
Udemy平台介紹、退款流程,上班族學習心得與四門前端課程推薦。
- Udemy平台介紹
- 學習網頁設計的原因
- 使用 HTML、CSS 開發一個網站
- 使用 jQuery 打造互動性網頁動畫效果
- Build Responsive Real World Websites
- The Web Developer Bootcamp
- Udemy退款流程
- 新手推薦書籍
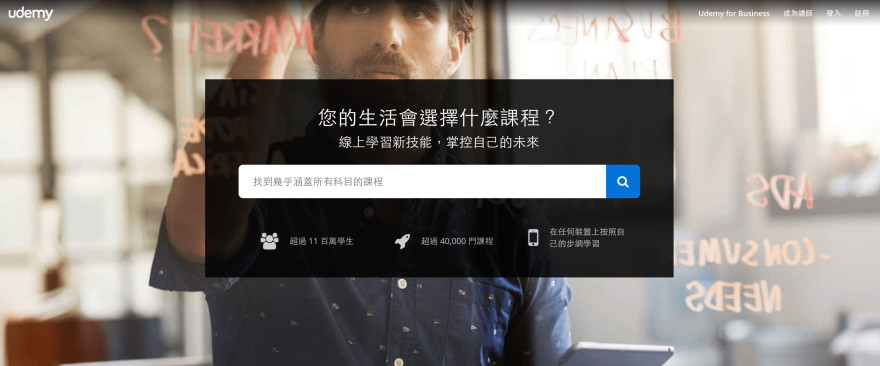
Udemy平台介紹

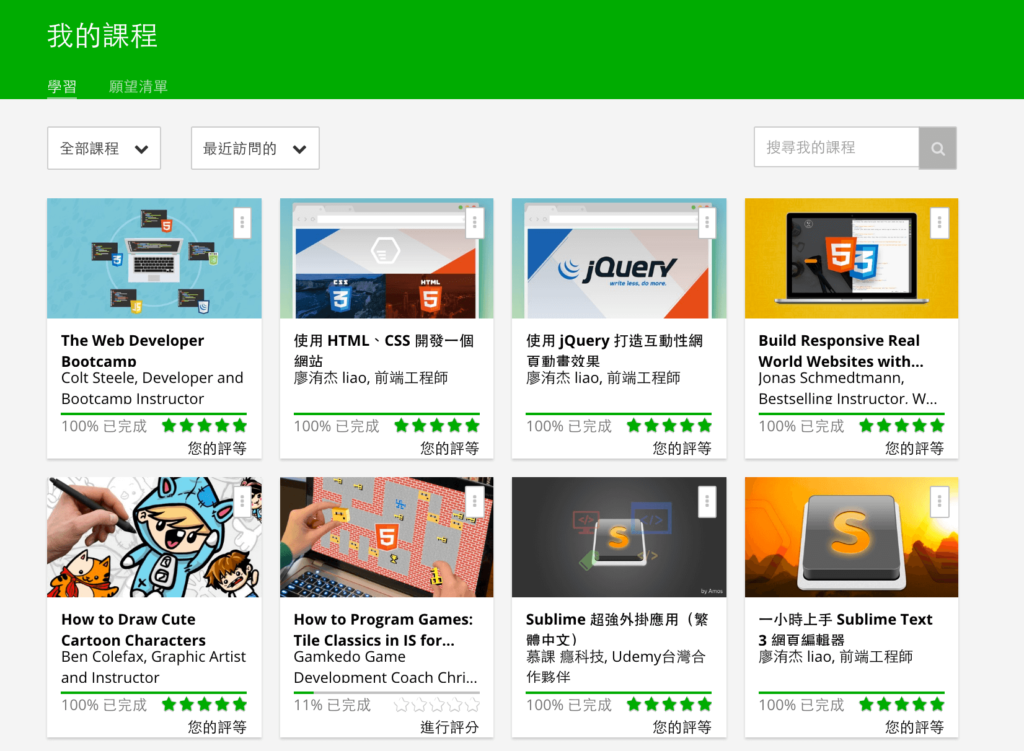
目前我在上面主要學習程式語言與設計相關,完成超過七門課程,可以參考我修過且推薦的課程清單。

與Coursera的大學線上課程不同,Udemy大多是資深的業界人士開課。跟在treehouse學習最大的不同點,treehouse是月費制,付費期間看到飽,超過期限則無法觀看;Udemy則是單一課程買斷制,付費後可以終身觀看,對於忙碌的上班族來說,時間壓力頓時減輕不少,也方便之後回頭複習特定段落。
最棒的是:Udemy有30天內的退款保證!
對消費者而言,很難透過課程介紹的文字說明、幾分鐘的特色影片,就知道課程是否適合,退款保證大大增強了消費的動機還有信心,文章最後會附上退款流程。

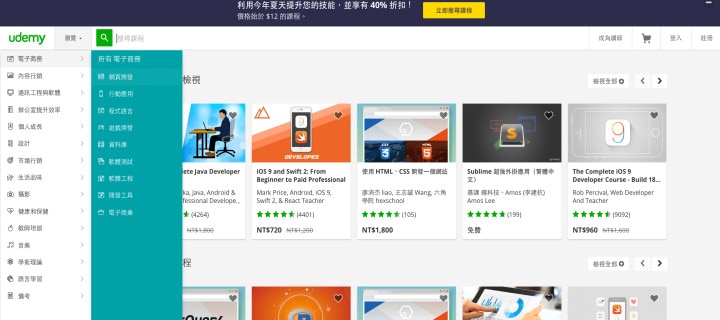
在課程的介紹頁,我會特別注意「課程發佈時間」、「最後更新時間(看老師有沒有寫)」,這兩點對程式語言的課程尤其重要。其次,是「課程時數」、「註冊學生人數」、「低分評價的內容」。
Udemy的課程,是可以後續再加內容上去的,所以比較積極的老師,會發佈些新的影片、持續補充教材給大家。註冊完後,建議先看老師有沒有發告示、內容是什麼,以及討論區的問題有沒有被回答,稍微掌握這門課的互動程度。

課程同樣支援行動裝置離線存取。
對於想要開課的老師們,上面可以觸擊到的學生非常廣,且沒有限定要用英文開課,是個好選擇;以學生的角度,除了付費課程外,也有相當數量的免費課程可以學習,但平台上多數是英文授課,且沒有字幕,剛開始可能會略為辛苦,卻是重要且自學必經的道路。搭配著投影片或是課程中的示範,其實沒有想像中的困難,不用到每個字句都聽得懂,先跨出去開始就對了!
學習網頁設計的原因
在分享推薦課程之前,我想先聊聊學習的動機。如果是完全沒有基礎的初學者,這段會是文章最重要的。
因為我是上班後才自學程式語言,深知下班時間的寶貴,基於有效運用時間的前提下,提出幾點學習過程中可以反覆思考的:學會技能後,我能「解決什麼現有問題」、「創造什麼新價值」?基於這兩點,我現在所做的事情是「唯一」能達成目標的道路嗎?有沒有其他「替代方案」?考量到時間的因素,哪個會是「現在」最適合我的?
這些問題在我們剛開始學習,基礎知識尚不足的情況下,很難、甚至無法回答,但隨著課程進行,知識的累積,輪廓終會逐漸清晰。
以我而言,學習的動機有二點:一是更加了解網頁結構,對撰寫網頁爬蟲有幫助(也是自學python的);二是未來也想了解網頁互動的部分,觀看與撰寫程式碼是躲不掉的。
但身邊的朋友們,大多是單純想要建立部落格、一頁式宣傳頁。
如果是這樣的需求,目前網路上有許多免費服務,不用撰寫程式碼,就可以搭建出漂亮的網頁版型。我會推薦Strikingly,可參考網友的使用教學。
因為對這些朋友們而言,學習手刻程式語言打造網頁是通往目標的路徑之一,但不是唯一。而且從「寫網頁」到「寫出漂亮的網頁」、以及方便在「不同行動裝置瀏覽的網頁」,每個都是不同等級的挑戰。此外,當完成網頁後,要如何放到網路上讓其他人搜尋到?
對於初學者,原先心中所想的一個問題,學習後驚覺連帶有更多問題是原先沒考慮到的,會突然覺得事情變得好難好複雜,不知道還要投入多少時間才能完成理想模樣,慢慢就暫時放棄了。
當然,走過的路永遠不會白費,學習基礎知識後,我們會更加理解這門專業有多不容易,並且可以更詳細知道問題的難處、與其連帶需要思考的範圍。學習過程中,請偶爾停下來思考,現在所學是否足夠、要不要投注更多時間進去?有沒有付費、免費的方案能解決?例如具備基礎知識後,可以直接修改現有的免費或付費模板,節省從頭打造的時間。
時間永遠是最寶貴的,對有家庭的上班族尤其是。
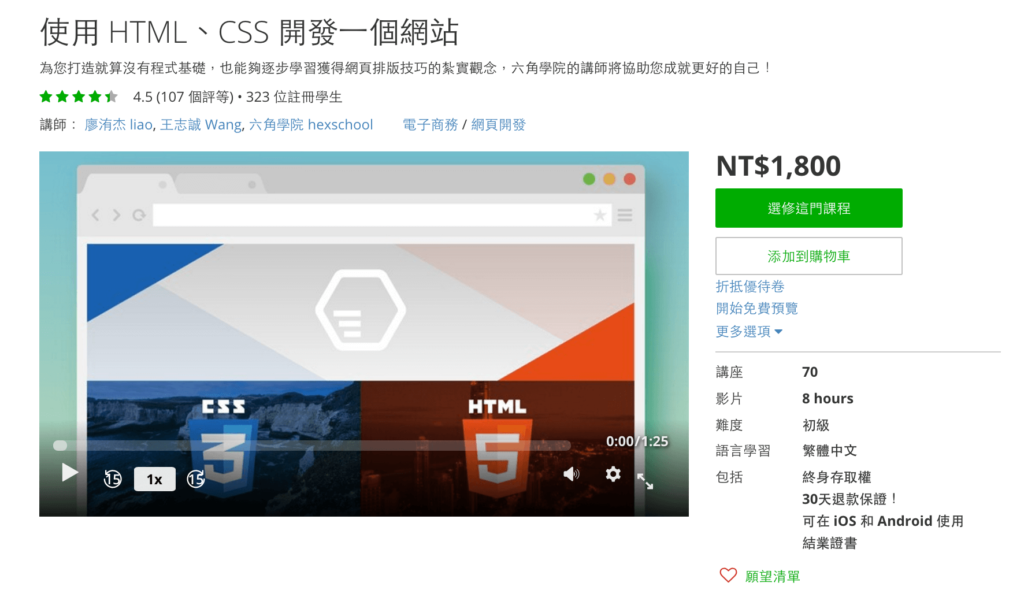
使用HTML、CSS開發一個網站

適合完全沒有基礎的初學者,可以知道網頁設計的基礎概念。
是網路上少數的中文教學課程,能降低剛開始對於未知的恐懼,內容搭配精美的投影片動畫說明,步調不會跳太快。可以繳交最終作業讓老師批改,每週三有報名制的線上問答交流。
另外想分享的是,對於初學者,購買課程更深的意義,其實是「與老師的交流」。剛起步時,最重要的是要有「能問的對象」,因為此時我們連要如何Google都不太行、對問題的描述通常也是模糊的,處在需要有快速回饋、修正的過渡期,請多加善用討論區。
使用 jQuery 打造互動性網頁動畫效果

上面那堂的後續課程,介紹jQuery,沒有JavaScript的基礎也可以上。學習如何透過選擇元素、套用動畫效果,例如圖片輪播、燈箱效果、jQuery UI的日期選擇器套用、還有部分網站右下角會有的,點一下滾到本頁頁首的功能等。
對於稍有基礎的朋友,可以到課程大綱免費預覽「如何去查詢別人使用的 jQuery 插件」。
Build Responsive Real World Websites
Build Responsive Real World Websites,課程連結

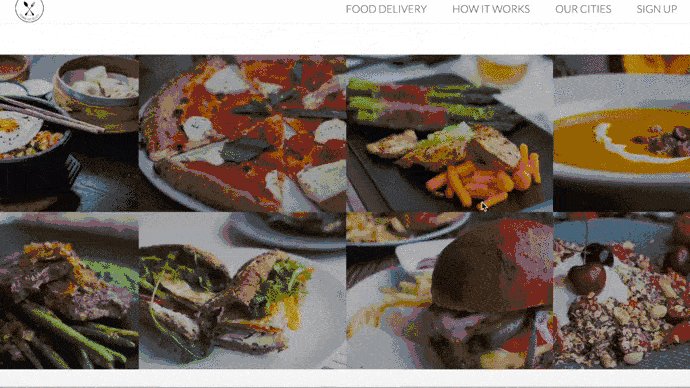
適合想要挑戰華麗大專案的零基礎初學者,內容包含HTML、CSS、jQuery。
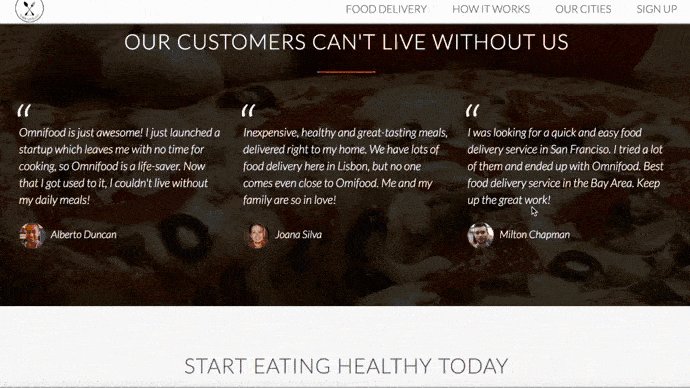
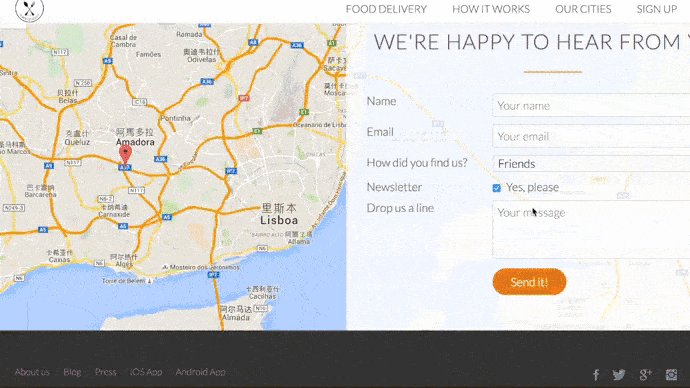
從成果可以看到,是一頁式宣傳頁,每個區塊有不同的介紹內容,課程進行就是一部分一部分完成,並教導如何嵌入Google地圖,以及手刻響應式的網頁效果,讓使用者在不同的行動裝置上有良好的閱讀體驗。
目前網頁設計的其他課程,響應式通常會使用Bootstrap框架來教,但是這個課程完全自己來,是個特別又痛苦的體驗。
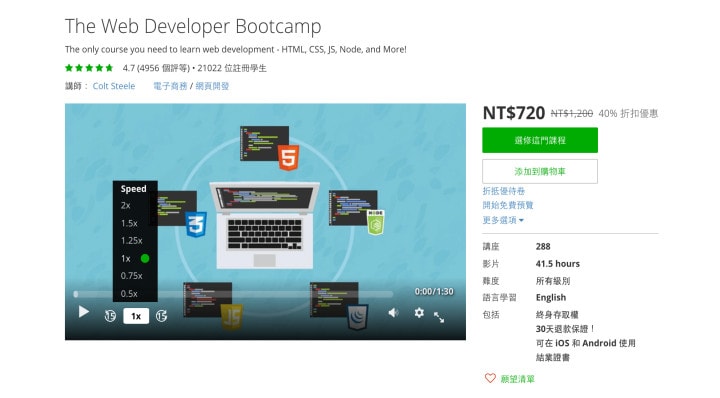
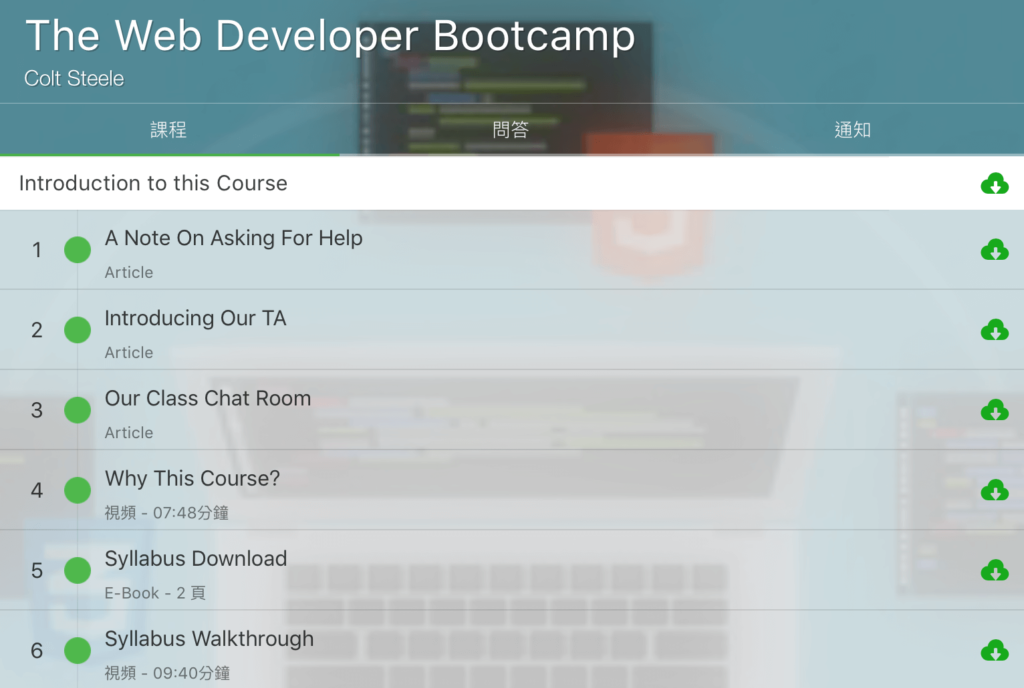
The Web Developer Bootcamp
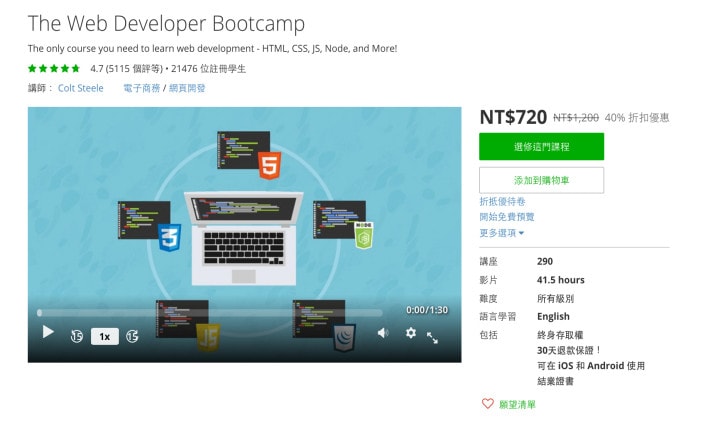
The Web Developer Bootcamp,課程連結

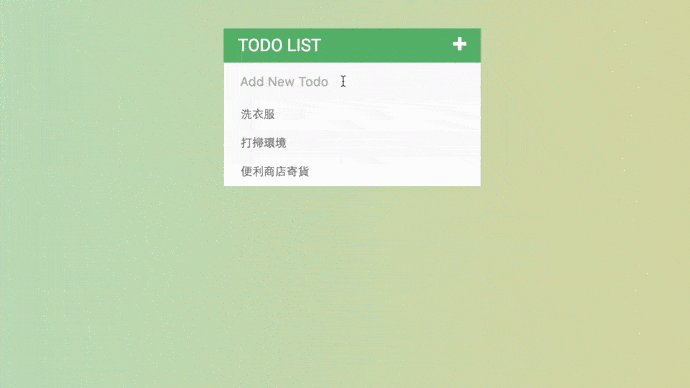
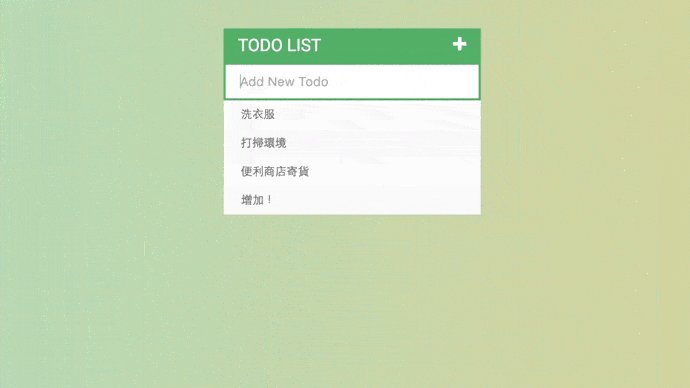
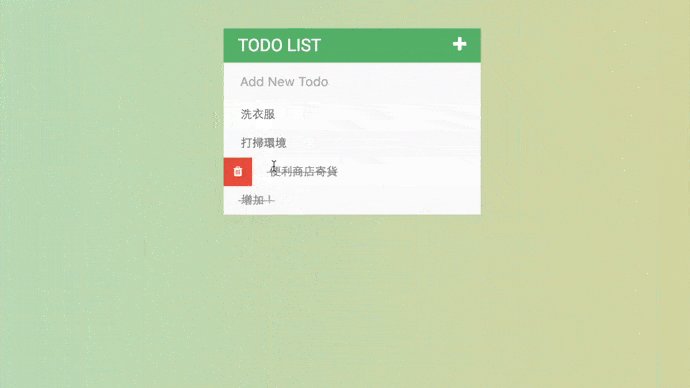
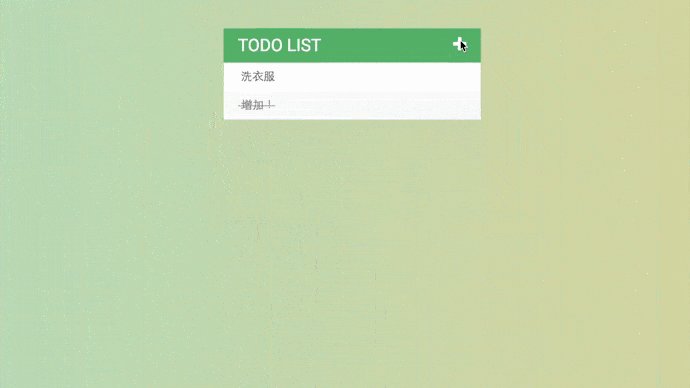
To-do List,拆解後不難,但是看起來很厲害又實用,增加不少信心!

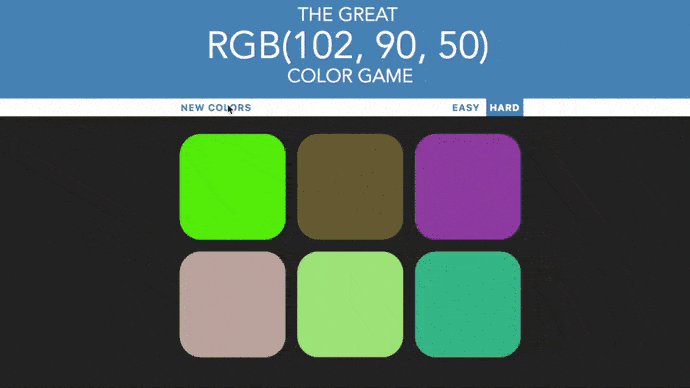
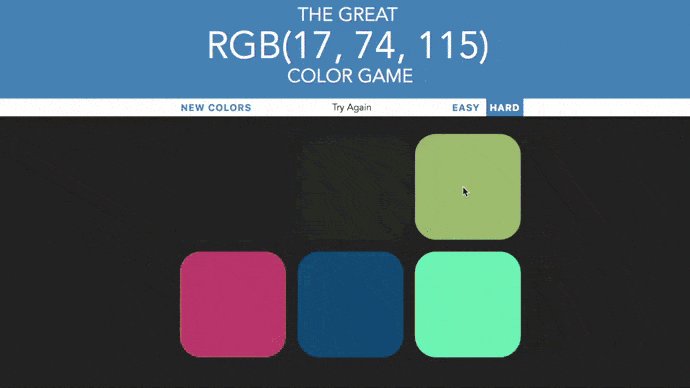
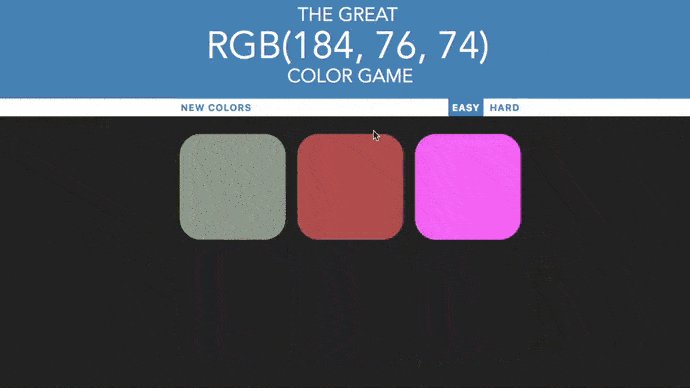
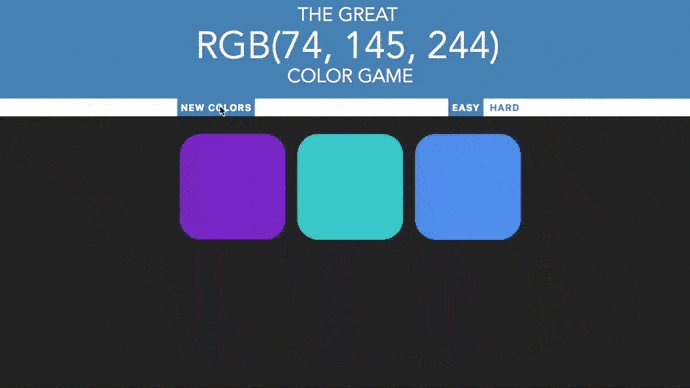
色彩猜謎,滿滿的JavaScript練習,遊戲是猜出顯示的RGB色碼,對應的是下面哪個方塊,我一直好想知道這類互動背後,邏輯是怎麼呈現,完全打中我的需求。

音樂小遊戲(電腦版限定),是模仿patatap的陽春版練習,看老師在Demo時就很興奮:「好想學!看起來就很厲害!」完成的時候,自我感覺超~良好,畢竟不是每個作業都如此華麗啊。進去之後的黑畫面,切英打後、隨著你點擊鍵盤按鈕,會跳出圓圈圈、還有音效,學會導入paper.js、howler.js現成工具。

Udemy退款流程
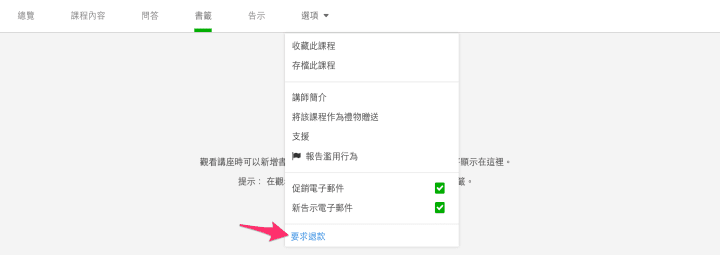
購買課程後,30天內可以退款,進入課程後,點選選項清單,會看到「要求退款」:

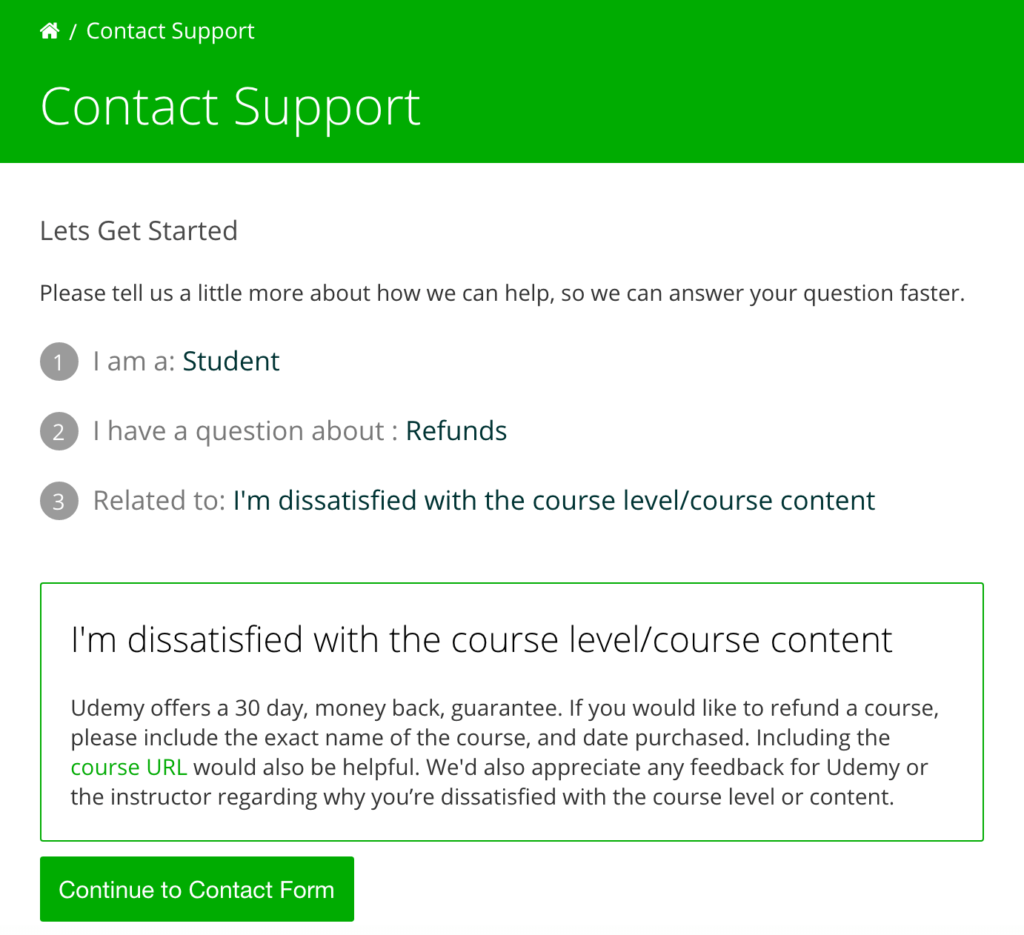
選擇Refunds跟退款原因:

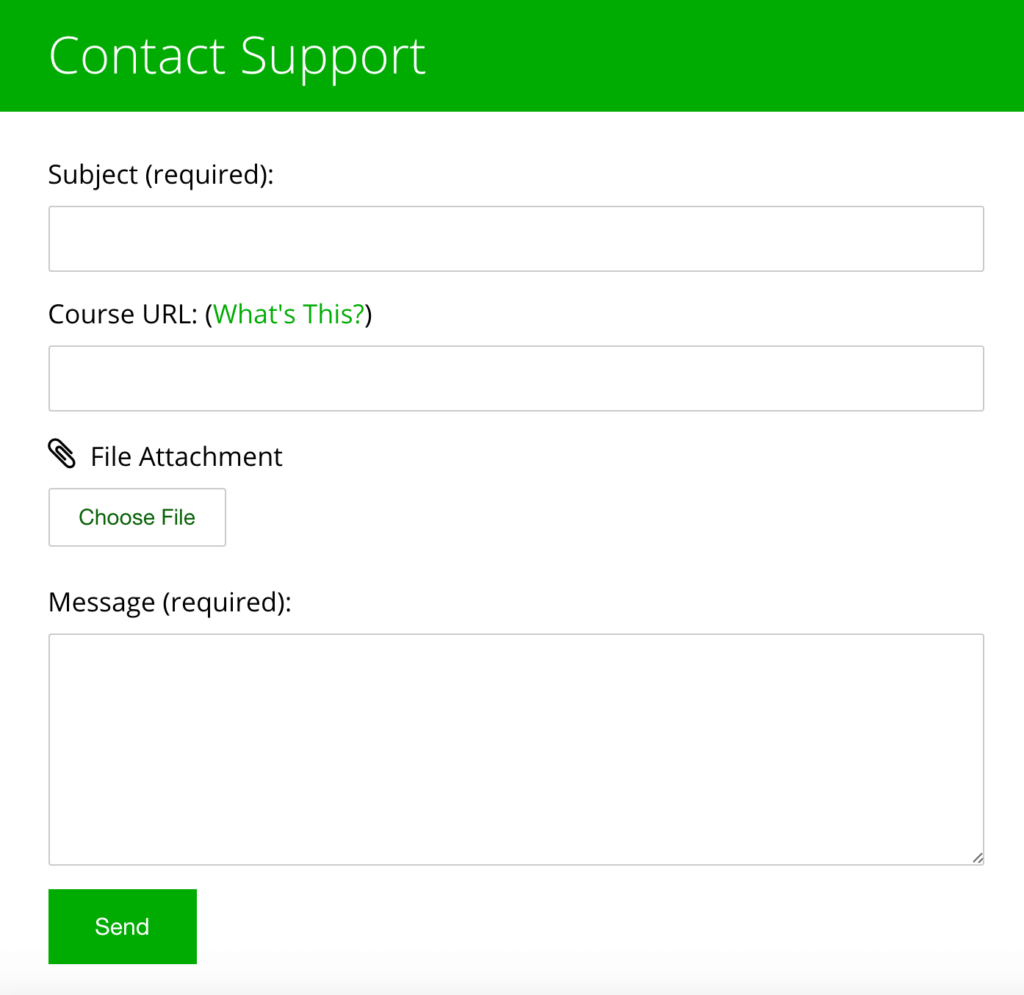
填寫主旨(Refunds)、課程連結、原因:

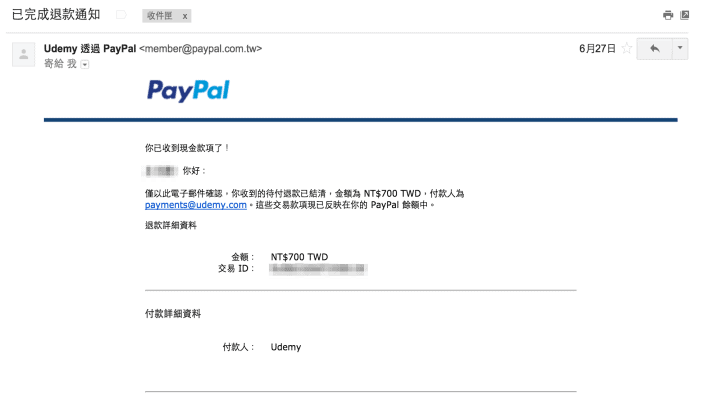
就完成囉!

新手推薦書籍
我從這本書開始接觸網頁設計的,非常推薦,沒有之一。排版非常漂亮,讀起來很舒服。
也推薦閱讀,設計大舌頭:UI設計師 學習程式語言經驗談(一)

寫在最後。
課程的練習請一定要自己動手,手刻程式碼跟複製貼上不同,常常少了分號、或是引號,花好多時間在練習找錯誤,這些都是手刻過程才有的經驗。學習過程,通常老師講一段可能10秒到60秒,就按暫停,然後打上老師剛剛講的程式碼,跑跑看有沒有錯誤,沒問題就繼續按播放,一直重複這個循環,所以就算課程進行很順暢,花費兩倍到三倍的時間都是正常的。
過程中枯燥、卡關覺得痛苦都很正常,不要把自己逼的太緊,適時放鬆,撐過去就是自己的,加油!(握)