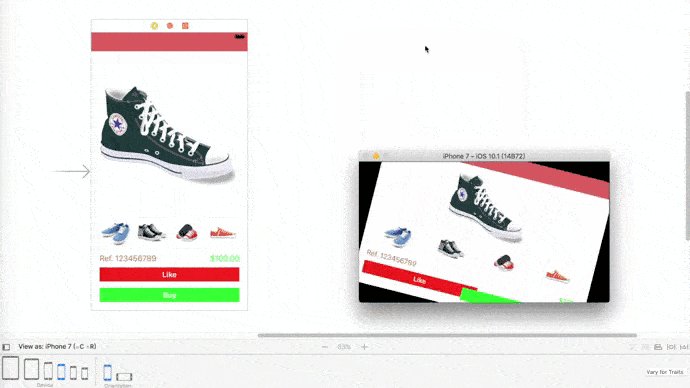
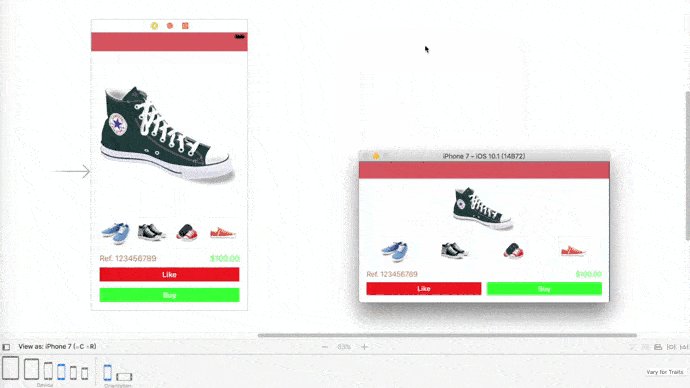
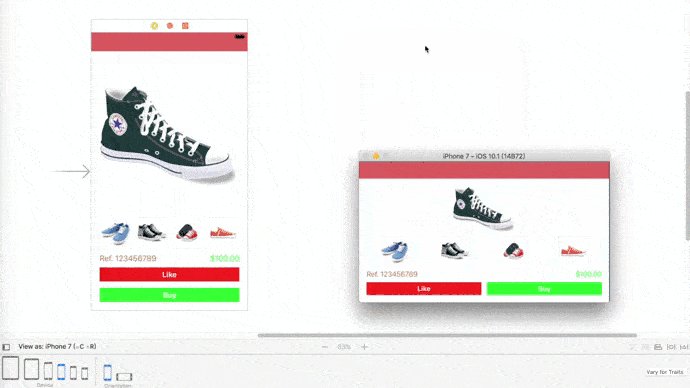
App應用
不用寫一行程式碼,用Auto Layout和Stack View做出直立與橫放的版型,包括圖片大小及位置,以及按鈕的上下與左右排列:

延伸閱讀
WWDC 2016 – What’s New in Auto Layout
Swift 新手系列之三:Auto Layout 介紹:更多細節以及點(Points)和像素(Pixels)的差異。
iOS學習筆記(5)-Auto Layout基本原理:對於約束條件有詳細的圖解。
一篇文章詳解iOS之AutoResizing、AutoLayout、sizeClass來龍去脈:AutoLayout旨在替代Autoresizing。