首次安裝Nginx架設靜態網站。
會接觸到Nginx是因為之前看Python Flask架站,比較少用Apache,而是選擇這個對我完全陌生的網頁伺服器。
第一次使用,截圖紀錄操作步驟。
內容不會討論細節、或是和Apache的比較,僅安裝及把網頁檔案放上去,從瀏覽器連線查看。
流程和先前在Linode透過Apache架靜態網站相同,只是從Apache換成了Nginx;關於註冊及初始步驟的設定,請回頭參考該篇文章囉:)
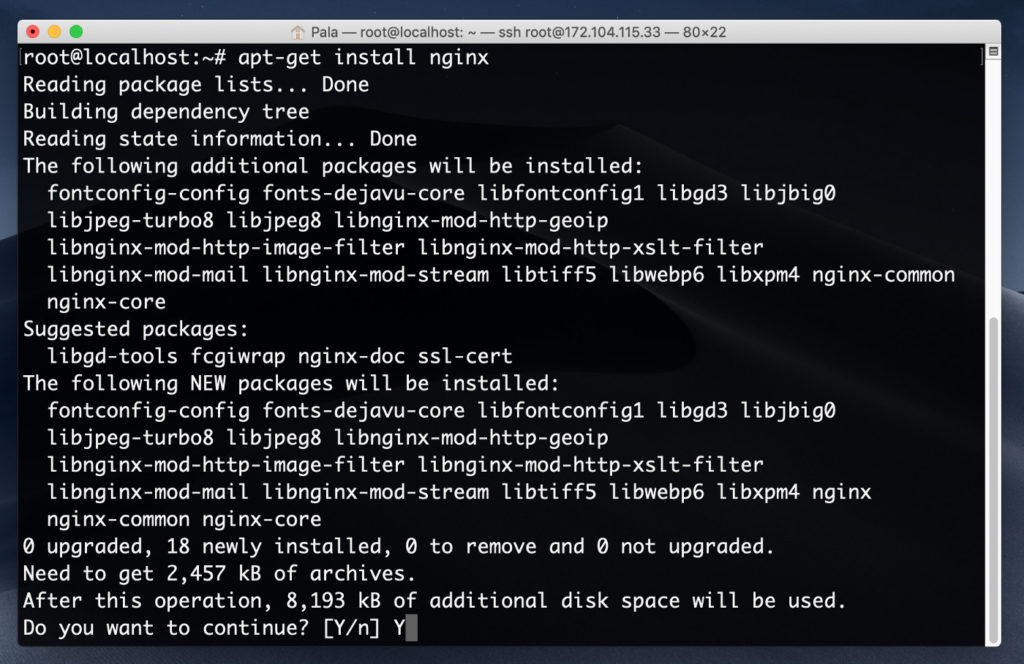
安裝Nginx

apt-get install nginx
這個指令是安裝nginx,可以想像在網路上有很多人提供免費應用軟體,就像是APP Store一樣;我們要做的就是輸入要安裝的軟體名稱,然後就像解壓縮般的跑了很多很多行內容,成功安裝到我們的機器上。

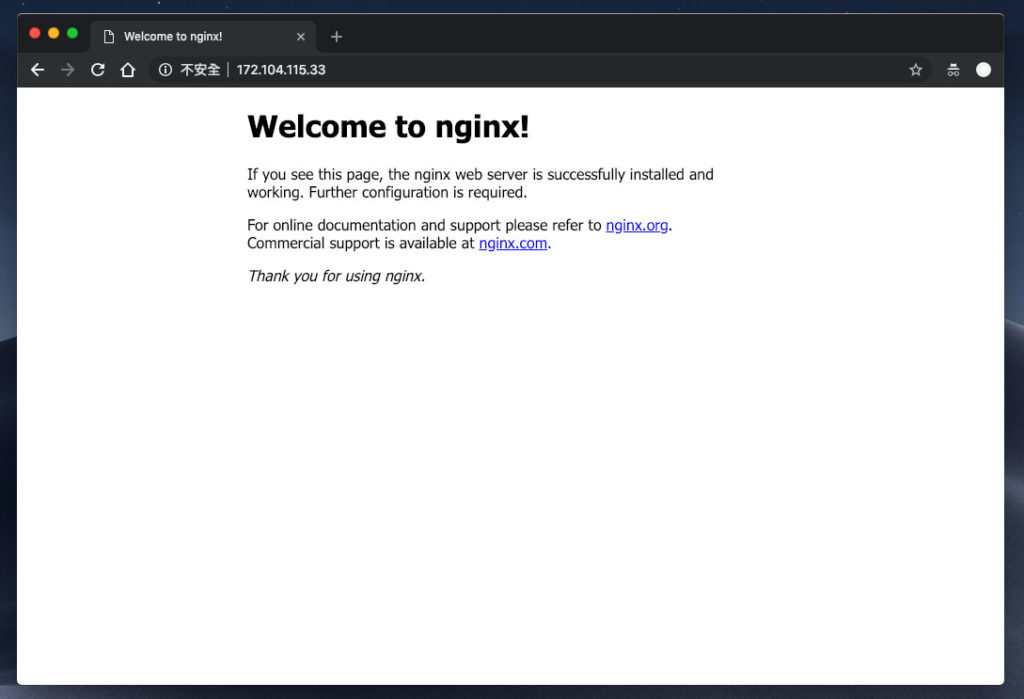
打開瀏覽器連線過去看到預設的index.html頁面。
Nginx一行裝完了_(:3 」∠ )_
相關文件在/etc/ngnix

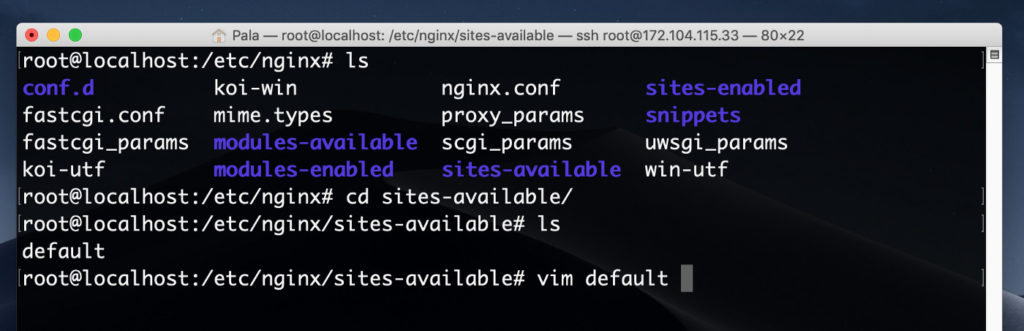
和Apache一樣,切到/etc/nginx,下面有sites-available和sites-enabled兩個資料夾,有default檔案。

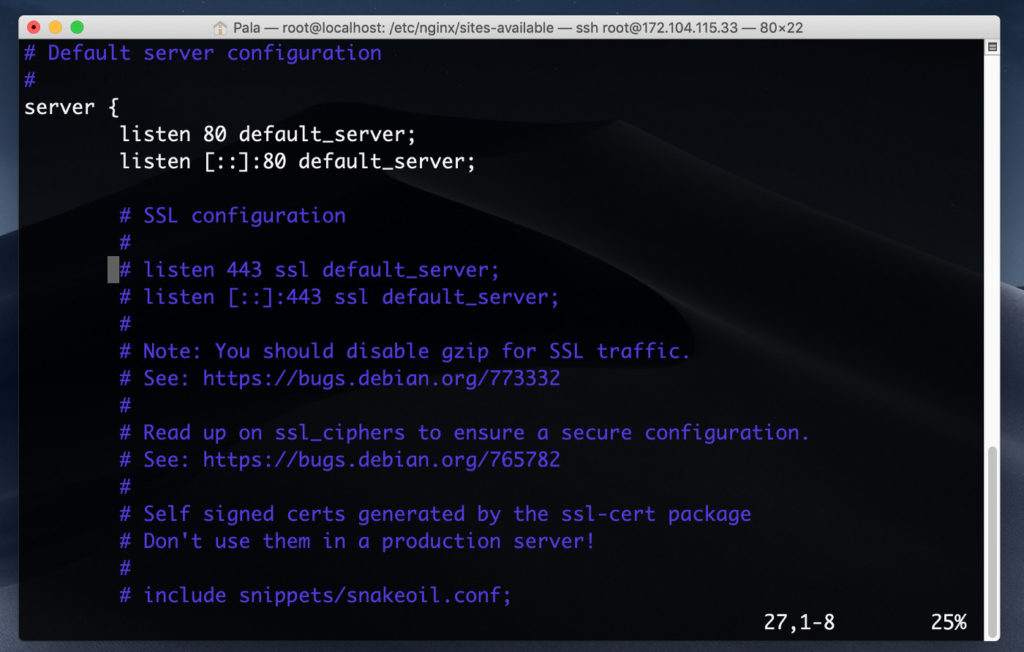
透過vim編輯器開啟default檔案,可以看到監聽80port,不用額外設定什麼的標準配置。可參考前篇筆記:Port像是分機號碼。

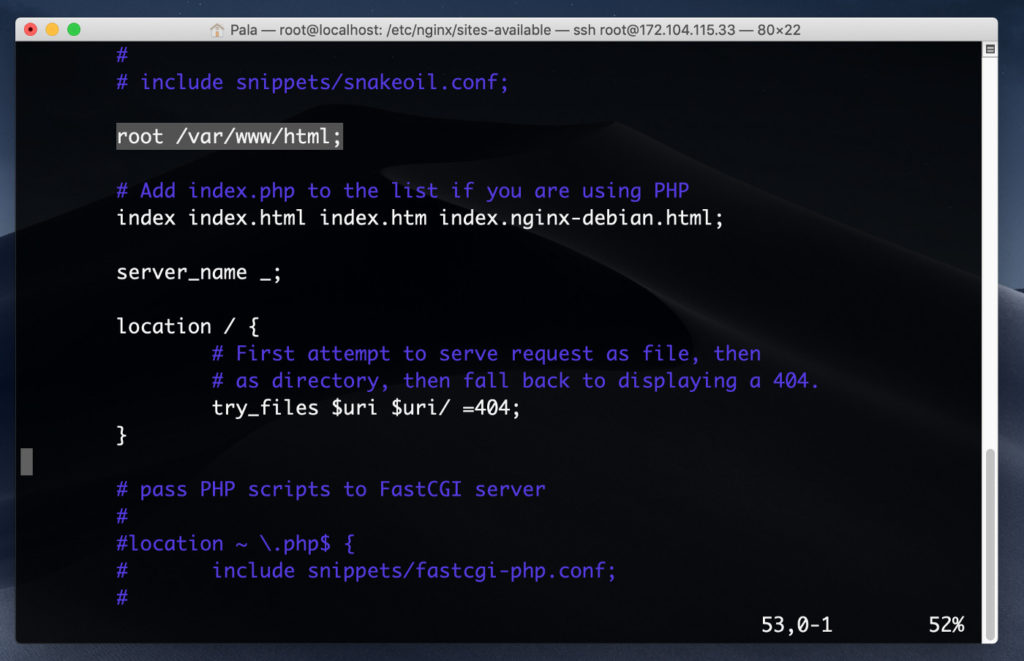
root的資料夾是/var/www/html,意思是會在這個資料夾下尋找index.html檔案,並在使用者連線時顯示。
中間可以看到有眾多的index系列,優先順序似乎是從左到右。
新增頁面替換預設內容

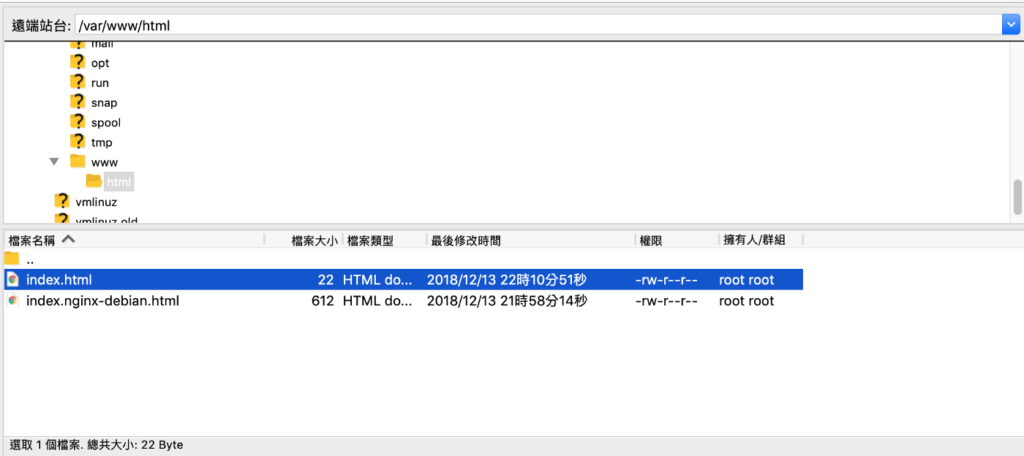
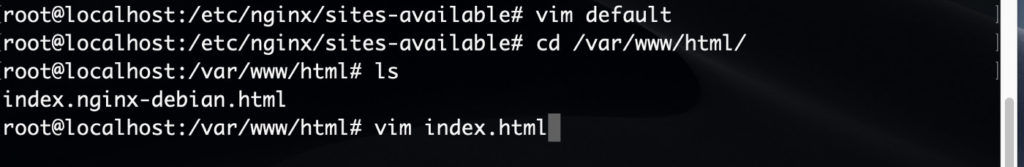
切換到/var/www/html,下面的index.nginx-debian.html就是剛剛安裝好、連線時看到的Welcome to nginx!網頁檔案。

透過vim新增一個index.html。

顯示次序比原先預設的優先,再次連線過去就是我們寫著Hello World的index.html檔案。
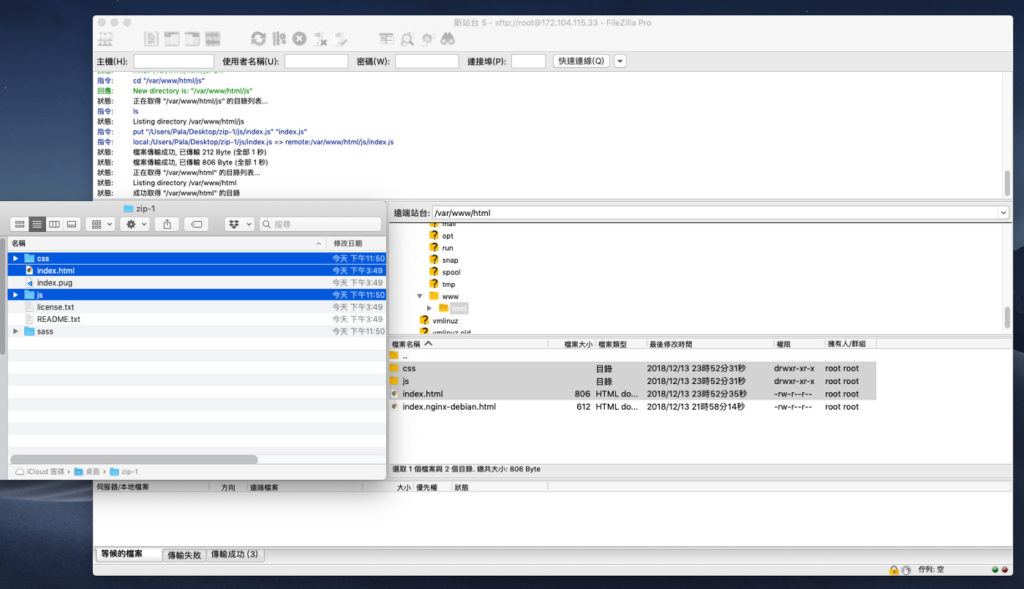
用FTP軟體FileZilla,把剛剛小黑窗的內容用圖像化的方式顯示,架構如圖。
上傳檔案,完成靜態網站練習
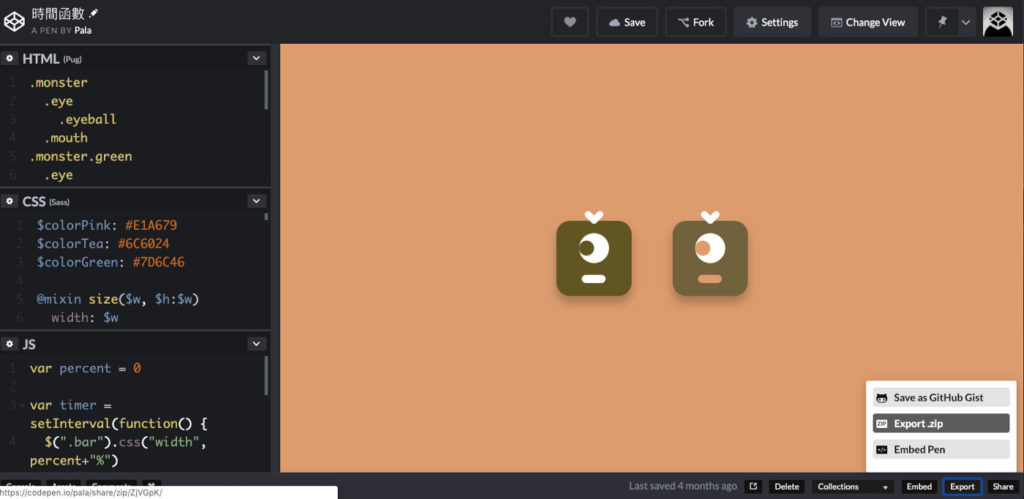
接著我從CSS網頁繪圖/JS網頁動畫的Codepen練習,挑了小怪獸動畫,準備上傳到剛剛建好的網頁伺服器。
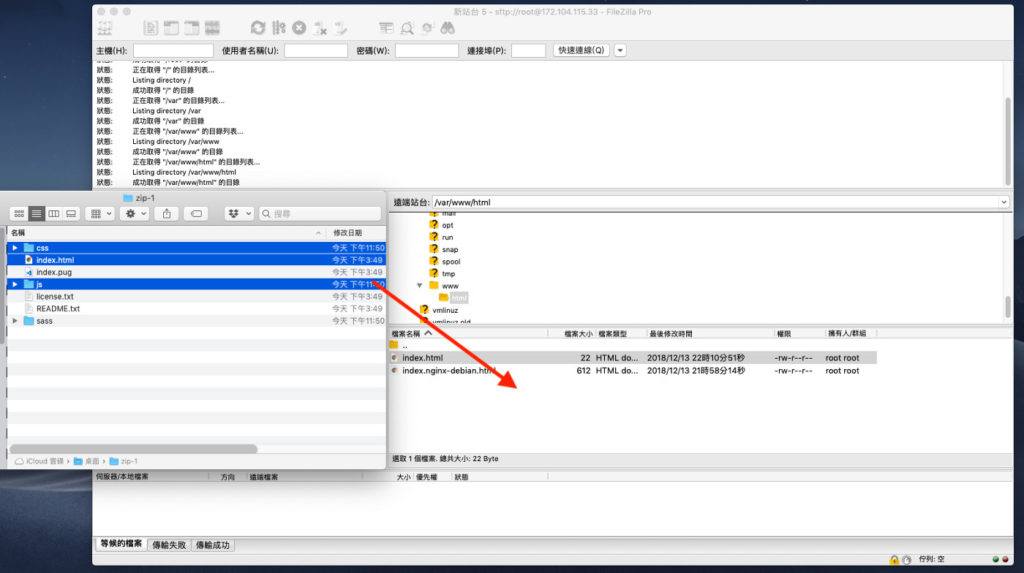
右下角匯出檔案,解壓縮後開啟。
直接拉到剛剛的資料夾,並覆蓋index.html檔案。

重新連線過去就可以看到新內容囉。
希望透過這樣快速順過流程,讓讀者稍微有些概念;伺服器是我開來練習用的,文章完成後就關掉了。
…等等!?
寫到這邊可能會有讀者產生疑問,不是說是「靜態網站」嗎?
但是小怪獸會動啊!
「靜態網站」就像是我們把PDF檔案丟到雲端硬碟,任何人輸入同樣的網址,都會看到相同的內容;如果需要修改內文就要整份檔案重新上傳。
例如一頁式的宣傳頁面。
「動態網站」指的是網站會和資料庫互動,好比我們在電商網站的個人訂單頁面,每個人都只會看到自己的訂單,是因為有資料關聯性。
這類型網站通常會有註冊與登入的功能,才能紀錄特定身份顯示的內容。
不是看畫面會不會動來區分噢~有個印象就可以了,當小知識!